When designing a WordPress website, Elementor is one of the go-to plugins for those who like page builders.
It was for me too.
WPdexigner, at the start, was made and designed using Elementor.
However, a few months after Gutenberg landed, I made the switch from Elementor to Gutenberg for the entire website design.
What made me switch? How was the process? What is between Gutenberg vs Elementor? Let’s find out.
Gutenberg vs Elementor. What Made Me Switch From Elementor to Gutenberg?
Don’t get me wrong. Elementor is not a bad plugin. In fact, I’ve used it to create a number of websites over the last few years. It’s simple to use and gives you a lot of design flexibilty to make your website look exactly how you want it to.

In addition, the Elementor team has been adding new features on a regular basis, which adds more value to the plugin.
However, the issue with most page builders is that they are inefficient in terms of speed. Whatever optimization you do, you will never be able to match the speed of a native WordPress website.
The WordPress 5.0 shipped with it the block editor, which was introduced to make it easier to design websites similar to what page builders have to offer.

At first, the Gutenberg editor was not perfect and received a lot of backlash from the community. But with time and updates, it has steadily improved.
Soon after the Gutenberg editor landed, I updated the website to 5.0 and used it to write and design blog content.
After a few months of using it, it made perfect sense for me to switch from Elementor to Gutenberg for the entire website. Accept it or deny it, Gutenberg is the future of WordPress.
The Gutenberg editor will become even more important as full site editing becomes available this year.
What You Should Consider when Moving from Elementor to Gutenberg?
Before you decide to switch from Elementor to Gutenberg, here are a few things that you need to consider and evaluate to make the process seamless.
1. WordPress Version
To design pages with Gutenberg, you must ensure that your website is running the most recent version of WordPress. The Gutenberg editor is only available for WordPress 5.0 and later.
Even though it is compatible with WordPress 5.0, using the most recent version ensures that you are using the most up-to-date and polished version of the editor.
2. Third Party Plugin
Gutenberg has evolved a lot and new blocks get added from time to time. Also, existing blocks have received updates to make them more feature-rich. However, the core blocks still lack features that you’d find in a page builder. That’s where third-party Gutenberg plugins come into action.
They extend the functionality of the Gutenberg editor and let you design complicated website section with ease.
Of the many third-party plugins, I recommend using Kadence Blocks or Stackable.
You can read my Kadence Blocks review to know about the plugin in detail.
Once we have all the tools that we need to migrate from Elementor to Gutenberg, let’s see how to make the process seamless.
Get Things Ready for Migration
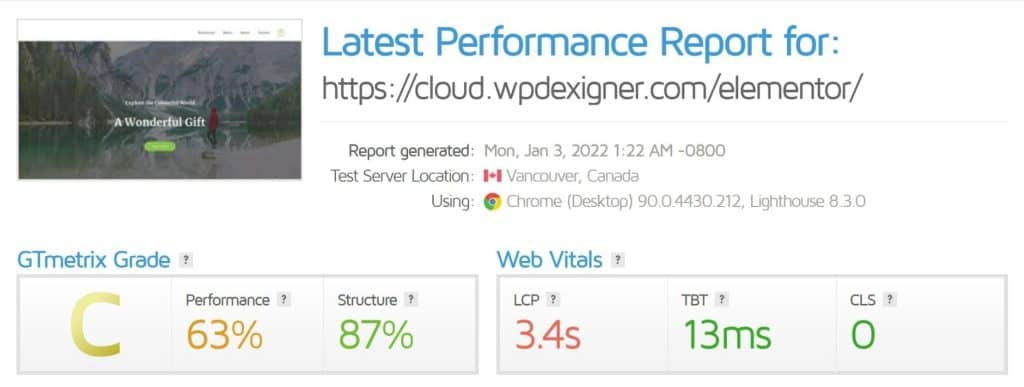
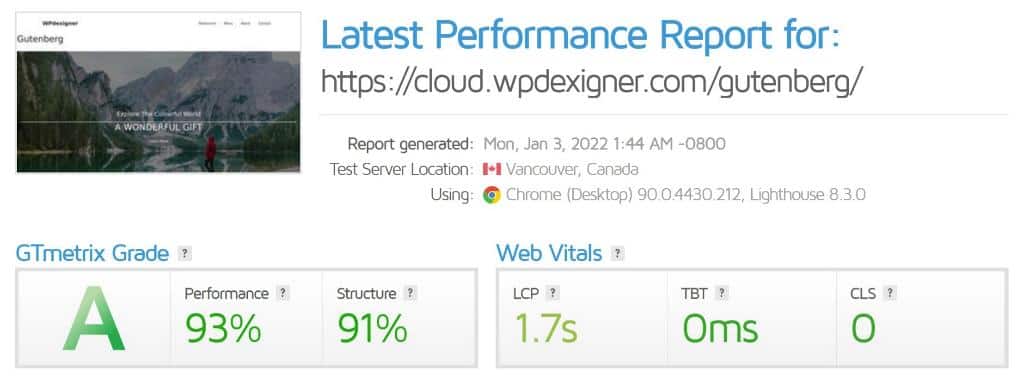
Before we start, let’s first do a speed test of the website so that we can measure the improvement later when we switch from Elementor to Gutenberg.
I recommend GTMetrix for speed testing. It assesses the speed of a website for core web vitals.
To test the page, enter your website URL in the box, press enter, and wait for it to run the test. Once you have a result, take a screenshot of the page for future reference.

