While there are numerous Gutenberg plugins for WordPress, we haven’t come across many for WooCommerce. This is no longer the case with ProductX, a collection of Gutenberg WooCommerce blocks that allows you to create beautiful shop pages without writing a single line of code.
You can use it to create unique product grids, product lists, product sliders, category lists, product carousels, and much more. Aside from that, it has WooCommerce-specific features like product compare, wishlist, quick view, product filter, and much more.
It also lets you design custom shop pages much like the theme builder in most page builders.
In this in-depth ProductX review, we’ll go through:
- A detailed look at ProductX most helpful features.
- A step by step tutorial on how to create unique shop pages using it.
- Information on ProductX pricing
- Thoughts on whether it’s the right Gutenberg WooCommerce block plugin for you
Let’s dive deep.
ProductX Review: Ultimate Gutenberg WooCommerce Blocks
To begin this ProductX review, I’ll go over the plugin’s Gutenberg WooCommerce blocks. Then I’ll go over some of ProuctX’s features and explain them in detail.
After you’ve got a sense of what the plugin has to offer, I’ll walk you through the process of creating a simple custom WooCommerce page using the theme builder feature of ProductX. This way, you’ll know about the capability of ProductX.
1. Gutenberg WooCommerce Product Blocks
ProductX includes several Gutenberg WooCommerce blocks that you can add to any page of your website. ProductX will automatically populate the grids by adding your WooCommerce products.
Let’s check each block in detail and what it can do.
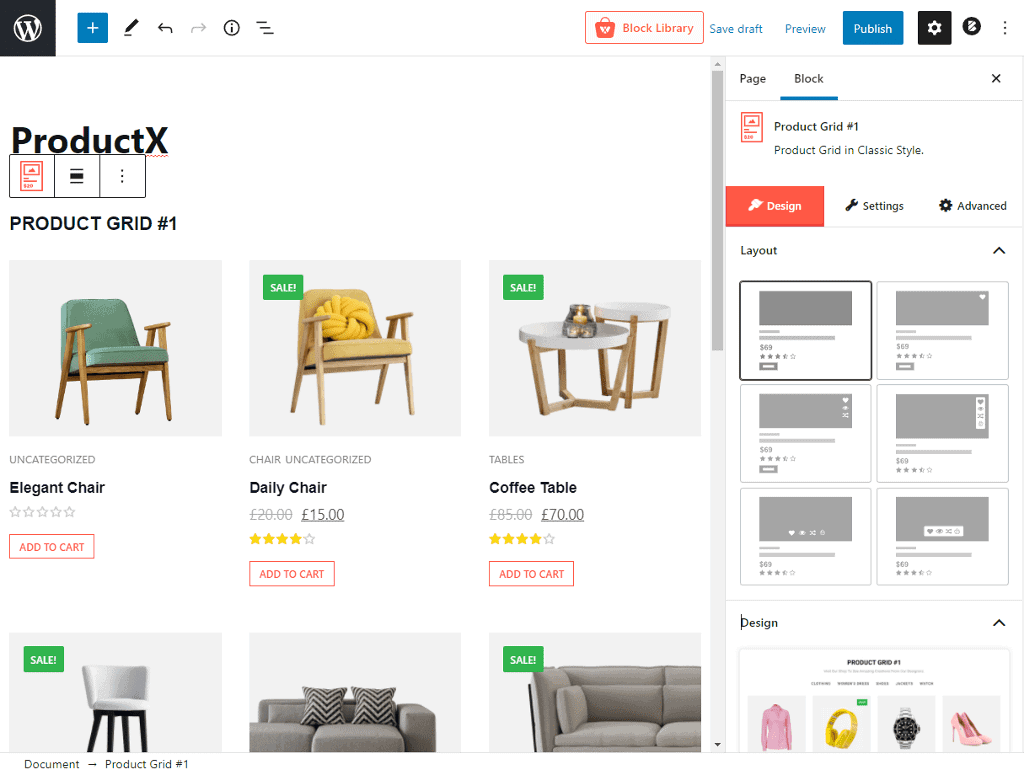
WooCommerce Product Grid
The plugin comes with four different grid blocks, each of which adds a unique theme style to the page.

You have complete control over the grid’s appearance, and you can use the Query Builder to control which products are displayed.

