Are you looking for WooCommerce shortcodes to customize your store beyond the default installation?
WooCommerce shortcodes are powerful and can help you quickly create a customizable online store without adding any extra plugins to the website.
In this comprehensive guide, I list down all the shortcodes and show you how to use them in your online store.
What Are WooCommerce Shortcodes?
Shortcodes are a set of words that are tied to the code of the website. WoCommerce shortcodes allow you to add WooCommerce features in a WordPress post or page without having to write complex lines of code.
It lets you unlock the full potential of the WooCommerce plugin and help you build customized store pages.
A few words of a shortcode when added to a page transforms it into an order tracking page, shop page, checkout page, and many more.
Note: ProductX is a WooCommerce Gutenberg blocks plugin that lets you customize WooCommerce pages the same way as shortcodes. You can ready my full review on it to know more.
How To Insert Shortcodes in WordPress
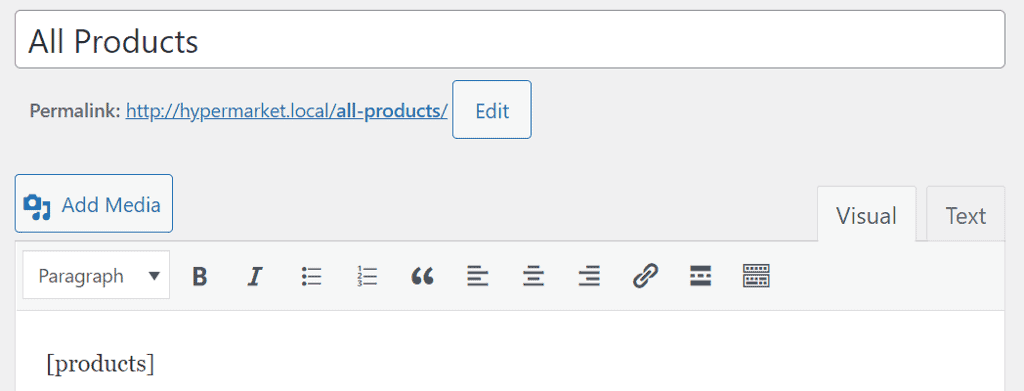
Depending upon the editor you use, you have different options to insert shortcodes into a page. If you use the classic editor, you can add a shortcode to a page between the square brackets.

For the new Gutenberg editor, you can simply insert the shortcode block into the page and add shortcode text to it.

