Are you looking for the WordPress Bricks Builder review? Do you want to know if it is as good as the Elementor or the Beaver Builder?
Bricks Builder is the newest entrant in the WordPress page builder space that’s dominated by the likes of Elementor and Divi.
In this Bricks Builder review, we’ll go through:
- A detailed look at the most useful features of Bricks Builder.
- How to get started with using it.
- Information on Bricks Builder pricing.
- Comparision with Elementor page builder.
- Thoughts on whether it’s the right page builder for you.
Let’s dive deep.
Getting Started With Bricks Builder
Unlike its competitor, Bricks Builder is a WordPress theme and not a plugin. Before we dive into the features of the Bricks Builder, let’s take a look at how you can get started with using it.
Installation
After you download the zip file of the theme from your Bricks account dashboard, navigate to your website’s admin area. Go to Appearance → Themes and upload the Bricks theme file you just downloaded.

After you install and activate the theme, you’ll see the Welcome page, which includes links to help you learn more and get started with the Bricks theme.

Editing Page in Bricks Builder
After you have the Bricks theme active on your website, you can use the Bricks Builder to edit and design any page or post on the website.
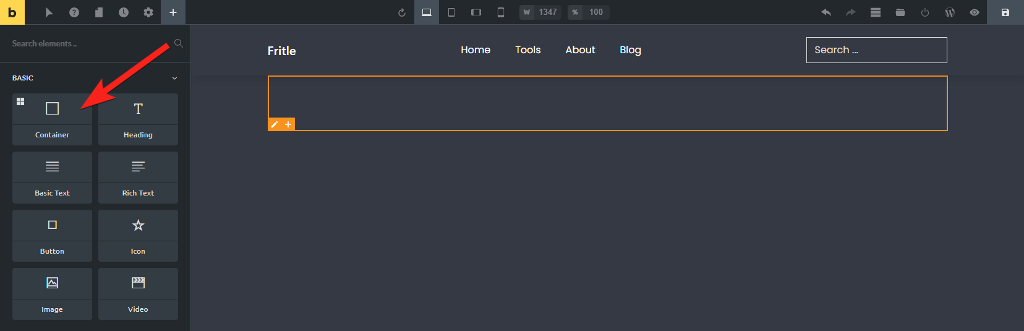
To start editing a page with Bricks, go to Pages → Add New, give the page a title and click on Edit With Bricks to open the builder.

This will load the builder, which is divided into three sections. All of the elements or widgets are located on the left, the page editing area is in the center, and the page structure is located on the right.

The structure will show you a hierarchy of all the elements you’ve used on the page and how they’re nested. If you want to turn it off and have the entire right section for editing, click the structure icon at the top.

You can start designing the page by first adding a Container element followed by other elements within it.

