WordPress adoption of the block editor has led to the birth of many third-party Gutenberg plugins. One such plugin is the Kadence Blocks.
It comes with 15+ custom Gutenberg blocks that extend the functionality of the block editor and help you create beautiful websites.
It follows the freemium model and the free version is good enough to create basic websites. The Kadence Blocks Pro adds advanced functionality such as dynamic content, animations, custom icons and fonts, and much more.

You also get a premium design library to help you speed up the design work.
In this in-depth Kadence Blocks review, we’ll go through:
- A detailed look at some of the key features of Kadence Blocks
- An overview of all blocks that come with it
- Information on Kadence Blocks Pro pricing
- Thoughts on whether it’s the right Gutenberg block plugin for you
Let’s dive deep.
Kadence Blocks Review: 6 Key Features
While the Kadence Blocks has a wide range of features, we’ll take a closer look at a few of them.
1. Configurable Defaults
Once you install the Kadence Blocks, it lets you set default settings for all of its blocks. The settings that you specify here are automatically applied whenever the next time you add any block to the page.
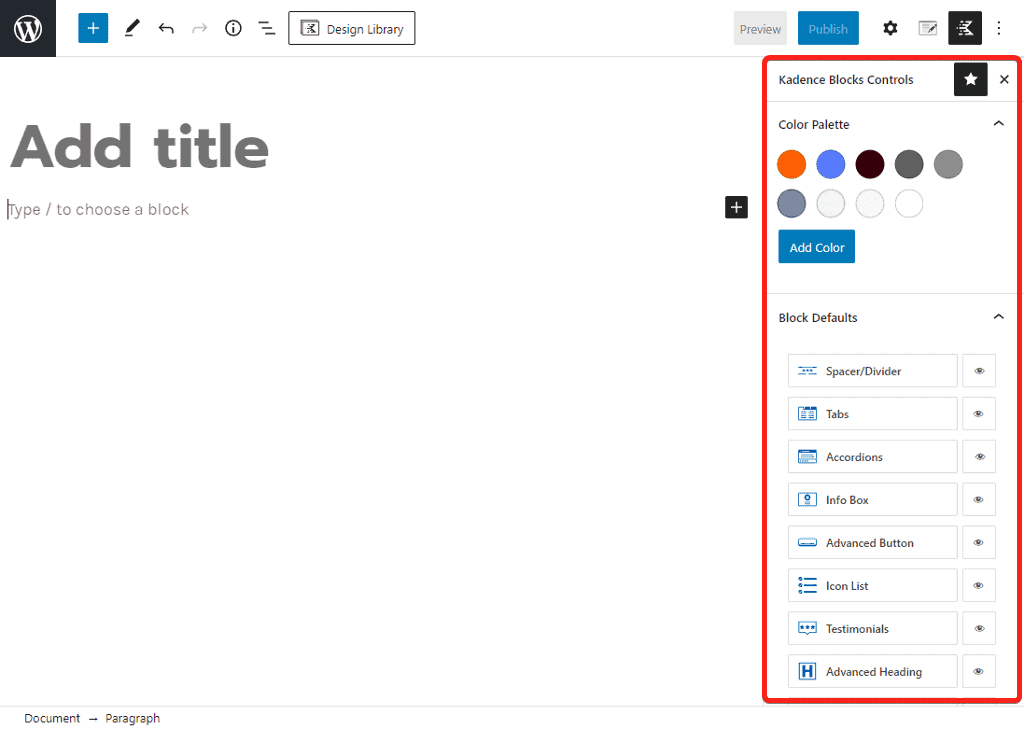
To set default settings, open any page in the WordPress block editor and you’ll see a Kadence icon at the top right of the screen. Click on it and it will reveal the Kadence Blocks controls where you can set the defaults.

The first option is to set the color palette. You can set your brand colors using the color scheme as explained by Kadence.

If you use Kadence Theme, the global color you set in the customizer will automatically get updated here.
Below the Global Colors, you’ll find the Block Defaults which houses all the different Kadence Blocks. You can control the visibility of the blocks by clicking on the eye icon. If you hide the blocks here, they will not be visible in the block editor.
Next, if you click on individual blocks, you can set all the different default settings. You get the options to set settings such as colors, height, typography, spacing, and much more.

Each block also has responsive controls, so you can set a different value for each device screen size.
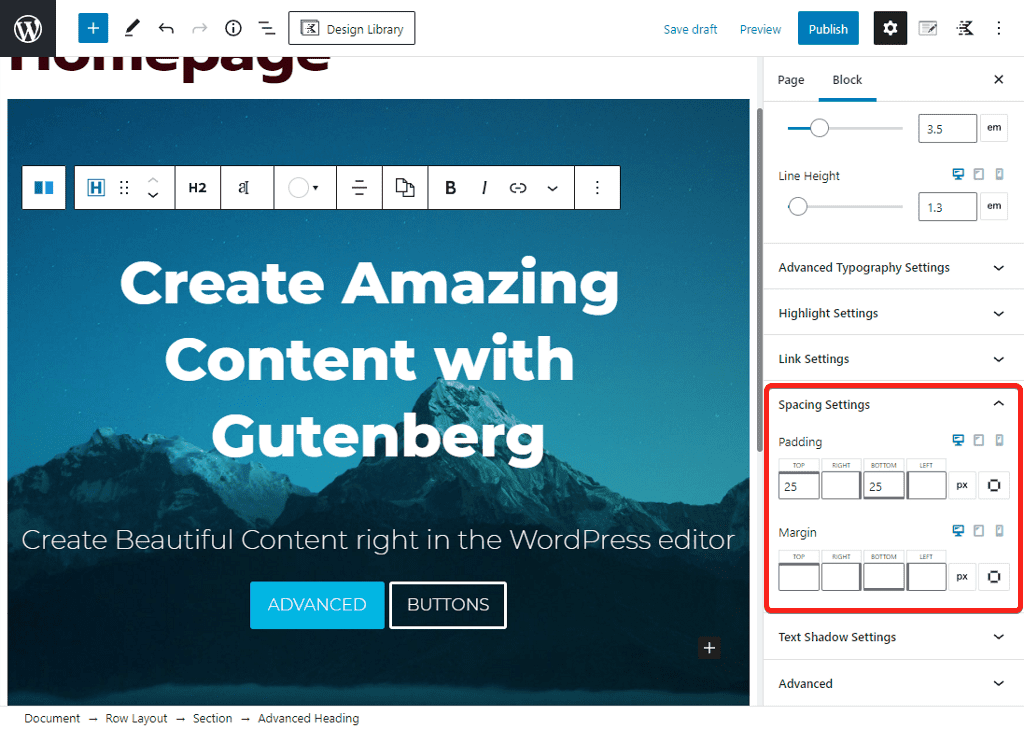
2. Responsive and Spacing Controls
The content on your website should have enough space around it to make everything look clean and presentable. Kadence Blocks let you control the spacing using margins and padding controls.