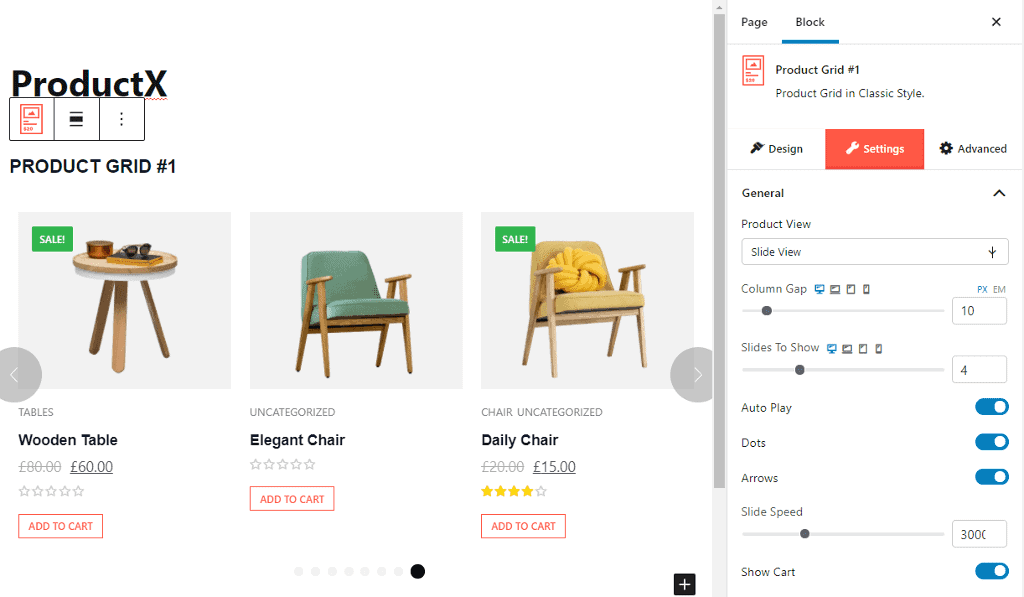
If you don’t want a static product grid, you can convert the same to a product carousel from the Settings tab.
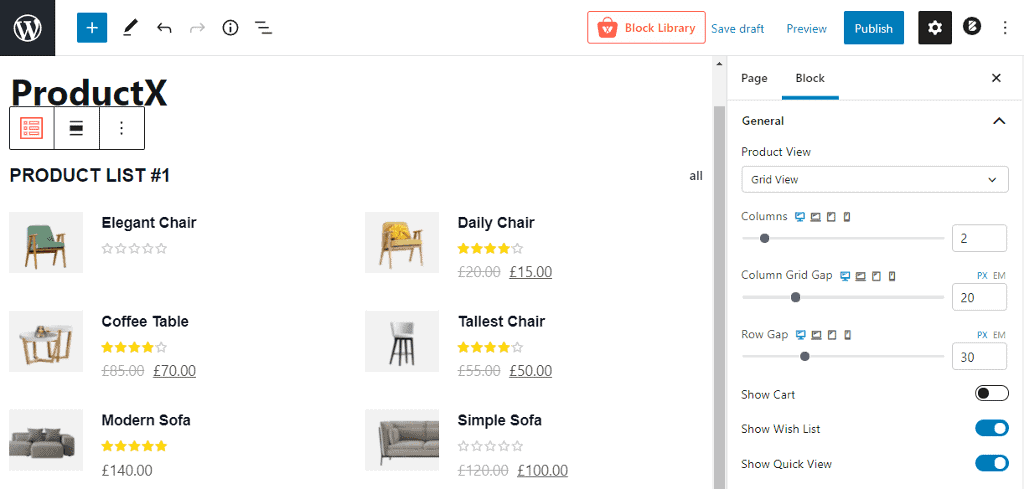
WooCommerce Product List
As the name implies, the List block displays the products in a list rather than a grid.

This is extremely useful when displaying a large number of products in a limited amount of space.
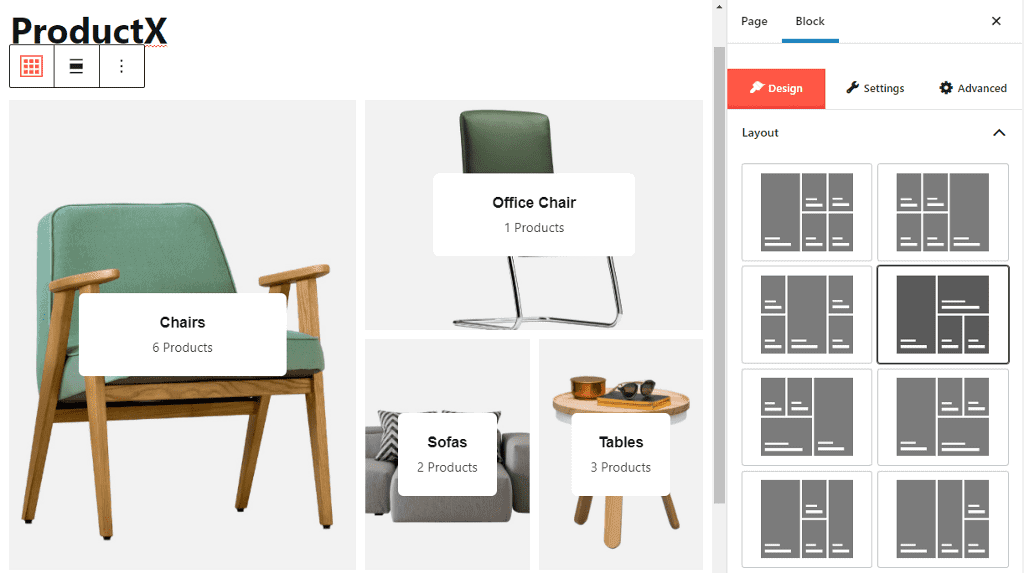
WooCommerce Product Category
ProductX comes with two product category blocks to help you present your categories beautifully on any page.