Now that we know how to insert shortcodes to a page, let’s take a look at the available shortcodes for WooCommerce.
WooCommerce Shortcodes: The Comprehensive Guide
There are two kinds of Woocommerce shortcodes. There are page shortcodes that work on their own. These shortcodes are single words or groups of words connected by an underscore. An example of this is the WooCoomerce product page shortcode – [product].
Some shortcodes are specific that require you to define additional parameters or arguments (args) as known in WooCommerce. An example of this is the sale product shortcode – [products on_sale=”true”]. Here the on_sale=”true” parameter is added to the product shortcode to only display products that are on sale.
Use the below table of content to jump to the shortcode you are interested in.
- WooComerce Cart Page Shortcode
- WooCommerce Checkout Page Shortcode
- WooCommerce My Account Shortcode
- WooCommerce Order Tracking Form Shortcode
- WooCommerce Shortcodes for Shop Page
- WooCommerce Shortcodes for Product Categories
- WooCommerce Related Products Shorcode
- WooCommerce Single Product Page Shortcode
- WooCommerce Add to Cart Button Shortcode
- WooCommerce Add to Cart URL
- WooCommerce Shop Message Shortcode
To make it easy for you to understand the function of each shortcode, let’s start with some fundamental page shortcodes.
WooComerce Cart Page Shortcode
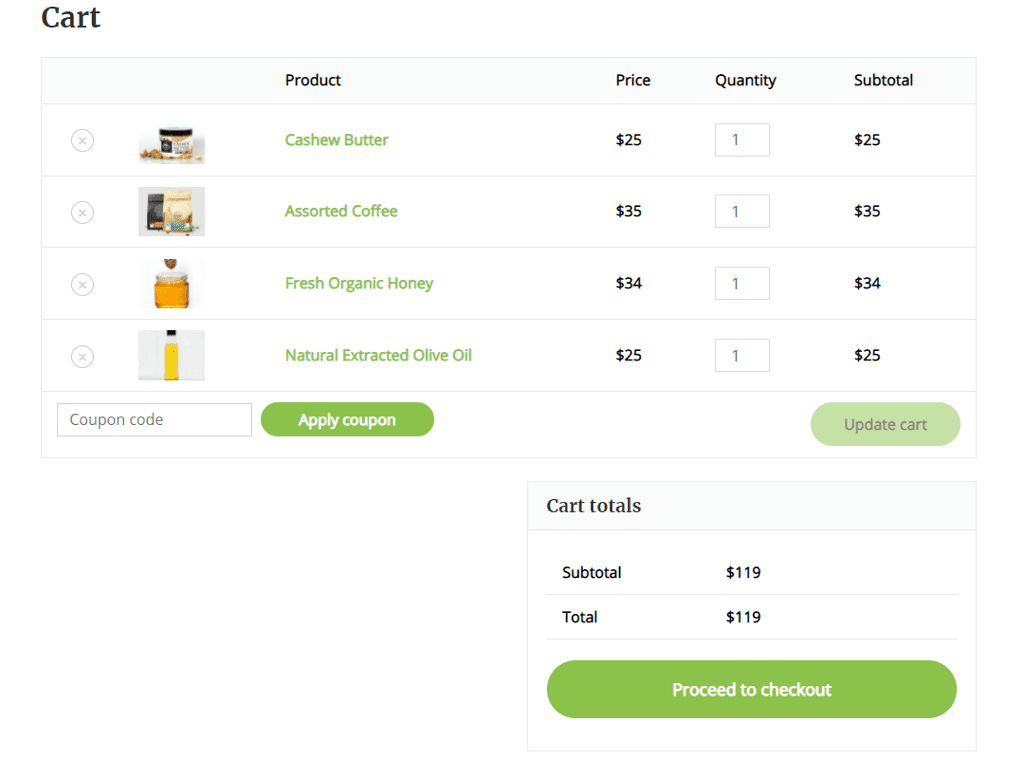
[woocommerce_cart] – this transforms your regular page into the cart page for your website. Customers can view a summary of all the products they have added to the cart by visiting this page.