The margin controls how much space is outside the border of the element you are editing.
The padding controls how much space is inside the border and the content of the element you are editing.
These days most of us consume online media through our mobile phones. Your website design must look good not only on desktop but also on mobile phones.

Kadence Blocks comes with responsive controls for each block wherein you can set the values based on devices. This ensures that your website looks great even on mobile devices.
3. Typography Controls
On a website, fonts are just as important as colors and images. Fonts bring your content to life and help in conveying the message you want to convey through your website.
Kadence Blocks integrates with Google Fonts to provide access to over 900 professional fonts. When you choose a font family, you also have the option of defining the font weight if the font has multiple styles.

Every block that allows you to add written content includes complete typography control. You can change the font size, font height, line height, and letter spacing. You can also automatically convert text case between uppercase, lowercase, and capitalized letters.
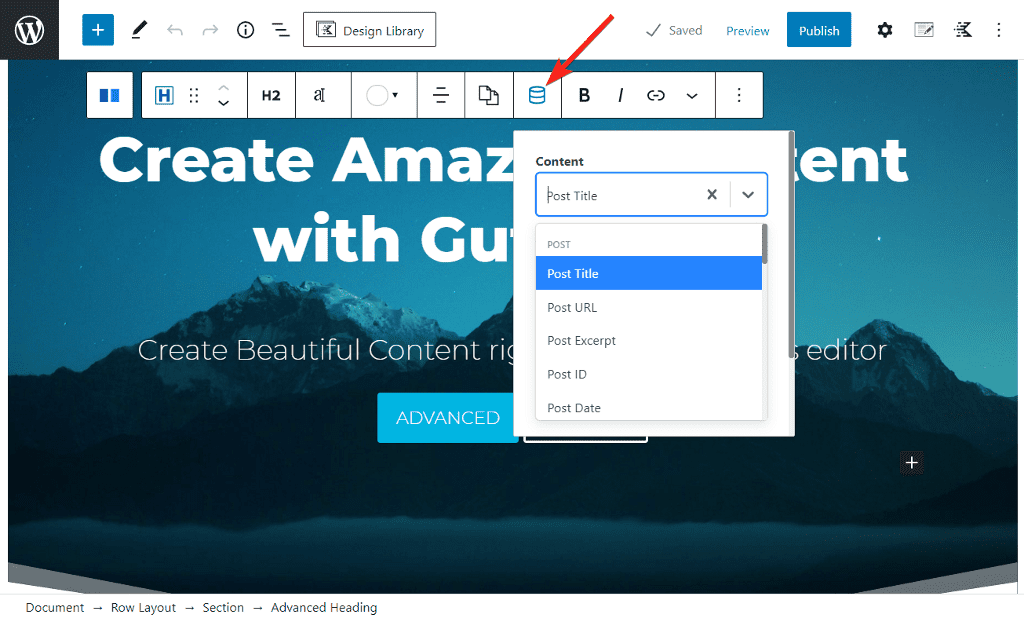
4. Dynamic Content
Dynamic content is a powerful feature that replaces content on your website automatically to display personalized content. This means that you can create a template and have its content automatically changed based on the page or user who is viewing the content.

If your website allows user registration, you can use dynamic content to display personalized content such as the user’s name and other personal information.
Dynamic content through Kadence Blocks can be added to any part of the website that uses the WordPress block editor. This includes posts, pages as well as widgets on the sidebar. You can add the dynamic content for core WordPress fields as well as it integrates with third-party custom field plugins such as ACF, Pods, CPT UI, and many more.
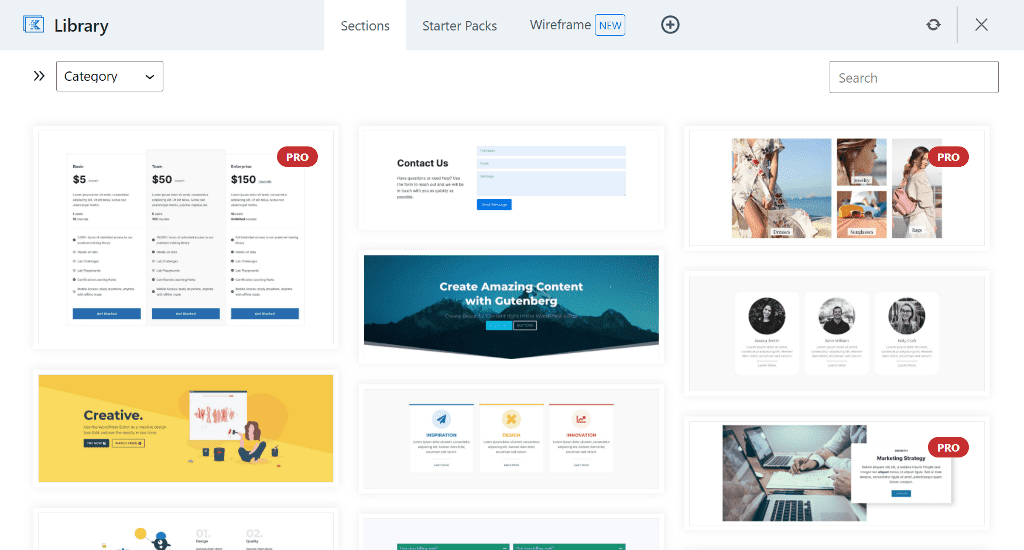
5. Premium Design Library
Kadence Blocks saves you tons of design time with the help of a pre-design library. The library includes sections, wireframe blocks as well as full-page websites.