Editing Header, Footer and Page Templates
Apart from designing pages with Bricks, you can also use it to design header, footer, single, and archive pages of the website.
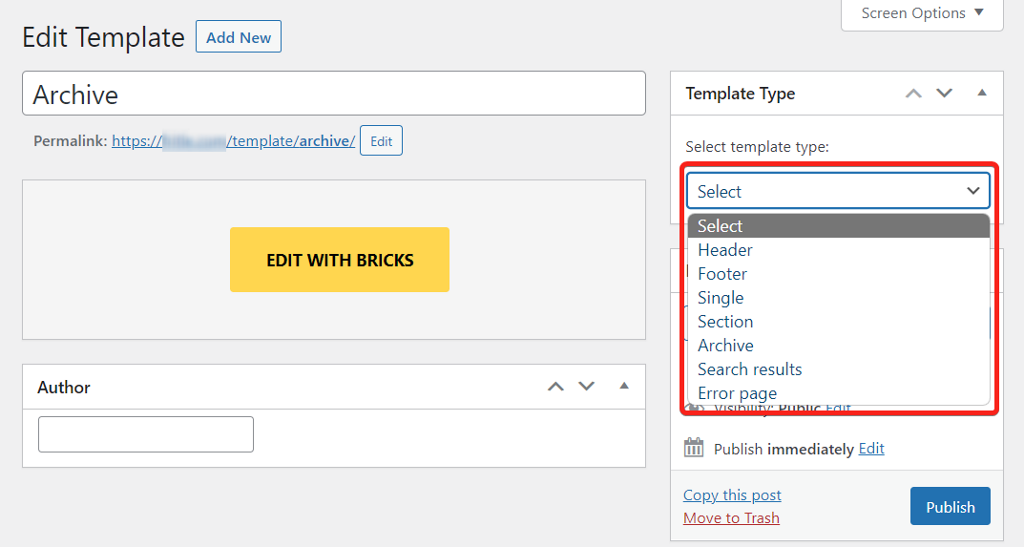
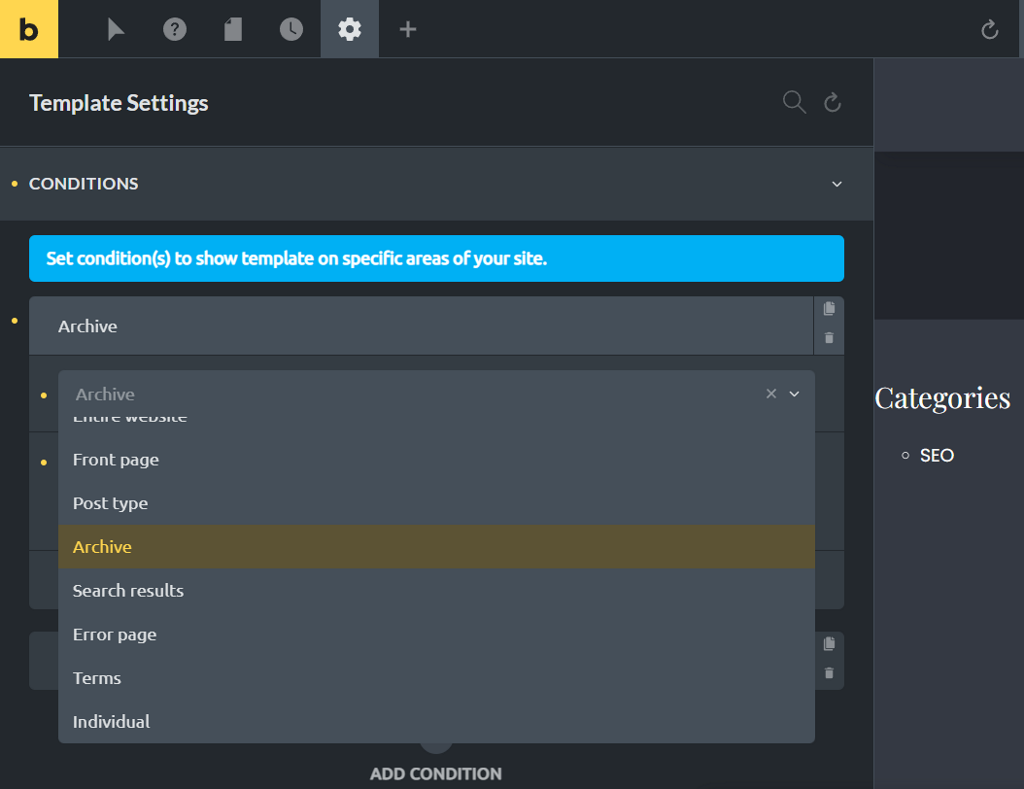
To design these parts, you can navigate to Bricks → Templates and add a new template. In the editor, you can select the type of template and click Edit with Bricks to start designing it in Bricks.