The page displays the list of products added to the cart, a box to enter coupon codes, and a button to proceed to the checkout page.
WooCommerce Checkout Page Shortcode
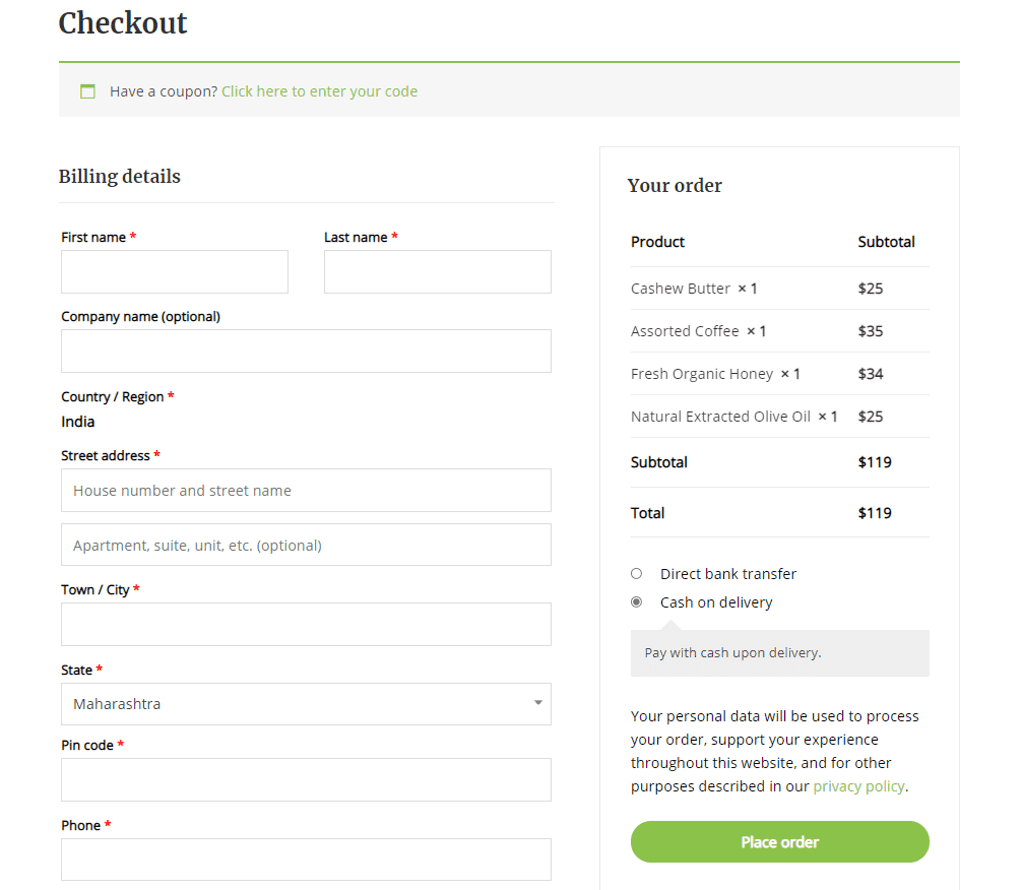
[woocommerce_checkout] – adds a checkout page to your website. This is an important step in the purchasing process for a customer on your website.

The shortcode adds the necessary fields to enter the billing information as well as allowing the customer to select a payment method to pay for the product.
WooCommerce My Account Shortcode
[woocommer_my_account] – creates a user account dashboard page on the website. On this page, the customer can view all of their account information, change the password, update their billing information, view past order details, and so on.

By default, it will display the last 15 orders, but you can change this by adding an argument to the shortcode [woocommerce my account order count=”10″]. To display all previous orders, enter -1.
WooCommerce Order Tracking Form Shortcode
[woocommerce_order_tracking] – This adds a form to the website where a customer can enter his order ID and obtain shipping information for that order.

WooCommerce Shortcodes for Shop Page
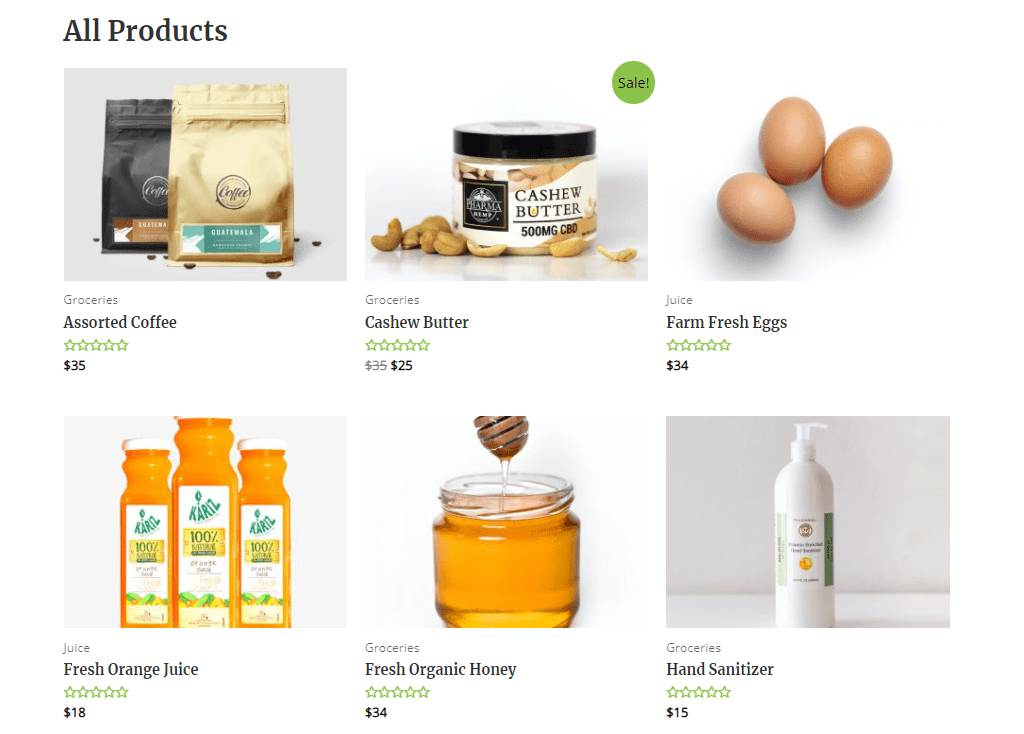
[products] – This is the most widely used shortcode in WooCommerce. This shortcode is used on the shop page to display all products in the store.