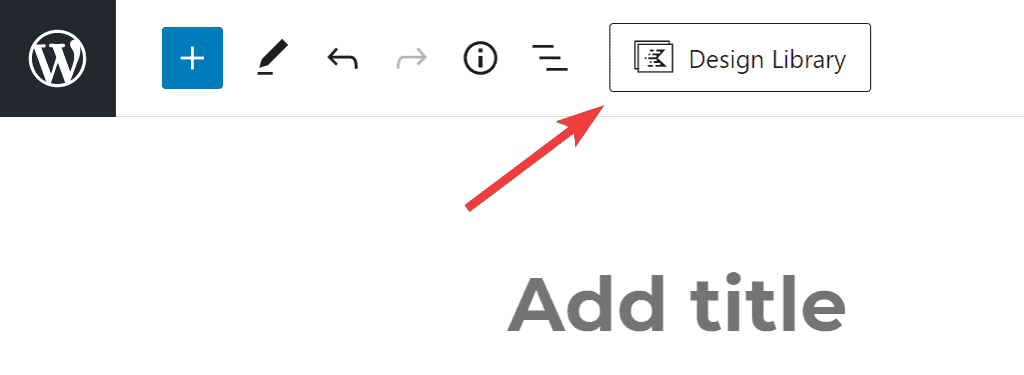
You can access the library on any page or post by clicking the Design Library button and insert any template with just a click.

For full websites, you can click on the template to view individual pages and then insert the page you like.
If you use the Kadence Blocks along with the Kadence Theme, any template added to the editor will adhere to the theme’s global styling.
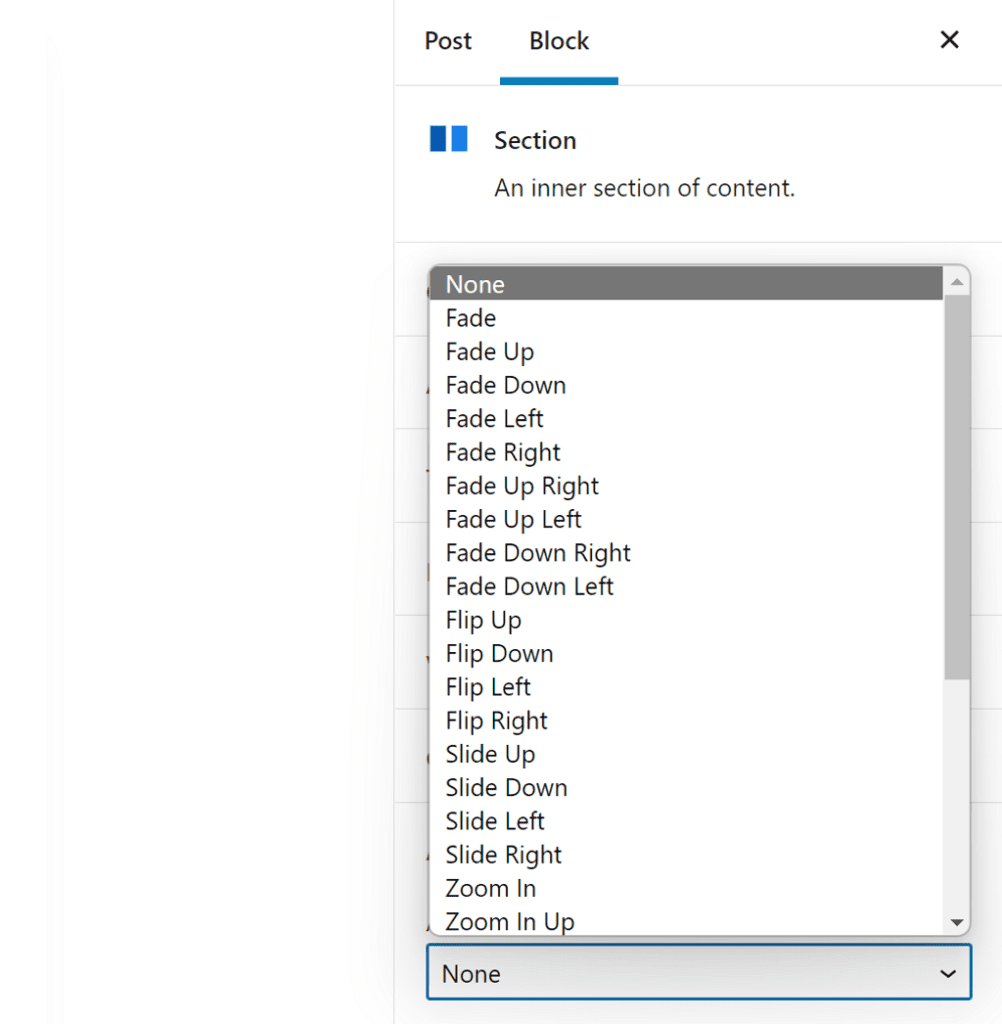
6. Scroll Animation
Kadence Blocks includes scroll animation support to bring life to your website. You can apply different animations to the section, and it will come to life when the content is in the viewport and the user scrolls through it.