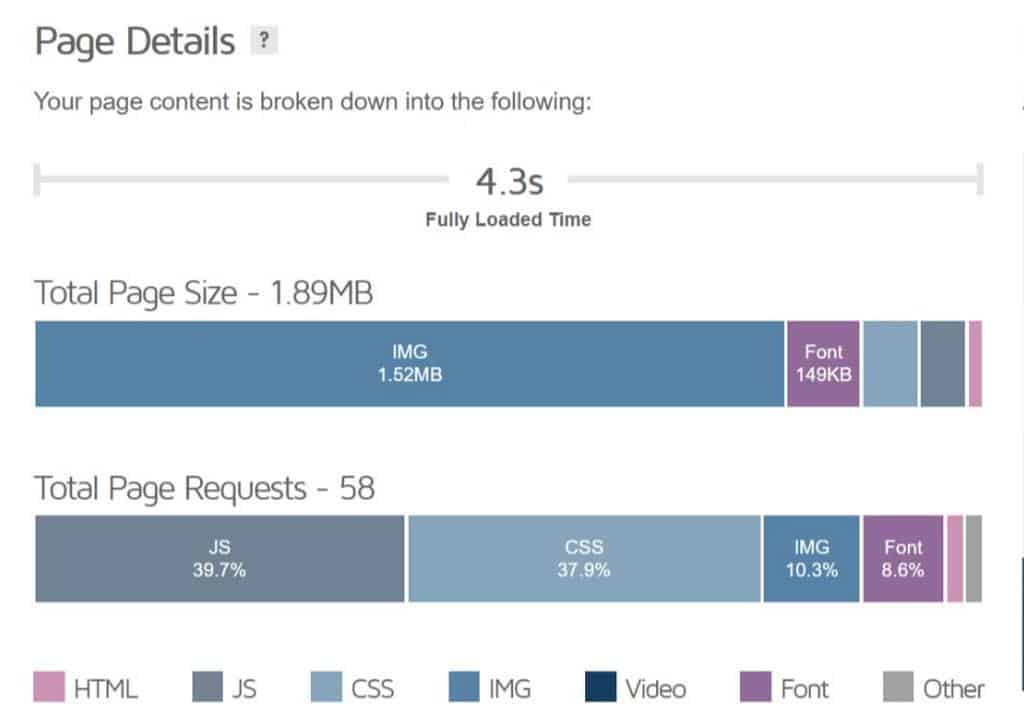
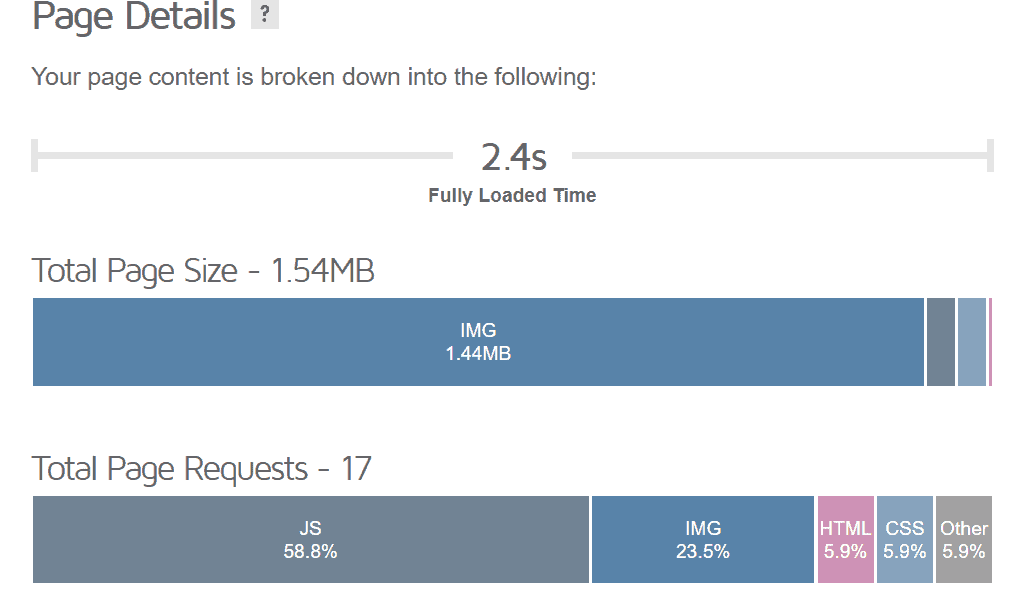
You can also take note of the page size and the number of HTTP request as that also determines the speed of the website.