The block offers multiple layouts and you can quickly change between them with just a click.
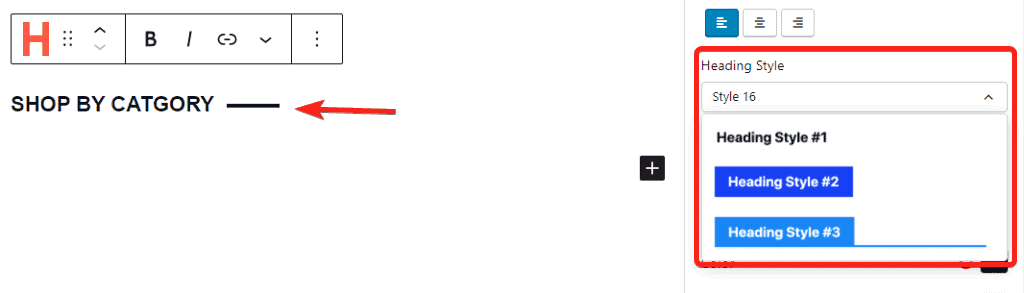
Heading Block
The heading block is useful when designing any page and you want more customization than the core heading block provides.

The heading block by ProductX includes 20 pre-designed styles that you can apply with a single click.
Wrapper
A Wrapper is a container block that can contain several blocks within it. Wrapper is useful because it allows you to modify the container’s padding and margin which the core column blocks don’t offer yet.
It also allows you to control the visibility of the blocks within it. This means that you can use it to hide its content on specific devices.
Image Block
The Image block is a more customizable version of the core Gutenberg image block. You can use the block to add hover animation, border-radius, an overlay, and other effects to the image.
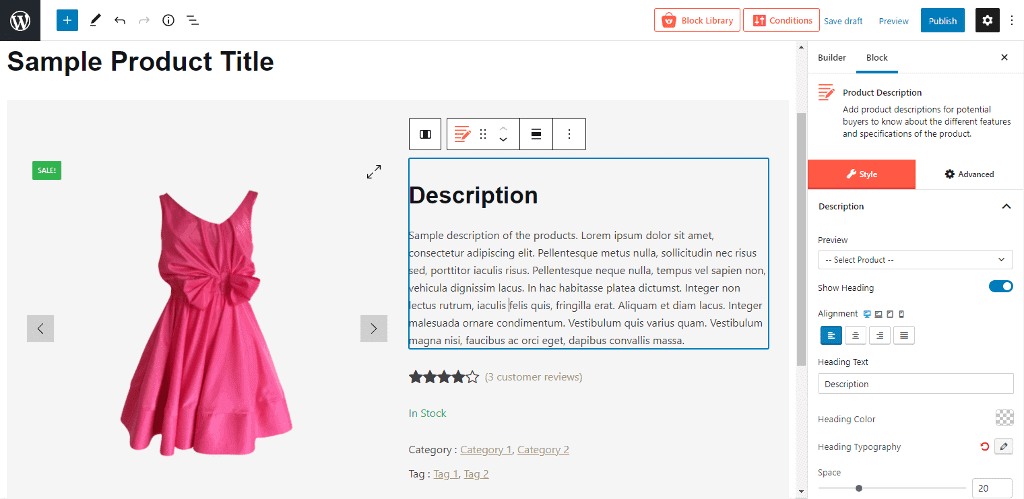
2. WooCommerce Builder
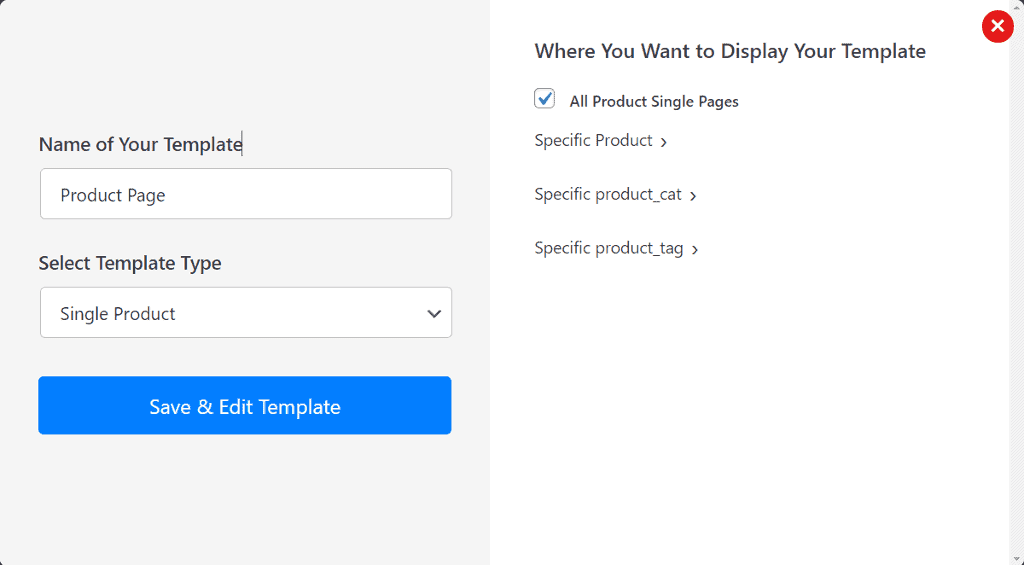
The WooCommerce Builder is a powerful addon that allows you to create custom single product pages, product archive pages, and the shop page. It adds theme builder functionality to the WordPress block editor, similar to how the theme builder works in Elementor.

You can use the builder blocks to create a dynamic template. The blocks will populate the content automatically based on what page the visitor views.