When you add a row block in the editor, column blocks are automatically added within it. Columns are where you can add animation, and the content within those columns will animate.
You can add animation to any column with a single click. There is no need to write any complicated custom CSS code. There are several animation options available, including fade, flip, zoom, and slide, to name a few.
What Type of Blocks Are Included With the Kadence Blocks Plugin?
While all blocks are included in the free Kadence Blocks plugin, it limits some of the features for the Pro addon. In this Kadence Blocks review, I will explain in short what each block is and what it does along with a screenshot.
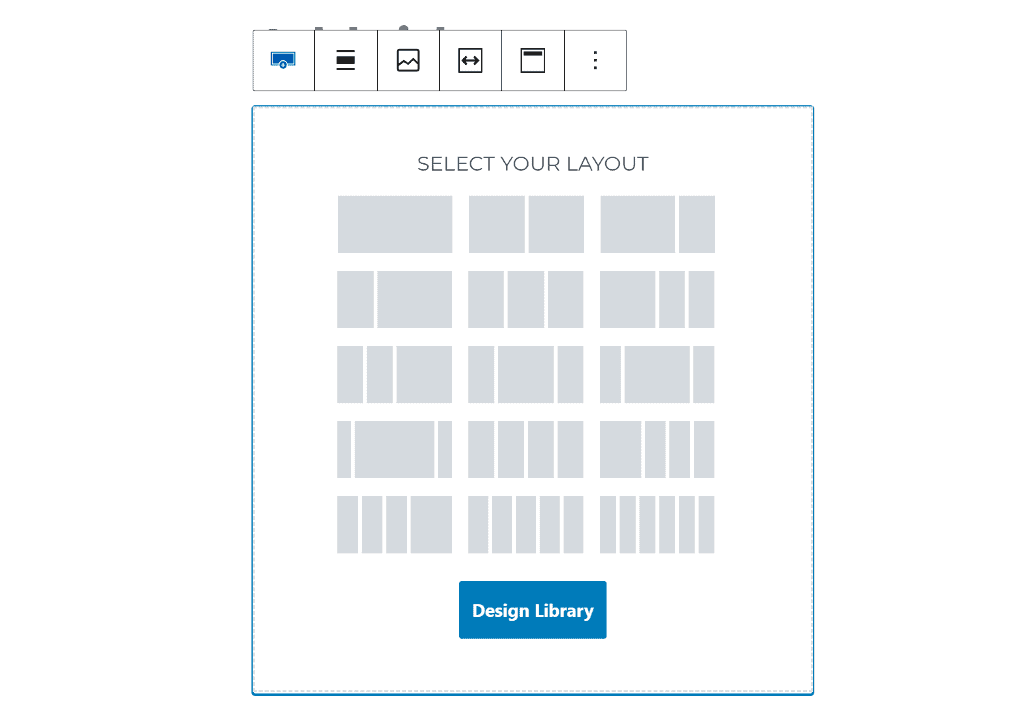
1. Row Layout
Create an outside container that will house columns. Style options include adding a background an overlay, padding, margin, and other options

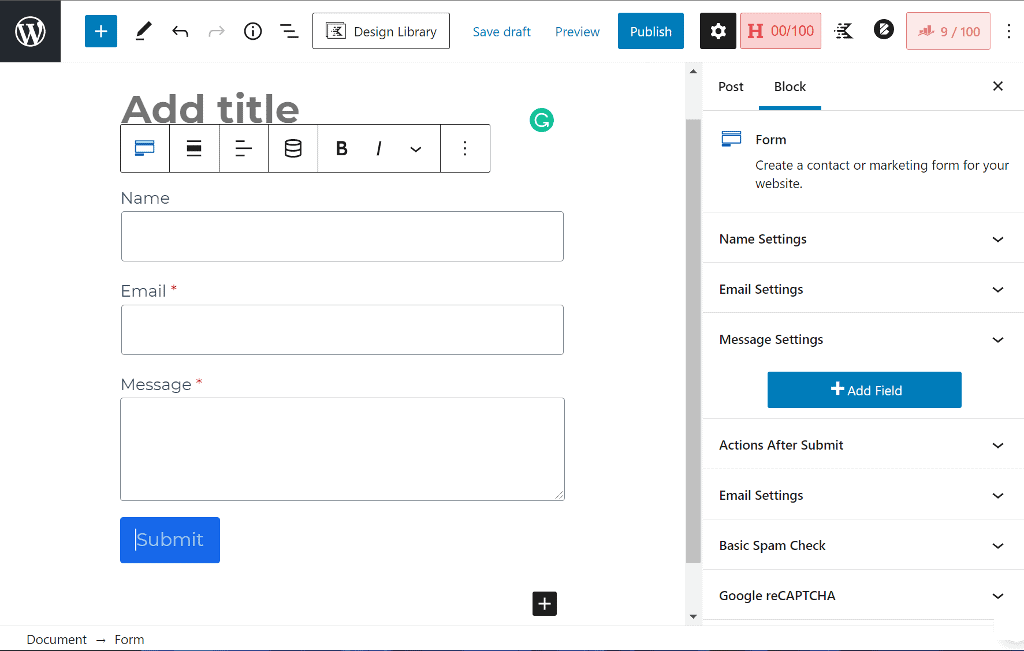
2. Form
Easily create contact forms or newsletter forms and style them inside the block editor.