You can add additional arguments to this shortcode to make it more specific.
Let’s try to understand the product attributes with an example.
| Arguments | Shortcode | Explanation |
|---|---|---|
| limit | [products limit=”4″] | This will limit the number of products to be displayed to just 4. |
| columns | [products column=”3″] | This will display products in 4 columns on the desktop view. On mobile and tablet mode, the numbers will reduce. |
| category | [products category=”organic”] | This will display products from specific categories that are mentioned. You can add more than one category separated by a comma. |
| paginate | products limit=”9″ paginate=”true”] | This adds pagination to the product page. It has two values – true or false. You can use it in conjunction with the limit attribute to divide the page into a set number of products. |
| orderby | [products orderby=”rating”] | You can use this argument with a number of values to order your products in many ways.date: order products according to the published date.id: you can mention the Post ID and order the products based on it.menu_order: display products based on the menu order you have added in WooCommerce. (lower number is displayed first)popularity: display products based on the number of purchases.rand: display products in random order.rating: Display products from higher to lower ratings. |
| order | [products order=”ASC”] | This lets you sort the products in ascending (ASC) or descending (DESC) order. |
| tag | [products tag=”honey, tea”] | Display products of specific tags. Add multiple tags separated by a comma. |
| sku | [products skus=”honey-white-small, tea-black”] | Display products any adding specific SKUs separated by a comma. |
| on_sale | [products on_sale=”true”] | Display only products that are on sale. Like paginate, it also has two values – true or false |
| best_selling | [products best_selling=”true”] | Display the best selling products. The available options are true and false. Do not use this in conjunction with on_sale or best_selling attribute. |
| top_rated | [products top_rated=”true”] | Display products that have received the highest ratings. The available options are true and false. Do not use this in conjunction with on_sale or best_selling attribute. |
If you set up attributes, you can use them in the shortcode to get even more specific results. An example of an attribute is the size or color.
| Attribute | Shortcode | Explanation |
|---|---|---|
| attribute | [products attribute=”pack-size”] | Display products containing specific attribute. |
| terms | [products attribute=”pack-size” terms=”1KG”] | Display products with more specificity by adding terms that are linked to the attribute. |
WooCommerce Shortcodes for Product Categories
There are two main shortcodes available for the WooCommcer categories. You can further narrow down the result by using different arguments.
[product_category] – This shortcode will display products from a specific category. Example – [product_category category=”honey”] will only display products from the honey category.
[product_categories] – This will display all categories of your store on a single page.