Let’s now see how to create a staging website where we’ll do the changes.
Create Staging Environment
It’s not a good idea to make design changes on a live site. We’ll need to set up a staging environment to migrate from Elementor to Gutenberg.
It creates a copy of the website on which we can make changes before pushing the updated version to the live site. This ensures that your visitors do not encounter any broken or incomplete pages.
Most web hosting providers such as NameHero allow you to create a staging environment for your live website. You can check with your hosting support to see if your hosting plan includes this feature.
If your hosting provider does not support it, you can easily create one with the WPvivid Staging & Dev Environment Pro plugin.
I use NameHero, and I’ll walk you through the process for the same. You can use the same steps for most web hosts that use cPanel hosting.
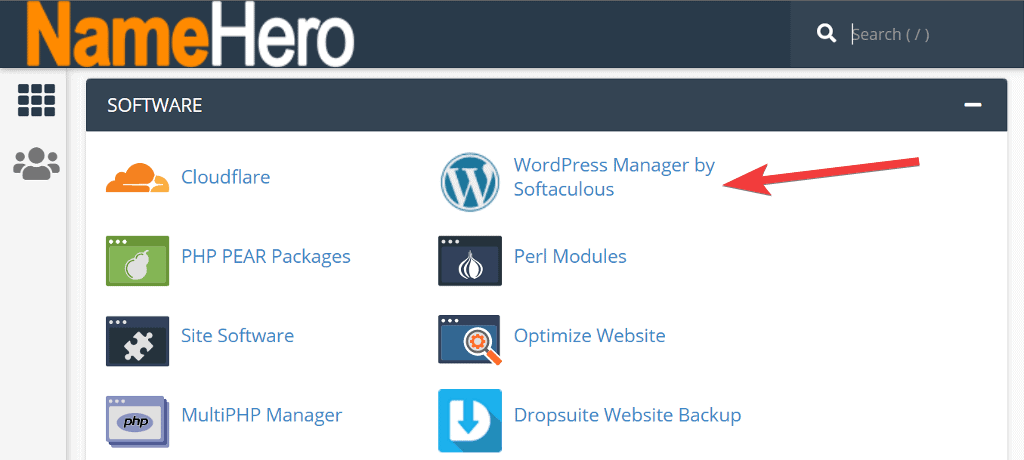
- Login to your cPanel and scroll down and under Softwares click on WordPress Manager by Softaculous.