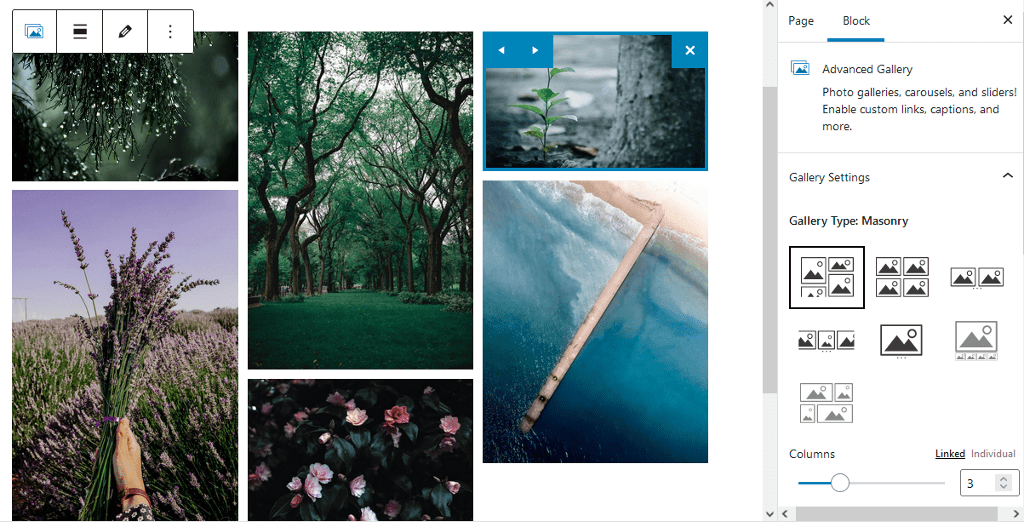
3. Advanced Gallery
Create beautiful gallery carousels and sliders. It even comes with lightbox functionality.

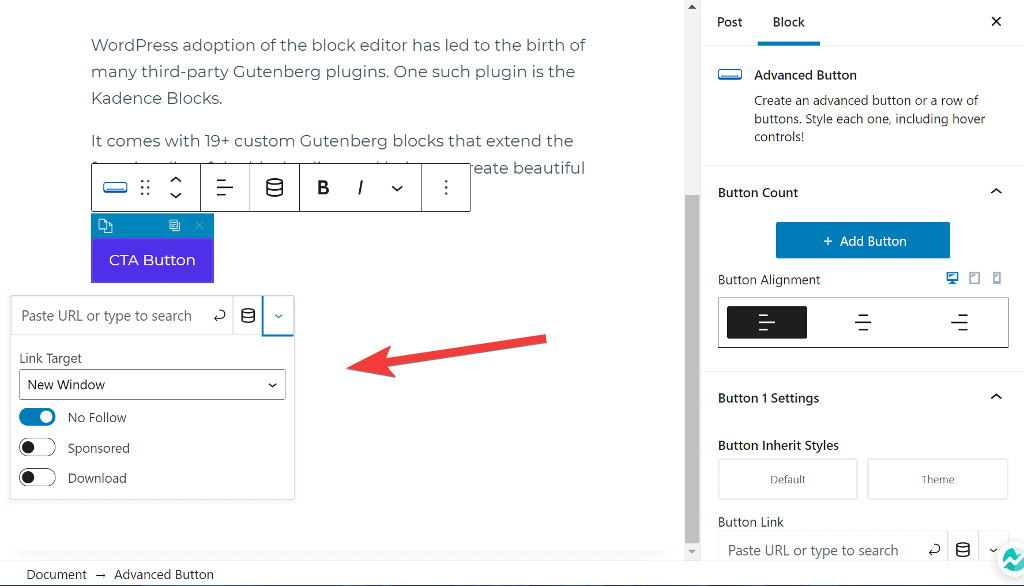
4. Advanced Button
Comes with extra functionality to add icons to buttons and arrange multiple buttons side by side. Also, you can easily add rel tags to button links.

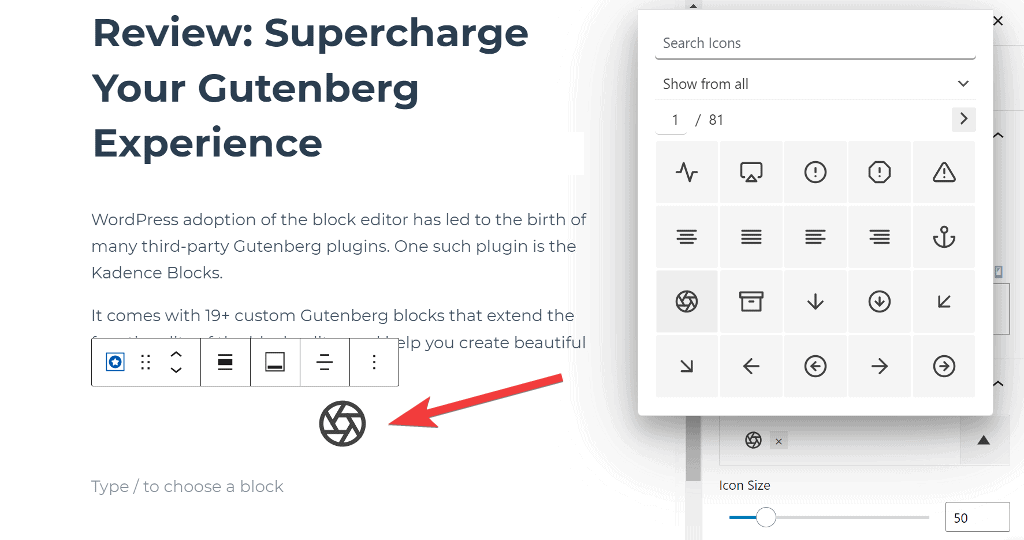
5. Icon
You can choose from over 1500+ SVG icons to add to your page and style the size, colors, background, and border.