To narrow down the results, you can add specific arguments to it. The arguments that work with it are:
| Argument | Shortcode | Explanation |
|---|---|---|
| ids | [product_categories ids=”112,114″] | Display specific categories by mentioning their ids. |
| limit | [product_categories limit=”4″] | Limit the number of categories displayed. |
| columns | [product_categories columns=”4″] | Sets the number of columns that will be used to display the categories. |
| hide_empty | [product_categories hide_empty=”1″] | Two values work for this argument. “1” will hide categories that are empty and “0” will show them. |
| parent | [products_categories parent=”1”] | You can use this shortcode in two ways. Specify the category id to display all child categories of that specific category. Set the id to “0” to display all top-level categories. |
| orderby | [products_categories order=”name”] | Display categories based on “id”, “slug”, or “menu_order”. The default is set to “name”. |
| order | [products_categories orderby=”ASC”] | Display the categories in ascending or descending order based on orderby argument. |
That’s it for the category shortcodes. Let’s now check some of the other useful WooCommerce shortcodes.
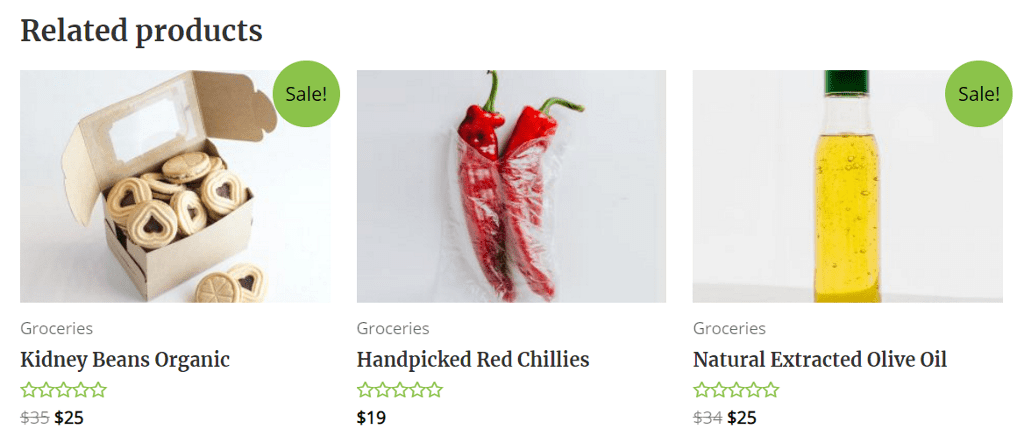
WooCommerce Related Products Shorcode
[related_products max_count=”4″] Displaying related products on the product page is a great way to increase sales. You can do so by using the shortcode provided above.

WooCommerce Single Product Page Shortcode
[product_page id”12″] – You can display the single product page by specifying the “id“, or “SKU“.
WooCommerce Add to Cart Button Shortcode
[add_to_cart id=”14″] – Display Add to Cart button for any product by mentioning its post ID. You use this shortcode on any page, post, or widget. If you want to display the price of the product next to the button, you can add show_price="TRUE" before the close bracket.
WooCommerce Add to Cart URL
[add_to_cart_url id=”99″] – This shortcode displays the actual URL of a specific product. You can use either “id” or “SKU” to target the product.
WooCommerce Shop Message Shortcode
[shop_messages] – WooCommece displays certain notification messages on the website. You can add this shortcode to display notifications such as the “This product has been added to your cart”.
That’s it! These are the several shortcodes that WooCommcerce natively supports.
To avoid any issue, let’s take a look at some of the possible errors that may occur.
Troubleshooting Shortcodes
The shortcode may fail to work properly even when you have entered the correct code. There are two basic problems that many users face.
When the shortcode is added to a page, sometimes the <pre> tag gets automatically added in the HTML code. This prevents the code from executing properly.
You can easily solve this by check the HTML code of the content if you use the classic editor. If you use the block editor, make sure that you always add the shortcode through the shortcode block.
Another common problem is the incorrect use of quotation marks. The shortcode will not work if you use the angled or curly double quotation marks ( “ ). You need to make sure that you always use the straight quotation mark (like "this").
And that’s it! You are now ready to create a fully customized and high converting eCommerce website using WooCommerce shortcodes.