The templates come with display condition settings where you can select the pages on the website you want to display the template.
Bricks Builder Review: 6 Features That Make It Special
Bricks Builder is a relatively new page builder, but it comes with some great features. Users can create any layout imaginable without touching a single line of code. It also offers advanced features like custom breakpoints, query loop, and support for custom post types.
In this Bricks Builder review, let’s take a look at its useful features in detail.
1. Page Builder Elements
Bricks come with 50+ elements spread across different categories. You get elements for basic page design, single and archive page design, WooCommerce page design, and much more.
List of Elements of the Bricks Builder:
| Basic | General | WordPress |
| Container | Divider | WordPress |
| Heading | Icon Box | Posts |
| Basic Text | List | Pagination |
| Rich Text | Accordion | Nav Menu |
| Button | Tabs | Sidebar |
| Icon | Form | Search |
| Image | Map | Shortcode |
| Video | Alert | Theme Builder |
| Media | Animated Typing | Post Title |
| Image Gallery | Countdown | Excerpt |
| Audio | Counter | Meta Data |
| Carousel | Pricing Table | Post Content |
| Slider | Progress Bar | Social Sharing |
| SVG | Pie Chart | Related Posts |
| Social | Team Members | Author |
| Social Icons | Testimonial | Comments |
| Facebook Page | Template | Taxonomy |
| Code | Post Navigation | |
| Logo |
Bricks Builder does not have some of the fancy elements as seen in the competitors but it does cover all the essential ones required to create beautiful websites.
2. Query Loop Builder
Query Loop has to be that one cool feature that makes Bricks stand out from the competition. What this feature means is that you can create your own custom archive cards from scratch.
You can activate the Query Loop inside a Container, Accordion, and Slider element. You can use it for posts, terms, and users.

When you add any of the three elements where the query loop works, you’ll see a toggle at the top to turn it on and convert the element into a query loop.
After enabling the Query Loop, you’ll see new settings appear where you can set the query parameters.
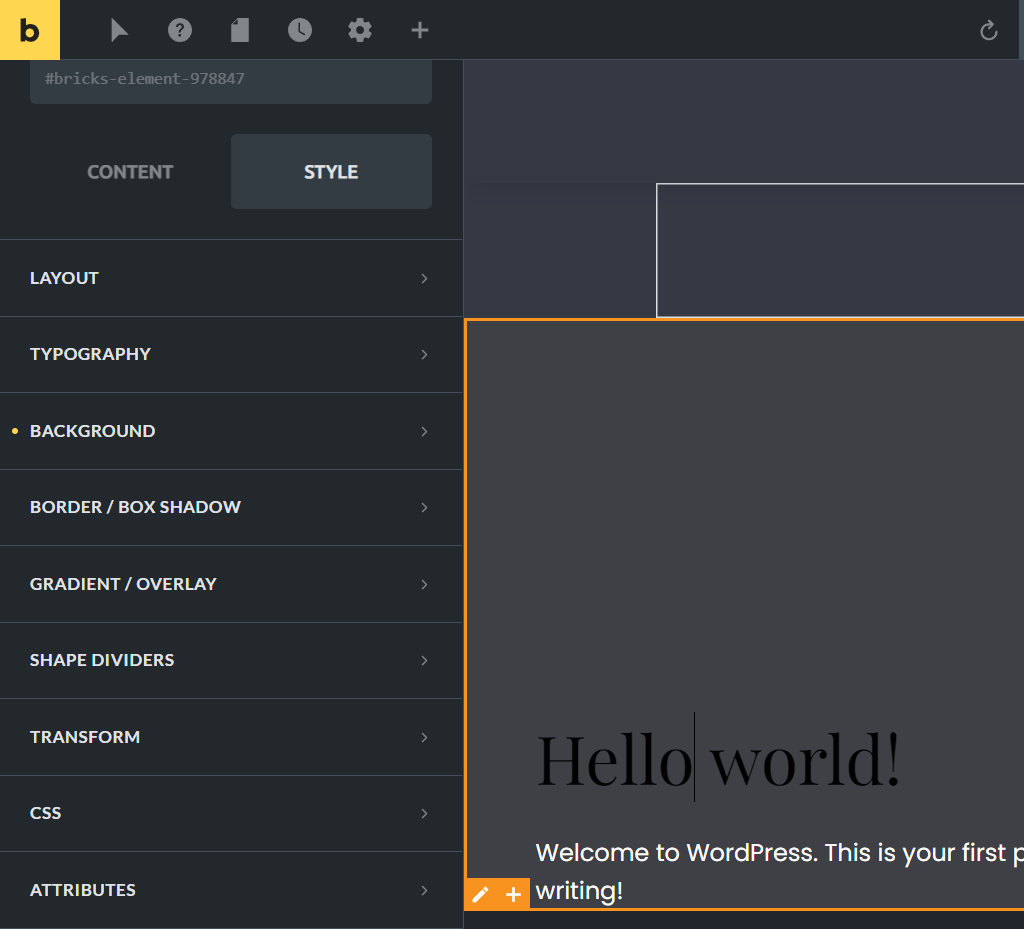
3. Theme Style and Customization Options
Bricks Builder lets you set a global theme style from a single page that applies to every element that you add to a page. You can set the background color, background image, layout options, border styles, shadows, and more.