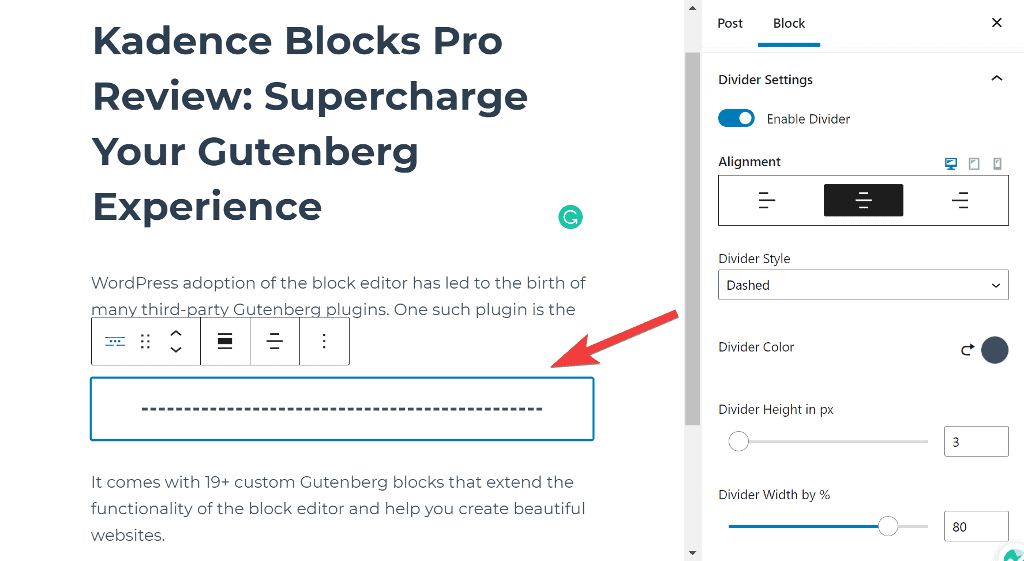
6. Spacer / Divider
Add a divider between your content or simply leave some space. When compared to the core spacing and divider blocks, this allows you to control the height of each device.

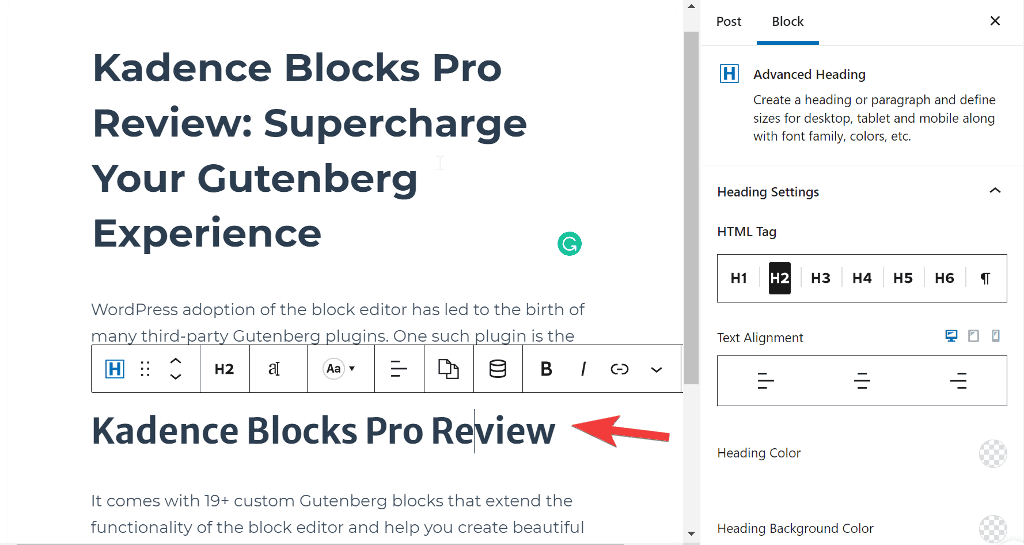
7. Advanced Heading
The main heading block is simple and does not allow for much customization. The Advanced Heading block allows you to select Google fonts, style, color, size, highlight, transform, and many other options.

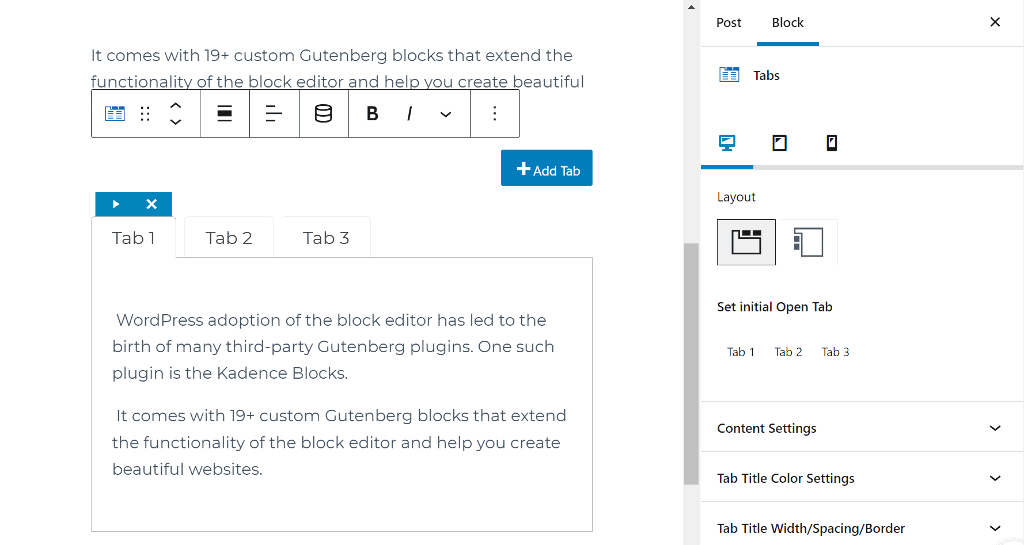
8. Tabs
Create vertical or horizontal tabs and style them with options for color, typography, and background. You can add content to the block using any other block from the Gutenberg editor.