When you’ve finished designing a page with it, the plugin gives you control to specify which pages will use that template.
WooCommerce Builder feature distinguishes ProductX as one of the most powerful and unique Gutenberg WooCommerce Blocks plugins.
2. Query Builder
Query Builder is a useful feature that lets you filter the product you want to show in a grid or block. You can specify how many products to display and which categories or tags to display.
You can add a filter to only show featured products or on-sale products if you want. This is useful when displaying products as a banner.
If you only want to display hand-picked products from your store, you can enter their Product IDs in the query builder to filter only those products. The same thing can be done if you only want to hide certain products from showing up.
3. Customization Options
ProductX comes with tons of customization options to change the look and feel of the blocks to match your brand colors.
You’ll find all the customization and styling options in the three tabs of the Gutenberg sidebar.
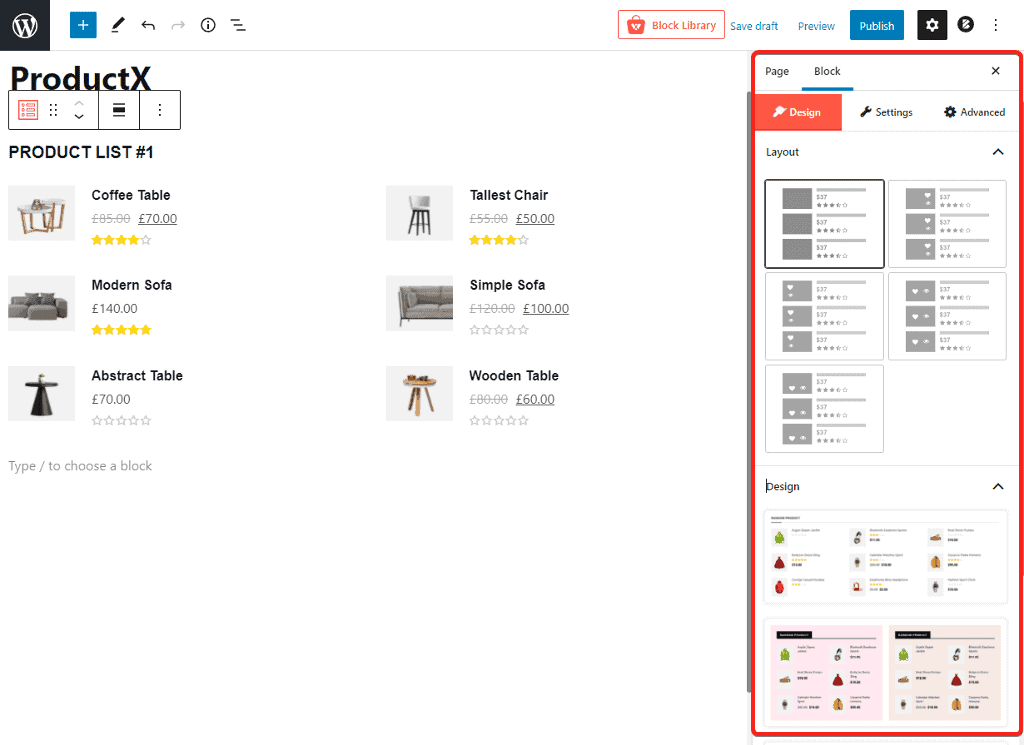
The first tab is the Design tab and you’ll find the layout options in it. Layouts are the preset design options that you can quickly change between with just a click. If you scroll down, you’ll see some premade block templates that you can insert with a single click. If you want to further customize the blocks, you can use custom CSS.

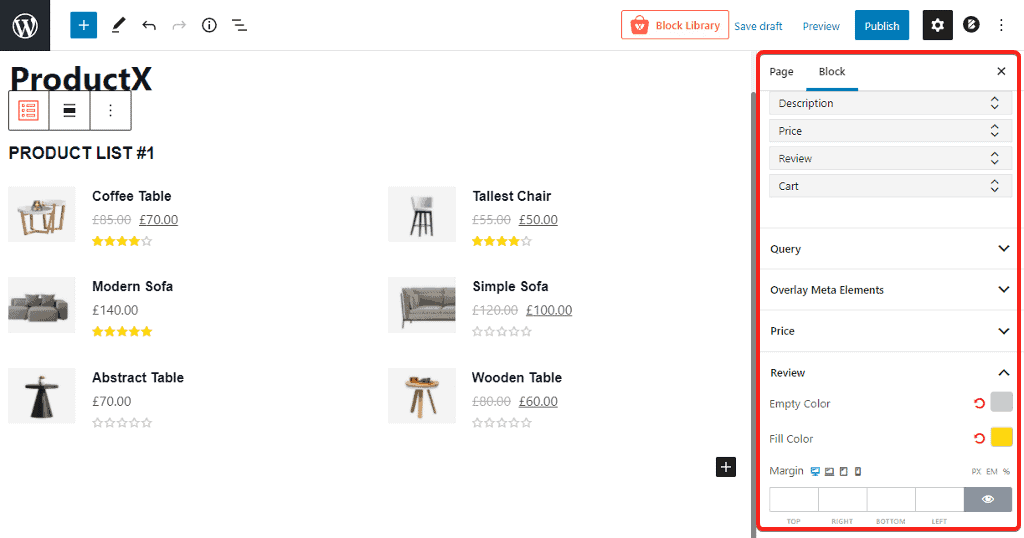
The next is the Settings tab and it allows you to toggle between grid and slider mode, as well as set the column and row gap. There are a number of options below it that you can show or hide with a simple toggle.