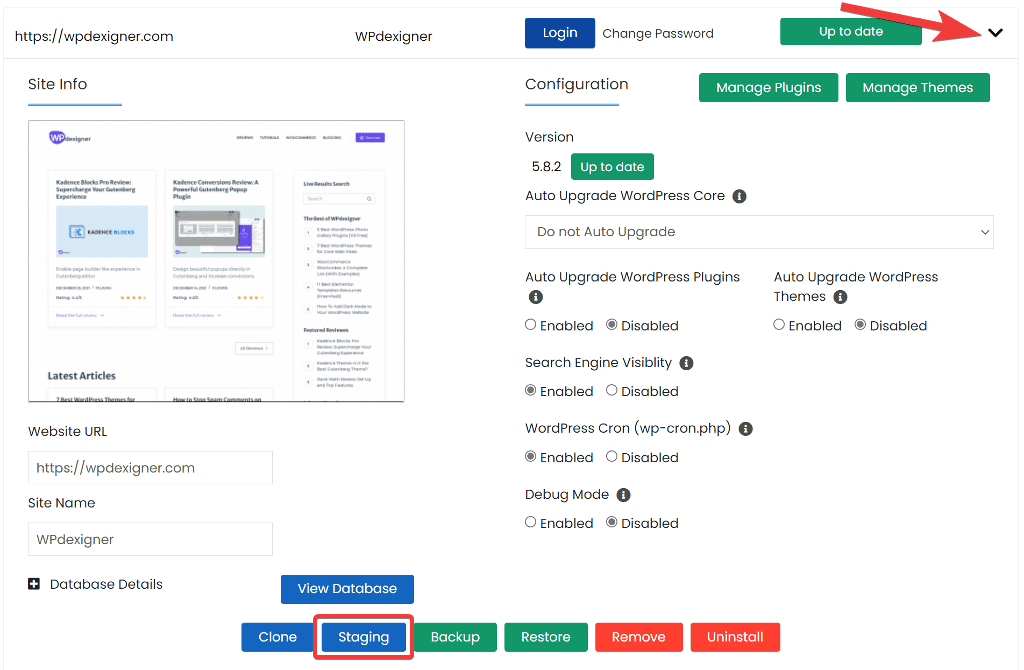
- The new screen will list all the WordPress installations you have in your account. Click on the down arrow next to the website you want to create a staging for and then click on Staging button at the bottom.

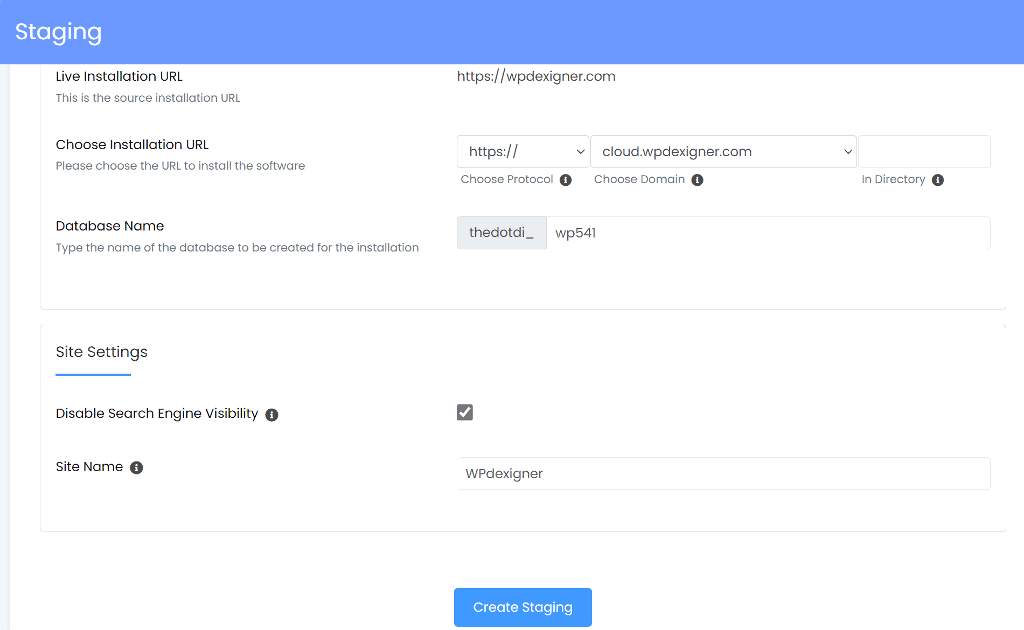
- This will open a website installation form where you can replicate the website on any of the subdomain. You can read my guide to know more about installing WordPress on cPanel.
- Fill out everything click on Create Staging to start the process.