The same options can also be overturned from the style tab in the individual element settings. What I like about Bricks Builder is that the settings are consistent no matter what element you want to style.
4. Theme Builder
Bricks Builder is not just a page builder but you can use it to design your website’s dynamic pages such as the single page, archive page, 404 page, search page, and more. You can use the same drag and drop builder to design the header and footer of the website.
Once your design is ready, you can set conditions to apply it to certain pages or all pages on the website. You get full control to set the template for certain post types, terms, or even individual pages.

It would have been helpful if Bricks Builder had a default template that you can customize just like you’d get with most WordPress themes.
5. Ready to Use Templates
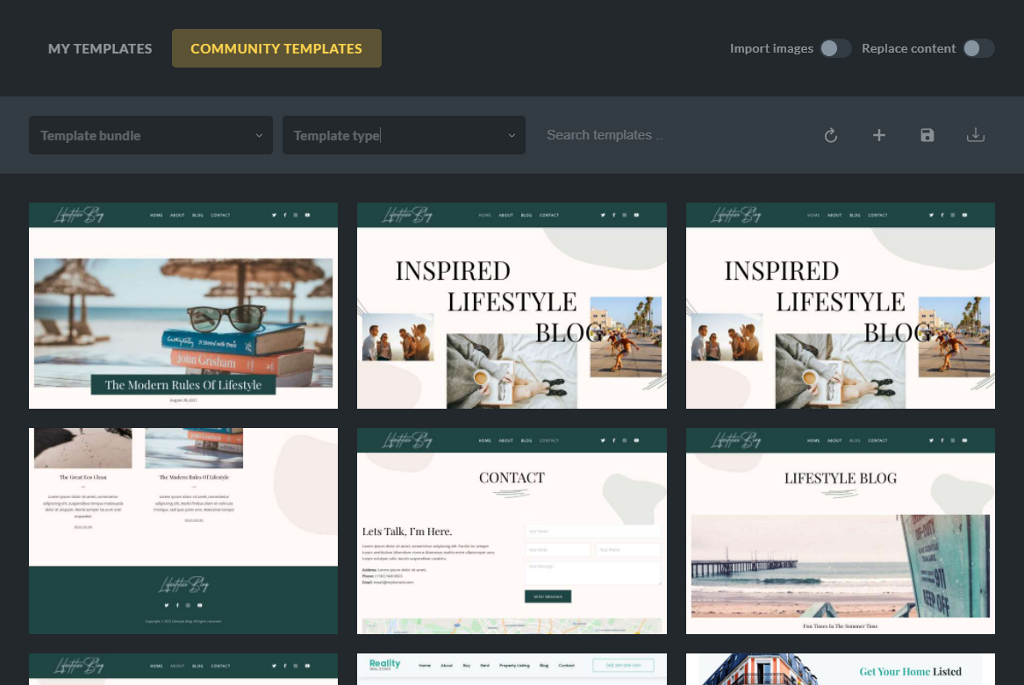
Bricks Builder is a new page builder and hence the number of templates are limited when compared to Elementor templates.
You get 5 template bundles that cover all aspects of a website, from the homepage to single and archive pages, as well as a header and footer.

The available Bricks Builder templates are a good starting point for you to create your own design. When you import a template, you can choose whether or not to import the colors and theme style as well.