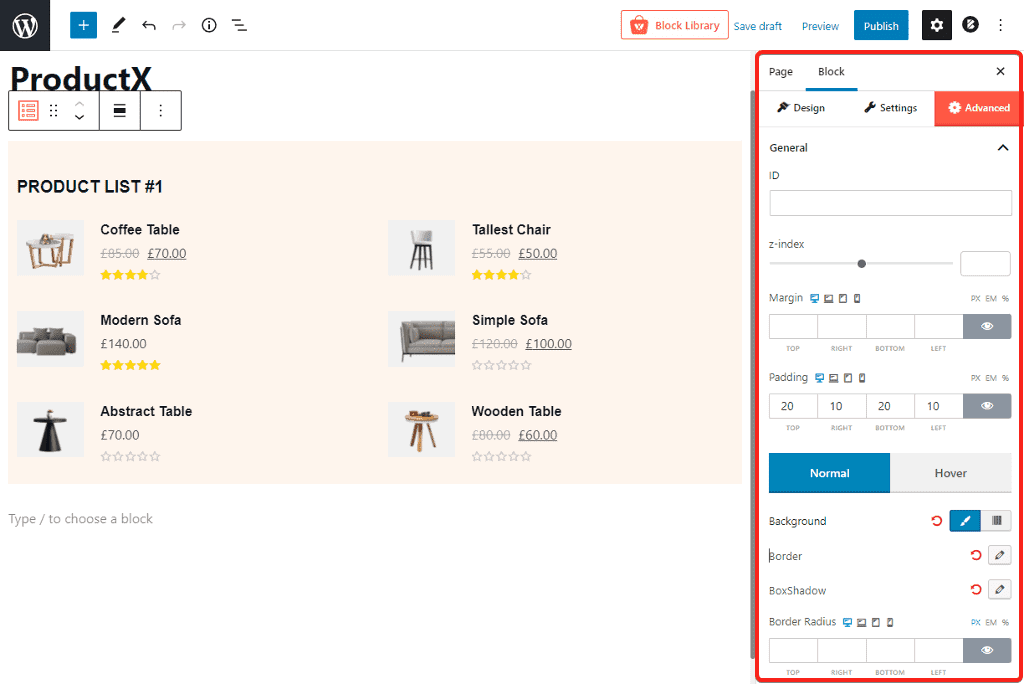
The third tab is the Advanced tab and it allows to add margin and paddings to the block.

You’ll also find responsive controls that allow you to customize how the block appears on different devices.
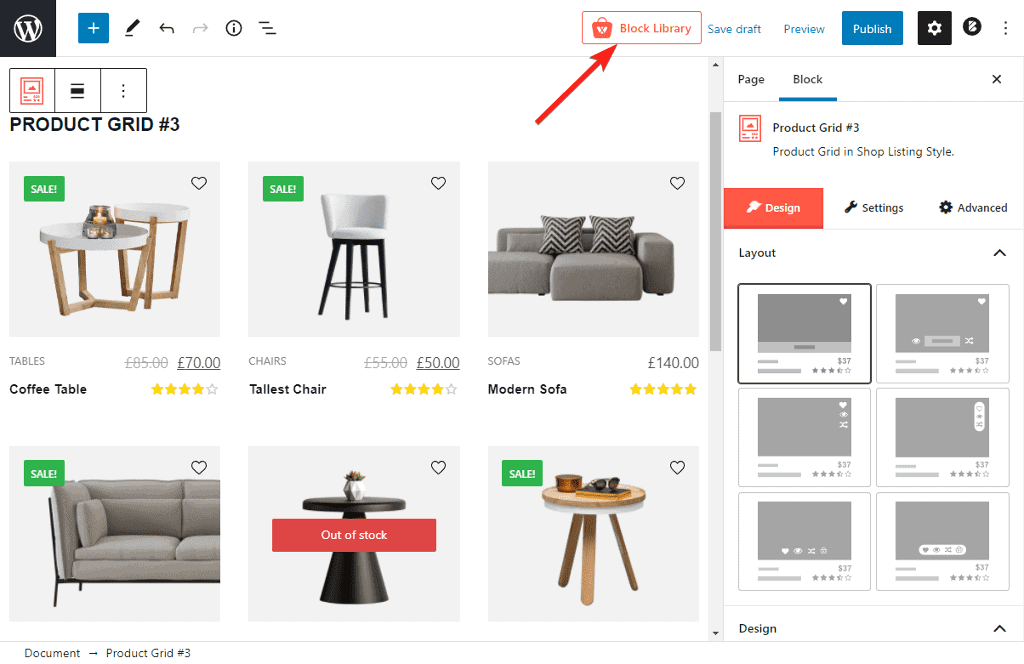
4. Pre-Made WooCommerce Templates
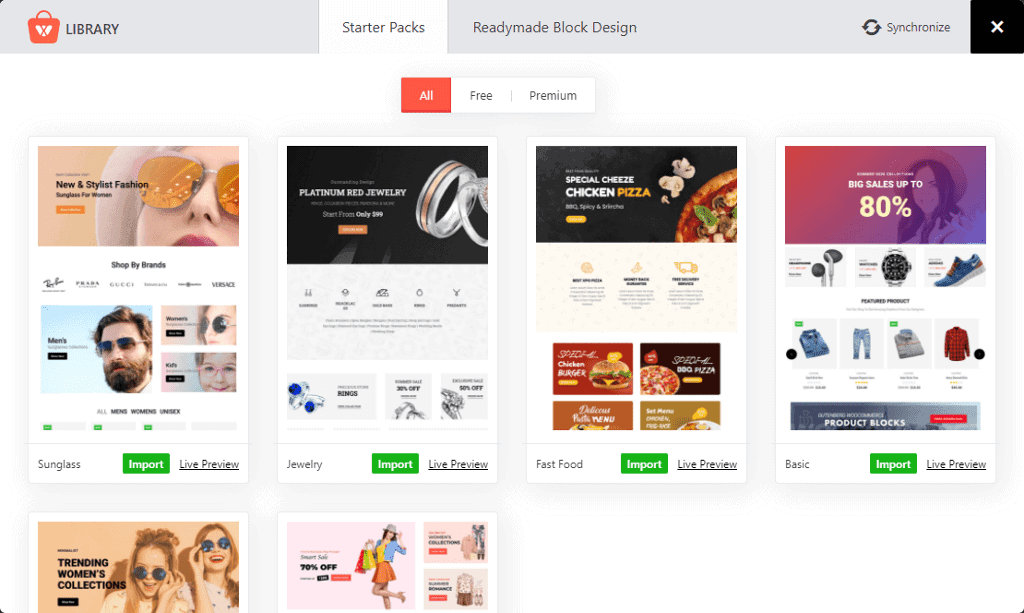
ProductX includes beautiful pre-made WooCommerce starter templates that you can import and add to any page by clicking the import button. This includes both full-page templates and section templates.