Replucating the Design
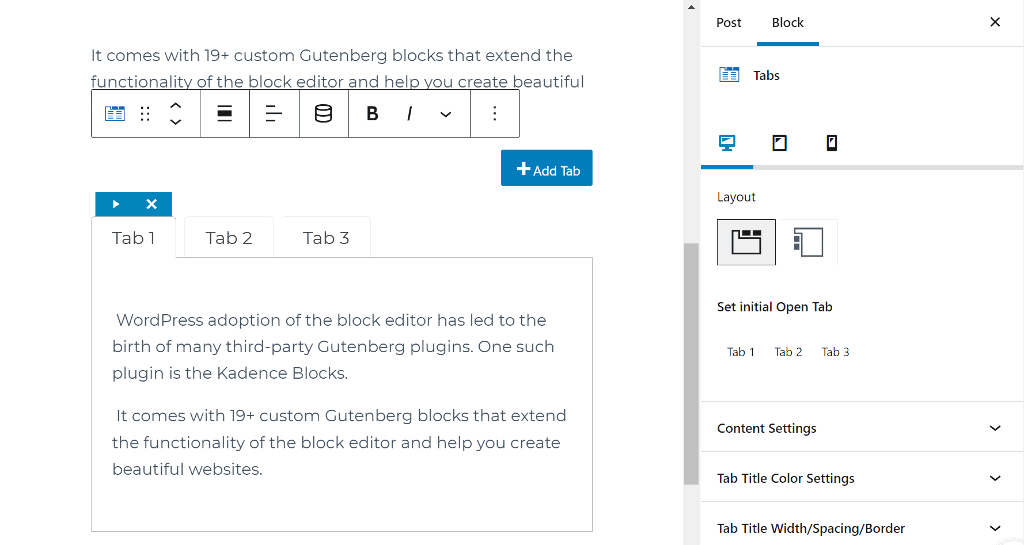
Once you have the staging website live, log in to its WordPress dashboard, and install the Gutenberg block plugin of your choice. I use the Kadence Blocks Pro on my site and you can read my Kadence Blocks review to understand why I chose it.
The majority of Gutenberg block plugins provide page builder like settings. If you have trouble getting used to the interface at first, I recommend spending some time experimenting with different settings.
To replicate the design, open the same page on both sites. We’ll try to replicate everything from the live site but using Kadence Blocks.
Below are the common blocks from Elementor and Kadence Blocks.
| Elementor Page Builder | Kadence Blocks |