You can also choose whether or not to include images and dummy content with the template. If you choose not to, the template will be imported with placeholder images instead of the images.
6. WooCommerce Support
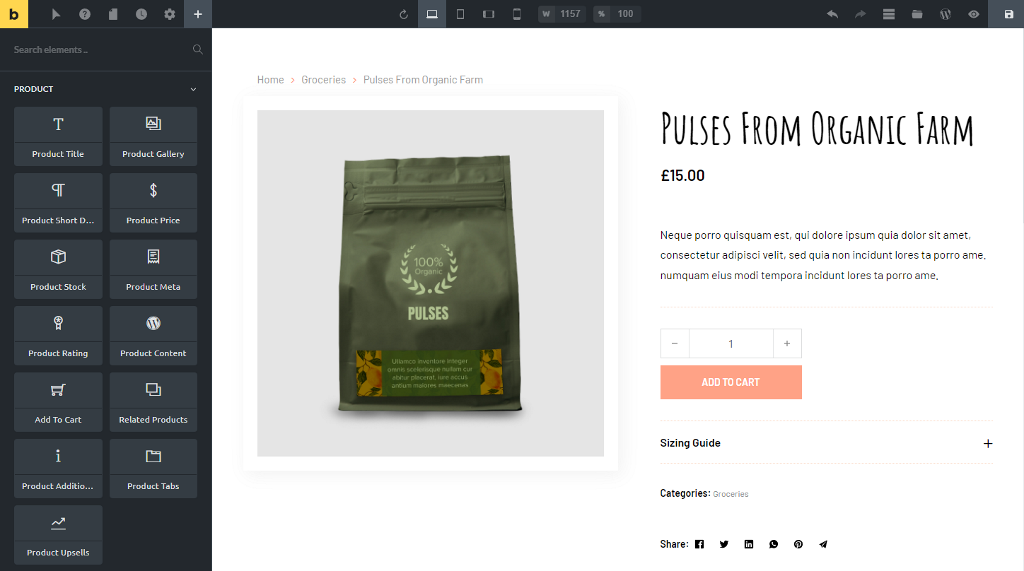
Apart from the regular pages and theme templates, you can also use Bricks Builder to design WooCommerce pages.

If you have WooCommerce installed, Bricks will show the WooCommerce specific elements in the sidebar. When you start to edit any WooCommerce page with Bricks, it recognizes the page and shows the WooCommerce specific elements at the top.
Page Speed Test of Bricks Builder
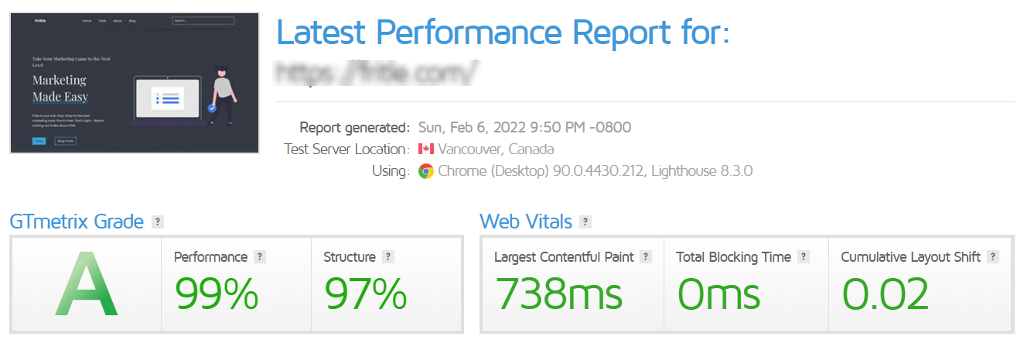
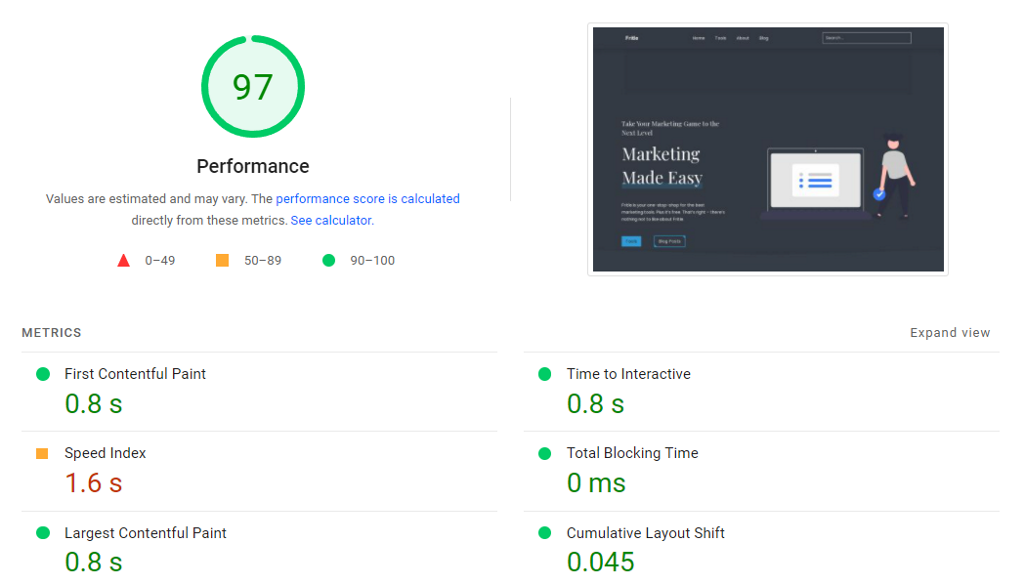
Bricks on its website, emphasizes a lot on the page speed. I have used Bricks on one of the client site and after completion of the design phase, I ran some speed tests on GTMetrix, Google PageSpeed Insights, and Fast or Slow.
Here are the results:


As you can see, the results are expectational for a page builder. It easily passes all tests and is one of the best WordPress theme for the Core Web Vitals and provides a good user experience.
Bricks Builder Pricing
Bricks Builder pricing is a bit different than what you normally see in the WordPress space.
It comes in two pricing plans and both are available as one-time payments with lifetime updates. You don’t have to pay any recurring payments and you can enjoy Bricks for a lifetime for a single fee.
The single site license comes in at $79 and the unlimited website license at $199.

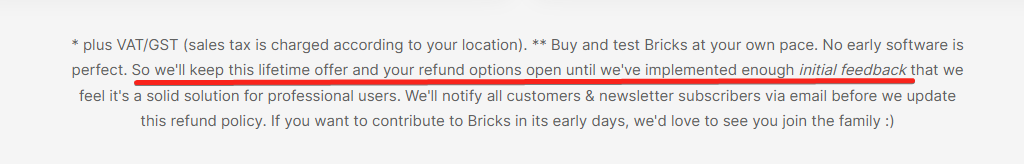
The pricing listed above is only valid for a limited time while the Bricks team polishes the theme for professional use. The pricing is backed by a money-back guarantee, and the refund period will be open until Bricks is ready for professional use.

If you want to give Bricks a try before purchasing, you can do so on a temporary website at try.bricksbuilder.io.
Bricks Builder vs Elementor
Bricks Builder is still in beta and in no means can compete with the already established Elementor page builder. Bricks lack many features such as the Popup Builder, a feature-rich form element, marketing integrations,
However, there are some features such as Query Loop and CSS Flexbox that Elementor lacks but you’ll find them in Bricks.
That’s understandable since Bricks is still in beta and the team is working towards adding new features and making it ready for professional use.
Final Thoughts: Bricks Builder WordPress Review
Bricks Builder theme is a relatively new theme in the WordPress space that caught my eye. After testing it and building a website with it, I can say that for a beta version, it is a wonderful theme. There are tons of really good features and you can use Bricks on production websites if you are creating basic websites.
The page design workflow is very smooth, and Bricks has used the CSS flexbox model from the beginning, which is great to see.
Bricks Builder has a long way to go before it can compete with the big players in the WordPress page builder space. I’d like to see them add more pre-built templates, as there are currently only about 50.
I like that the developer is paying attention to what the community wants and is working towards adding those features. They have a public roadmap where you can pitch your ideas as well.

If you’ve been thinking about purchasing the Bricks Builder, now is a great time because you can get a lifetime license.
That’s it for this Bricks Builder review. If you liked the in-depth review and want to help us, consider sharing it on social media.