You can check out the templates by clicking the Block Library button in the editor.

The templates are designed in such a way that when you import one, it automatically displays products from your website. You only need to configure the Query Builder, and the correct product will appear in the template.
The templates are editable and you can customize them to match your brand colors.
At the time of writing, there are only six full-page templates, but I anticipate that more will be added in the future to add more value to the plugin.
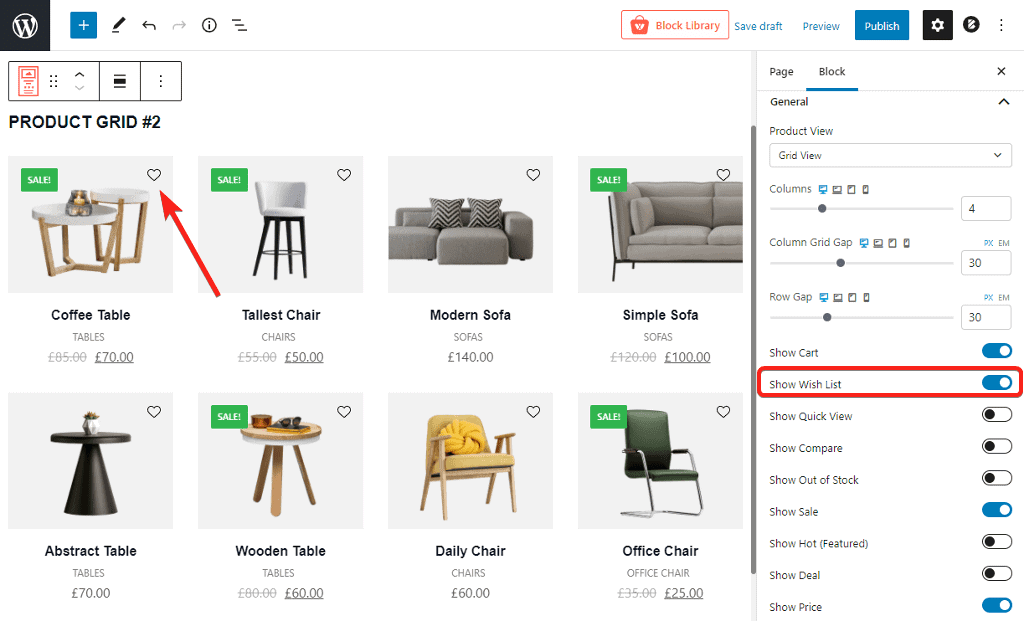
5. WooCommerce Wishlist
The wishlist is one of the most powerful and widely used tools in an eCommerce store.
Visitors can use the wishlist feature to save their favorite products, find them quickly and easily at a later time, and buy them.
ProductX includes the powerful wishlist addon that allows you to add a wishlist button to both the shop page and the single pages.