|---|---|
| Section | Row Layout |
| Heading | Advanced Heading |
| Button | Advanced Button |
| Divider | Spacer/Divider |
| Icon | Icon |
| Image Box/Icon Box | Info Box |
| Tabs | Tabs |
| Gallery | Advanced Gallery |
| Accordion | Accordion |
| Testimonial Carousel | Testimonials |
| Icon List | Icon List |
| Icon | Icon |
| Countdown | Countdown |
Elementor has even more widgets but these are the only common ones and the ones you’ll need to design most general websites.
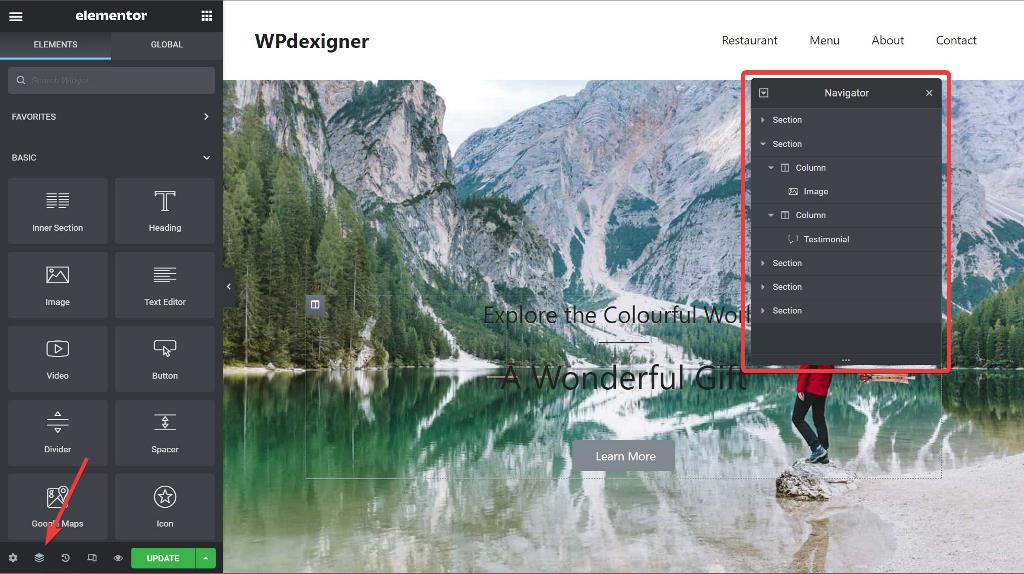
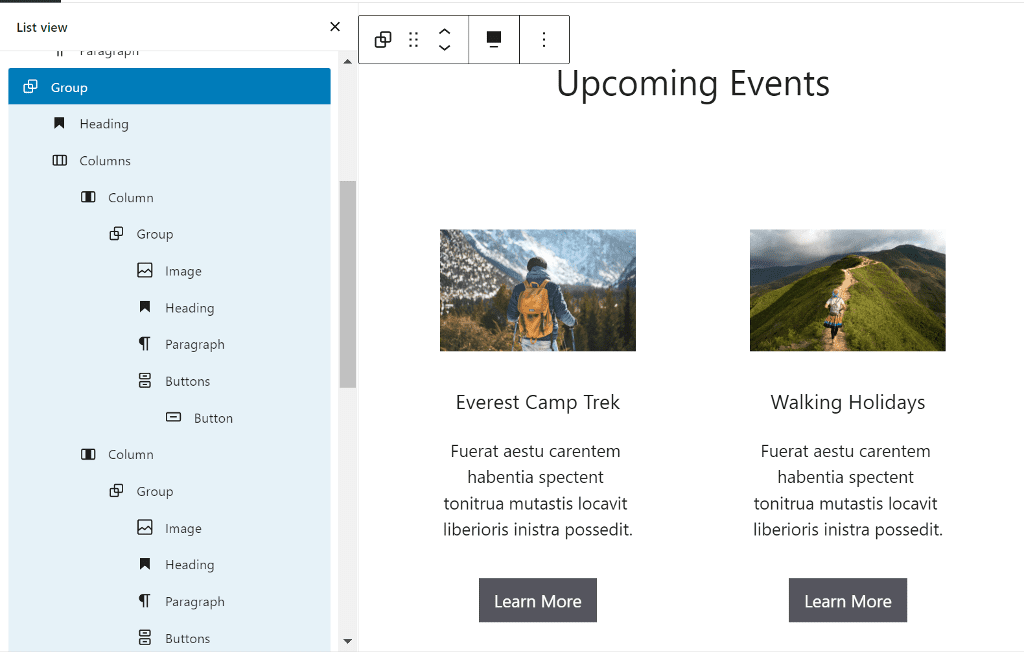
We’ll start designing the page by first understanding the page structure. To get an overview of the page’s structure in, open the page on the live site in Elementor and open the navigator.