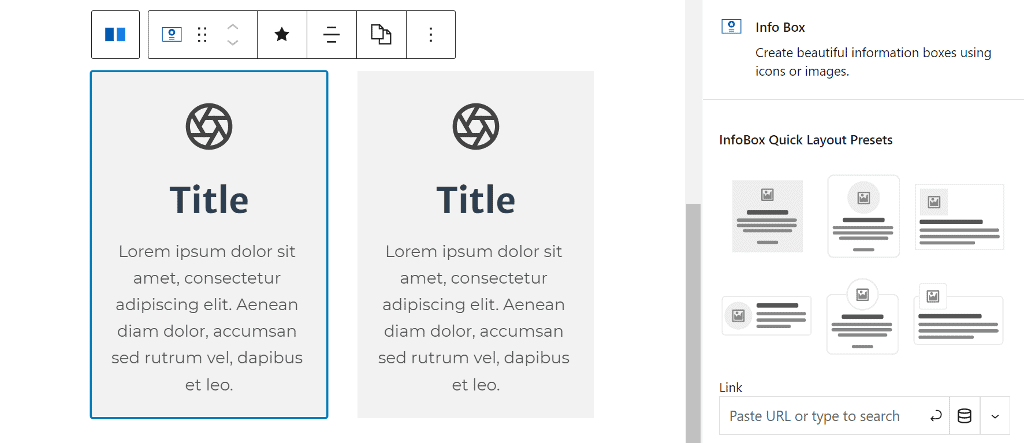
9. Info Box
Simply use it with an image or icon and add title, description, and learn more text to create those beautiful-looking feature boxes.

10. Accordion
Easily add content inside a toggle and style the title, background, border, and much more. Great for creating FAQs on the website.

11. Icon List
The icon lists are great to make your lists more engaging and attention-grabbing by including icons in them.

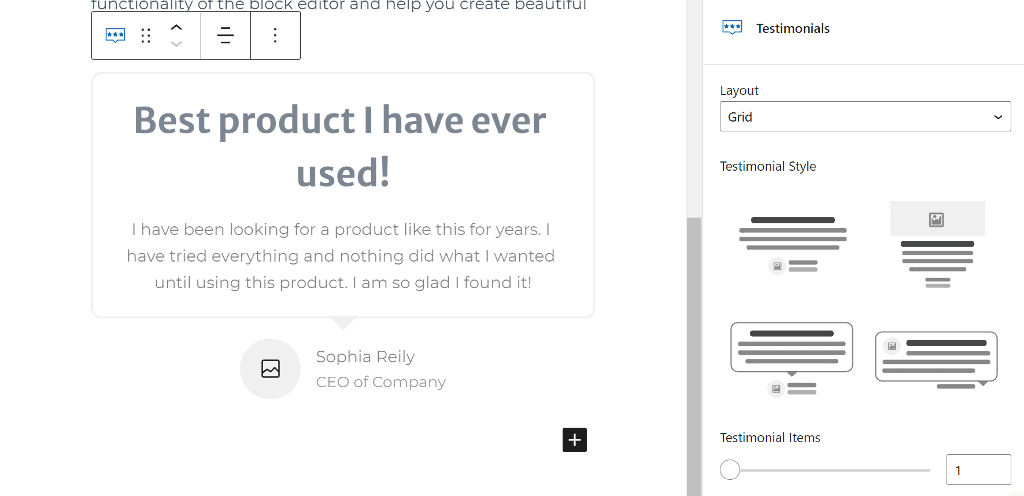
12. Testimonials
This makes it easy to display testimonials and develop trust among visitors. It can be displayed as a carousel or simply a grid.

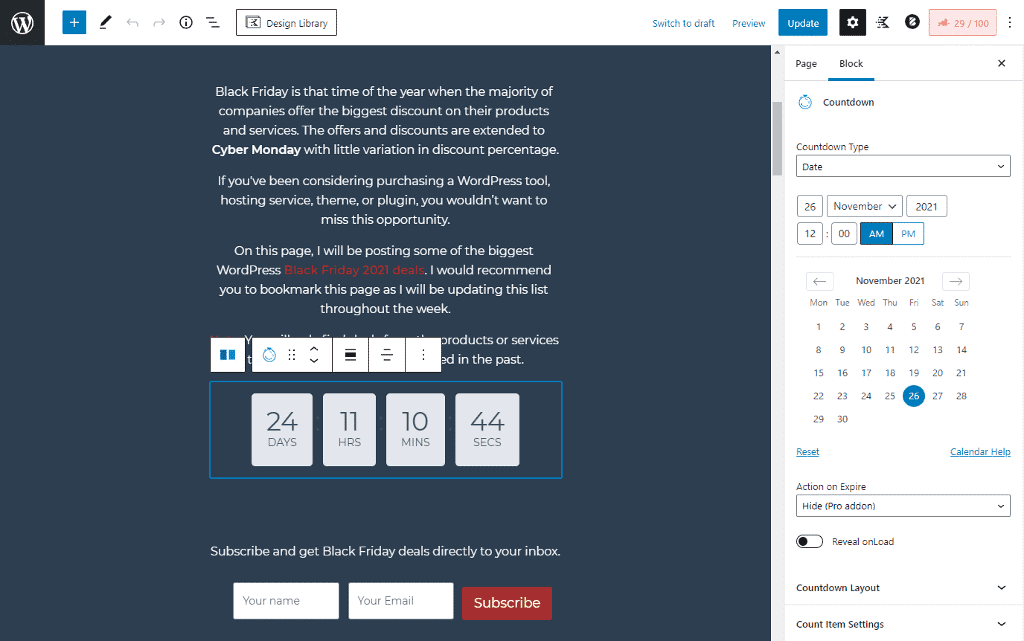
13. Countdown
It lets you create urgency by displaying a countdown timer block. You can have a simple countdown as well as an evergreen countdown.