Visitors can add any product to their wishlist by simply clicking that button.
With Wishlist addon, you get options such as:
- Only allow logged in users to add products to wishlist.
- Automatically empty products from Wishlist after the checkout.
- Action after adding product to wishlist: popup, redirect to page or Ajax button.
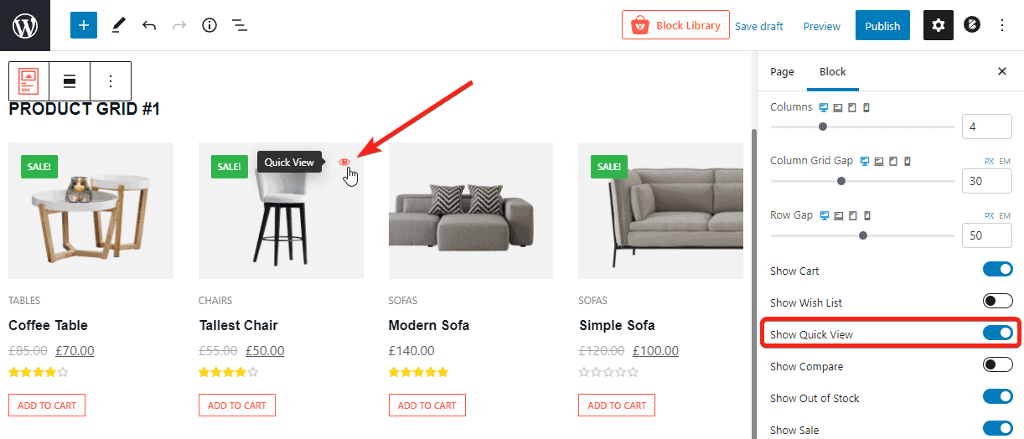
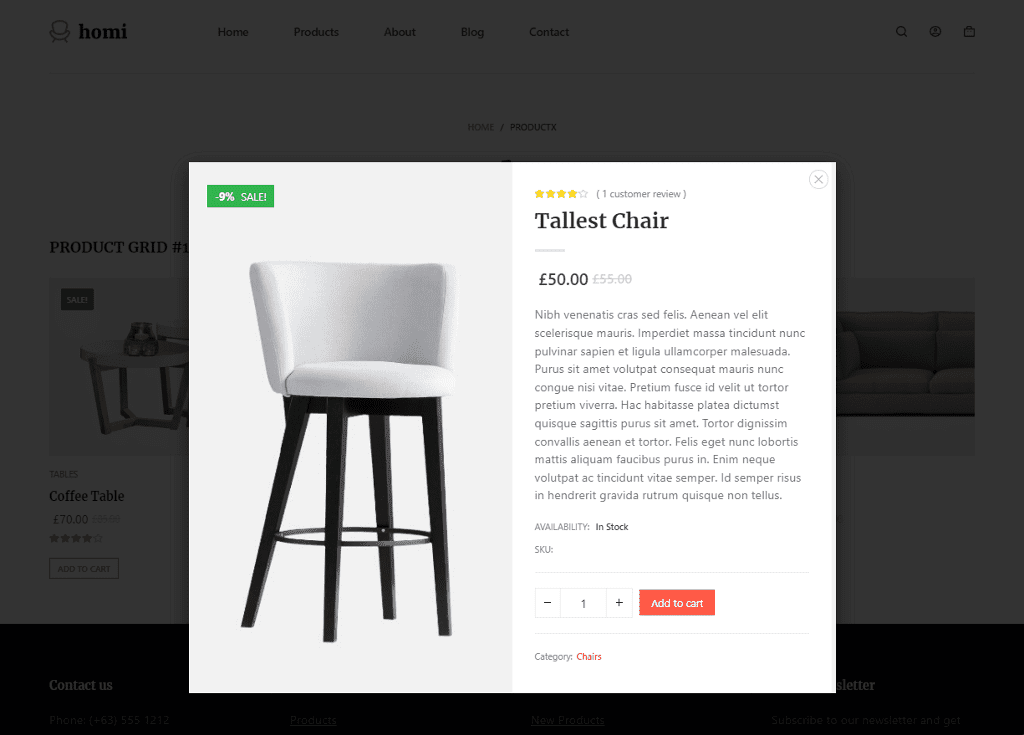
6. Product Quick View
Product Quick View is an addon in ProductX to improve the user experience. It is extremely useful if your visitors want to quickly find more information about your products without leaving the product listing page and losing their focus.

It adds a button to all products on the shop page so that visitors can quickly find the product information they need.