Kadence Blocks includes a library of Wireframe blocks that you can insert into a page with a single click. To start duplicating the structure, add section blocks similar to those on the live site and later fill them with content to create a fully-functional page.

After adding content and images to the page, replicate the styling like the background color and shape dividers. Follow the same steps for other pages and you’ll have a full website ready in Gutenberg.
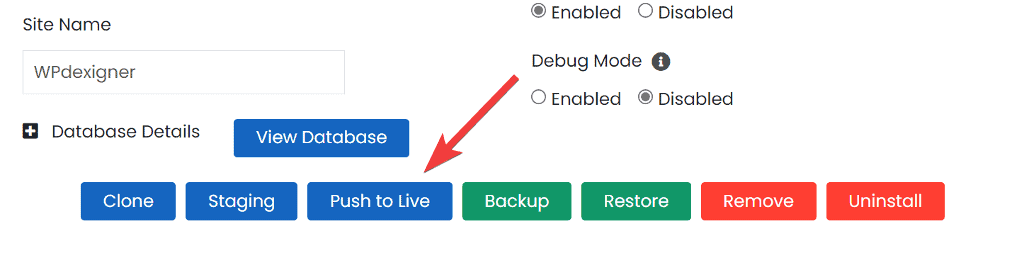
Once your site is ready, go again to the cPanel → WordPress Manager by Softaculous and you’ll notice a new button. Click on the Push to Live button to move to the next step.

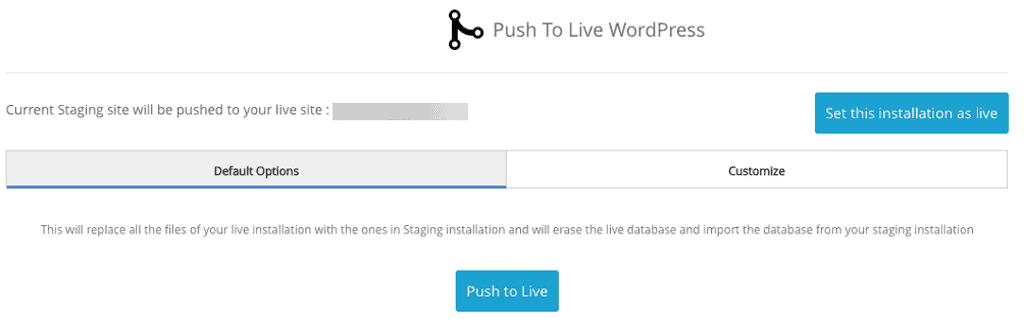
This will bring up a new window with two options. If you haven’t made any changes to the live site, you can choose the Default option. This will overwrite all of the files in your live installation with those in the staging installation.