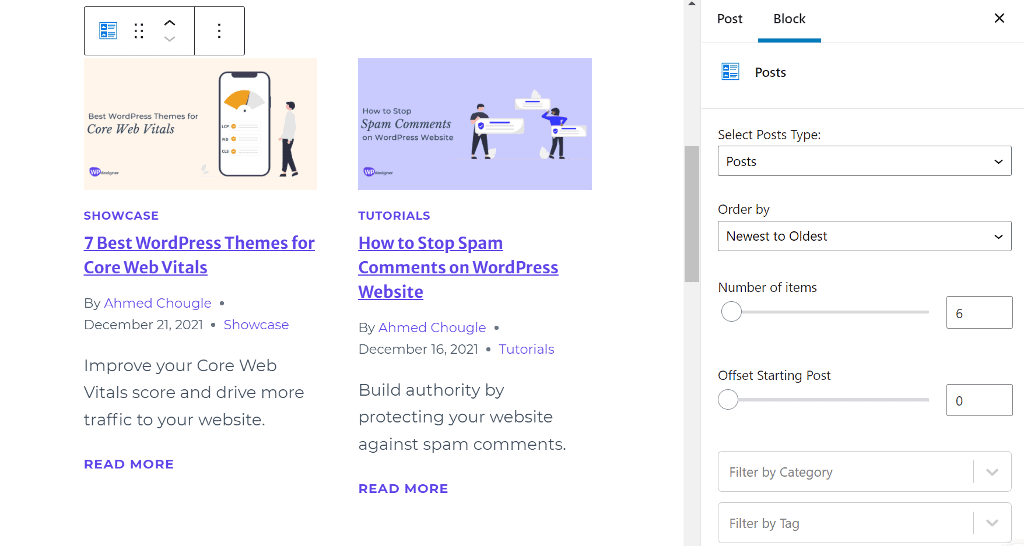
14. Posts
Display posts from your blog in a beautiful grid or as a carousel. Great for displaying blog posts on the homepage.

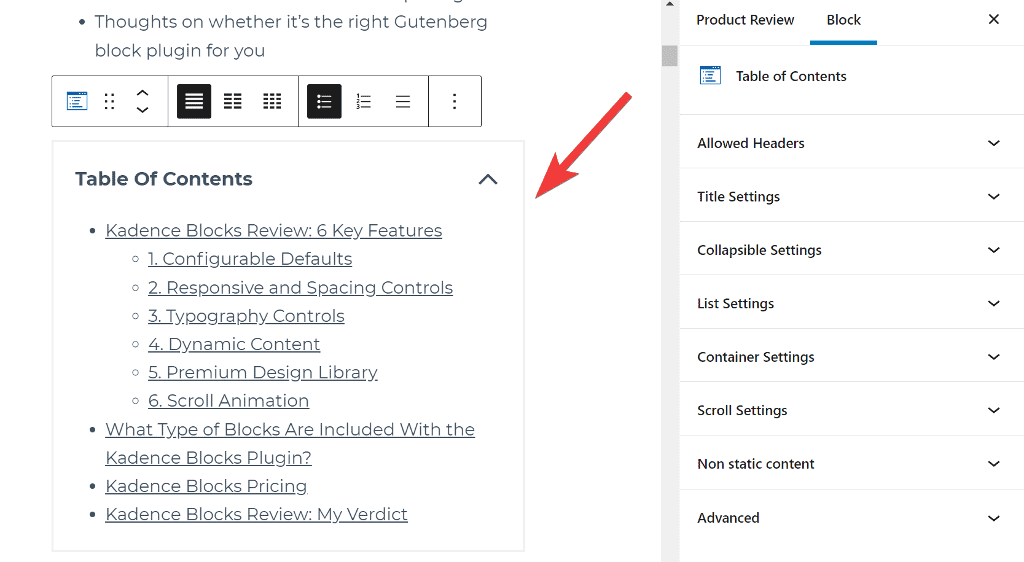
15. Table of Contents
Add a table of content inside long articles for easy navigation. You can choose which heading appears in the TOC.

That’s it. These are all the blocks that are available in the Kadence Blocks plugin.
Kadence is also said to be working on an Image block and is said to arrive when WordPress 5.9 update lands.
Kadence Blocks Pricing
Kadence Blocks follows the freemium pricing model and comes in two versions. The free Kadence Blocks is available to download from the WP.org plugin directory.
Kadence Blocks Pro is the premium version of the plugin with added features such as additional blocks, dynamic content, and scroll animations.
The pricing for Kadence Blocks Pro starts at $89/year. If you feel the pricing of Kadence Blocks is a bit on a higher side, the good thing is that you can use it on unlimited websites.
The Kadence Blocks Pro unlock features such as dynamic content, custom icons, and custom fonts.
You can also get the Kadence Blocks Pro in Essential Bundle for $149/year and it includes Kadence Theme Pro and Pro Starter Templates.
Kadence also has a Full Bundle for $219/year and it gives access to Kadence Conversions and all other plugins and themes in their portfolio.
Kadence Blocks Review: My Verdict
To wrap up the Kadence Blocks review, here are my thoughts on it:
Kadence Blocks is a powerful Gutenberg plugin that extends the block editor’s customization capabilities. It is simple to use and includes all of the necessary blocks.
I find other Gutenberg plugins to cluster the settings sidebar which isn’t the case with Kadence Blocks. It has well thought settings panel with only the essential options present.
In terms of features, it cannot still compete with established page builders such as Elementor.
You can try Kadence Blocks before committing to a paid version to get an idea of what to expect from the plugin in terms of design freedom. You can also check out the starter templates created using it.