Product Quick View is a powerful addon with features such as:
- Navigate from one product to the next using arrows on the side.
- Product image gallery inside the quickview popup.
- Hide quick View option on mobile devices.
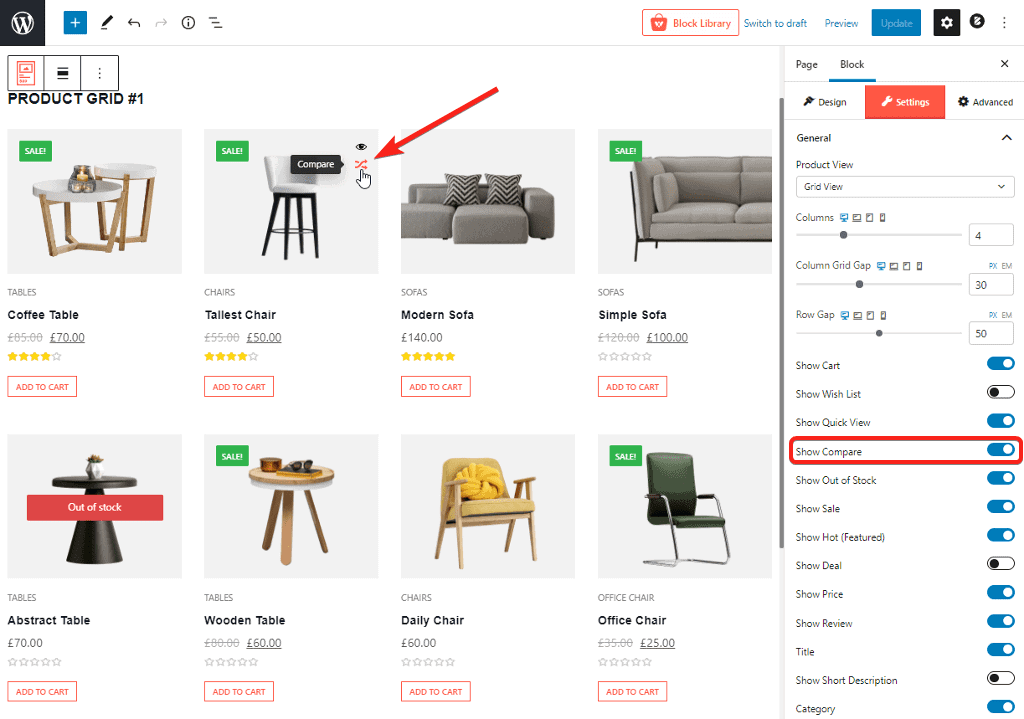
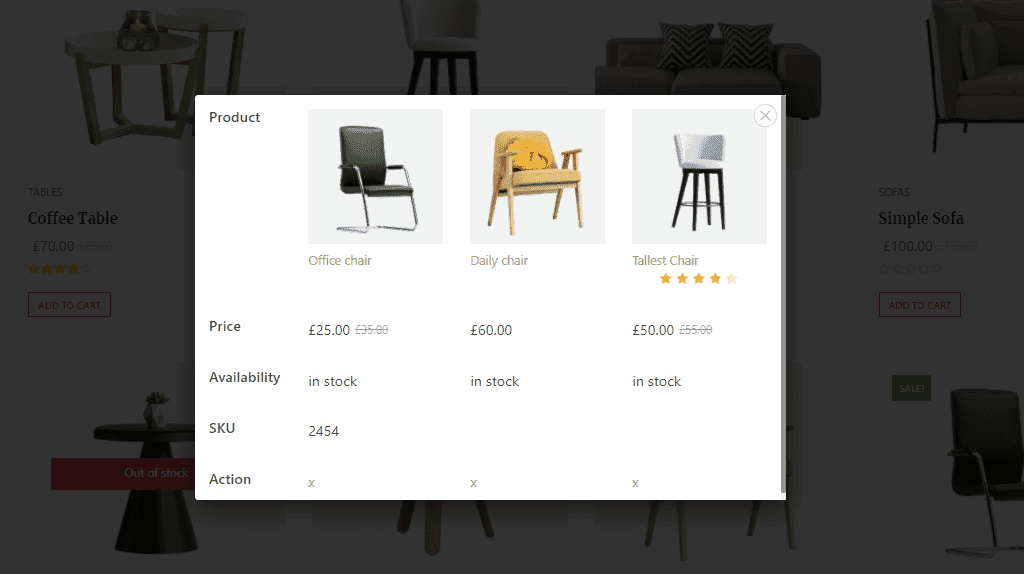
7. Product Compare
Product Compare is yet another addon that can improve the user experience of your buyers. It helps visitors in making better decisions by allowing them to compare products on your website.

The addons let you display the product comparison in a popup or you can redirect visitors to a page. The addon displays the comparison in a table to make it easier to compare multiple products at a glance.

As of now, you cannot pick what feature to be added to the table for comparison. This is something I expect to be added in the future to make it a truly useful feature.
How Does the ProductX Plugin Work?
You can use Product X to design any of your WooCommerce pages including the homepage and the shop page.
To design WooCommerce pages, you can use it along with other Gutenberg block plugins or with just the core WordPress blocks.
After you’ve added the ProductX blocks to the page, you’ll see styling and configuration options in the sidebar.
The sidebar is split into three sections: Design, Settings, and Advanced. There are numerous block settings available to configure and customize the block in the sidebar.
ProductX Pricing / Value
ProductX comes in two pricing options. You can either commit to their yearly plan or pay a one-time fee and take advantage of the lifetime offer.
Both the options have 3 plans and pricing differs based on the number of licenses included.
The Personal plan is the most affordable plan and it costs $49/year. You can use it on a single website. The same plan for a lifetime plan costs $149.
The second plan is the Professional plan and it cost $79/year and comes with 5 site licenses. The same plan in lifetime options costs $249.
The third plan is the Unlimited plan and it costs $99/year and comes with unlimited site licenses. The same plan for a lifetime option costs $349.
Documentation and Support
WPXPO ProductX comes with a slew of documentation articles and video tutorials that walk you through its features and how to use them.

In my opinion, the articles lack in-depth information and this is where the plugin falls short of my expectation. They do have video tutorials that can better help you understand the plugin.
If both video and documentation don’t prove any helpful, you can create a ticket and get in touch with the support team through the website.
My Verdict on ProductX Review
ProductX is a fantastic plugin that allows you to create custom WooCommerce pages. If you want to avoid using WooCommerce shortcodes and want something that’s WYSIWYG, ProductX is the plugin to go for.
It includes useful features such as a product wishlist, product comparison, product quick view, and much more. It comes with various layout presets that allow you to quickly change the appearance of your blocks with a single click.
The documentation is the only area where the plugin falls short. I hope the team will work on updating the articles soon.
Overall, ProductX is a great feature-rich plugin for adding more features to your WooCommerce store. Based on their feature roadmap, I can see it adding more value over time.