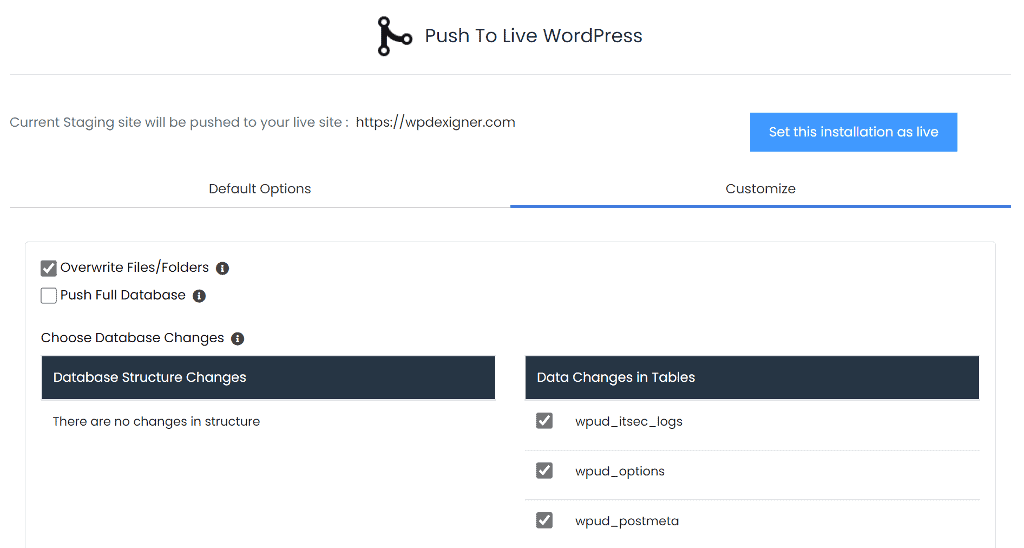
If you’ve made any changes, go to Customize and check all the boxes you want to replace in the database. If you have only made changes to the pages, selecting and wp posts table will do the job.
When finished, click the Push to Live button at the bottom.

Log in to your main website and double-check that everything has been updated correctly.
Elementor to Gutenberg: Speed Test Result
Remember the screenshot we took of our site’s speed test? Let’s run the same test on the same page now that it’s been built with the Gutenberg editor.

As you can see in the above screenshot, after switching from Elementor to Gutenberg, the performance score has gone up from 63% to 93%.

There’s also an improvement in the page size and the number of requests as both have gone down.
The above result simply shows that a page designed with the Gutenberg editor outperforms a page designed with Elementor in terms of page speed.
Next, Generate Leads Using Gutenberg
Now that you’ve taken the first step toward embracing the Gutenberg editor, it’s time to replace any non-Gutenberg plugins on your site for a better user experience and performance.
You may already be aware of the importance of building an email list for any online business. It enables you to connect with visitors and convert them into customers.
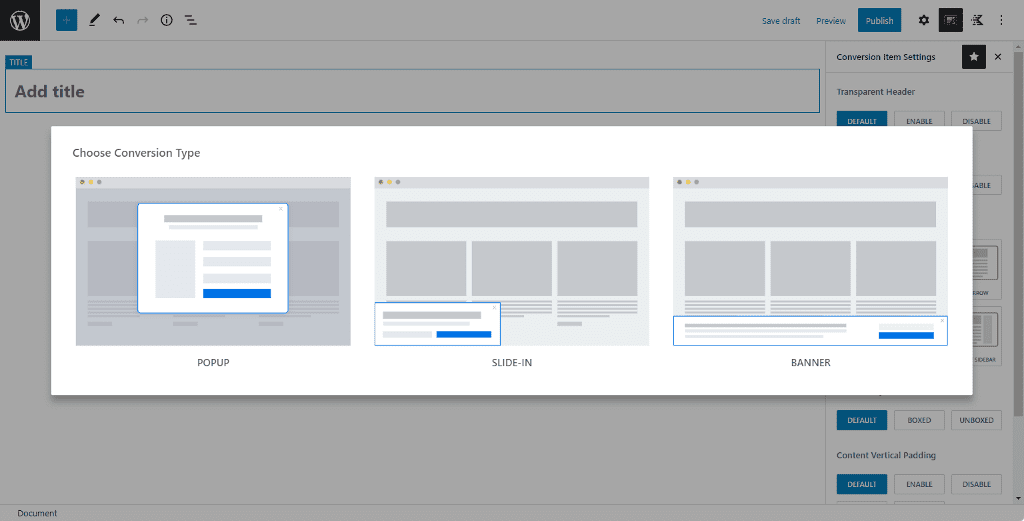
If you use Elementor to create popups, you should look into Kadence Conversions. It is a lightweight and powerful lead generation tool based on Gutenberg.

I’ve written a detailed Kadence Conversions review that you can read to learn more about its features.
Migrate your popups from Elementor to Gutenberg and further boost your website speed.





