Building a WordPress website on your own has never been easier, thanks to all of the drag and drop page builders available.
They allow you to create eye-catching websites without any coding knowledge.
There are numerous excellent WordPress page builder plugins available.
Divi and Elementor are two of the most popular, and deciding between the two can be difficult.
In this article, I’ll compare Divi vs Elementor and help you decide which one is better.
Overview of Elementor Page Builder

Elementor is the most popular page builder on WordPress, with over 5 million active installations. It is a freemium plugin with both a free and a paid version. It lets you use the visual live editor to customize every aspect of your website.
Overview of Divi Page Builder

Divi is a well-known WordPress page builder from Elegant Themes that allows you to visually design your website. They also have the Divi theme, Extra theme, email opt-in plugin Bloom, and social sharing plugin Monarch in addition to Divi Builder.
Now that we know a bit about both the plugins, let’s compare them head to head.
Divi vs Elementor: Which WordPress Page Builder Is Better?
The main factors that we will consider for Divi vs Elementor are:
- Interface
- Building Blocks
- Templates
- Customization & Design Option
- Theme Builder
- WooCommerce
- Unique Features
- Pricing
Let’s take a closer look at each factor to see which one is best for your needs.
1. Elementor vs Divi User Interface
The best feature of a page builder is that it allows you to design pages using the visual builder. You can make changes while viewing how they will appear on the website. It makes designing work more fun and saves time.
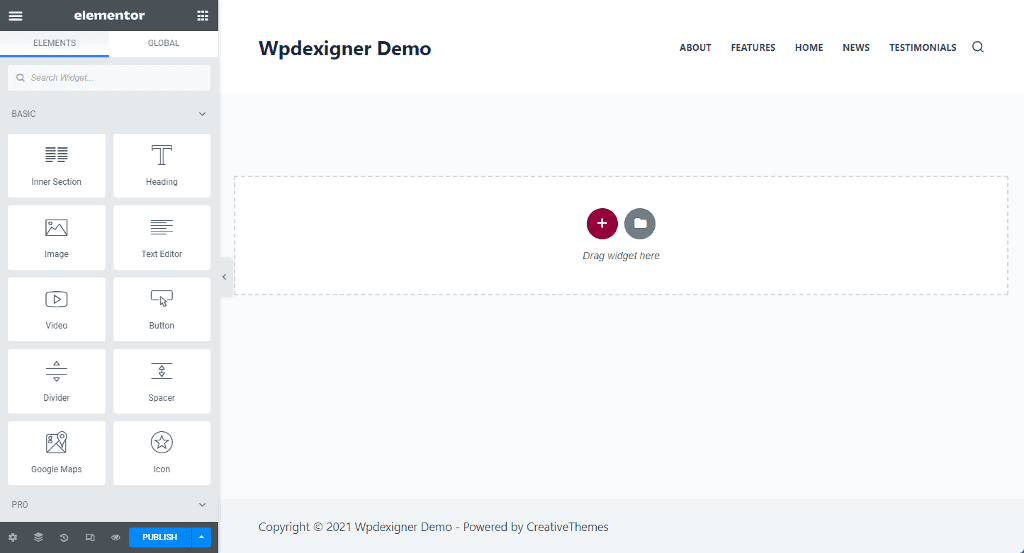
Elementor User Interface
Elementor has a modern yet simple interface that is simple enough for beginners to understand. When you open a page in the Elementor editor, you’ll see a blank canvas in the center where you can add rows and columns. On the left side of the screen, you’ll see a panel for widgets that you can drag and drop into the screen.

The Elementor framework is comprised of three main building blocks: sections, columns, and widgets. Sections are the outline that houses the columns. You can create multiple columns inside a section. Widgets are placed within the columns.

You can add a row by clicking the plus icon in the center of the editing area. It will show you different row structures from which you can choose one based on the number of columns. To add new columns, right-click anywhere within the row and select Add New Column.

If you don’t want to start from scratch, you can click the file icon to add pre-built templates from the library. Each block has options that you can access by hovering the mouse over it and clicking on it.
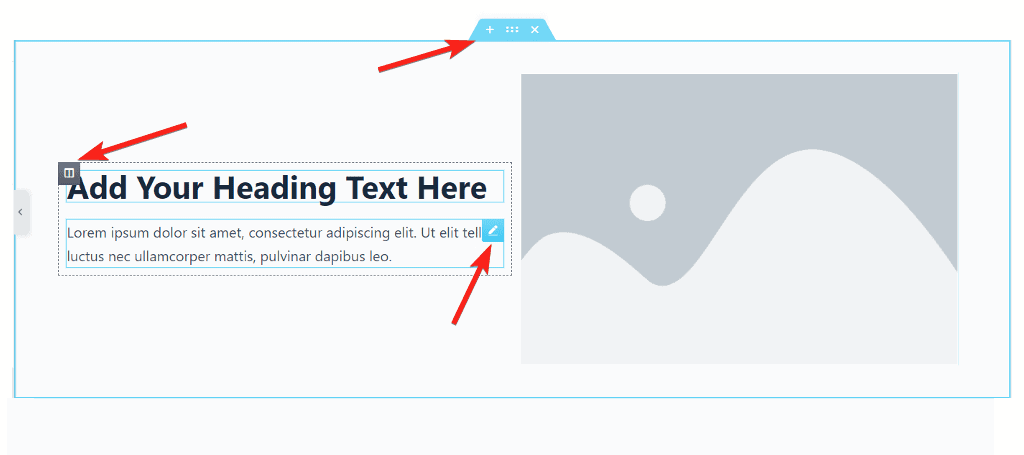
Divi Builder User Interface
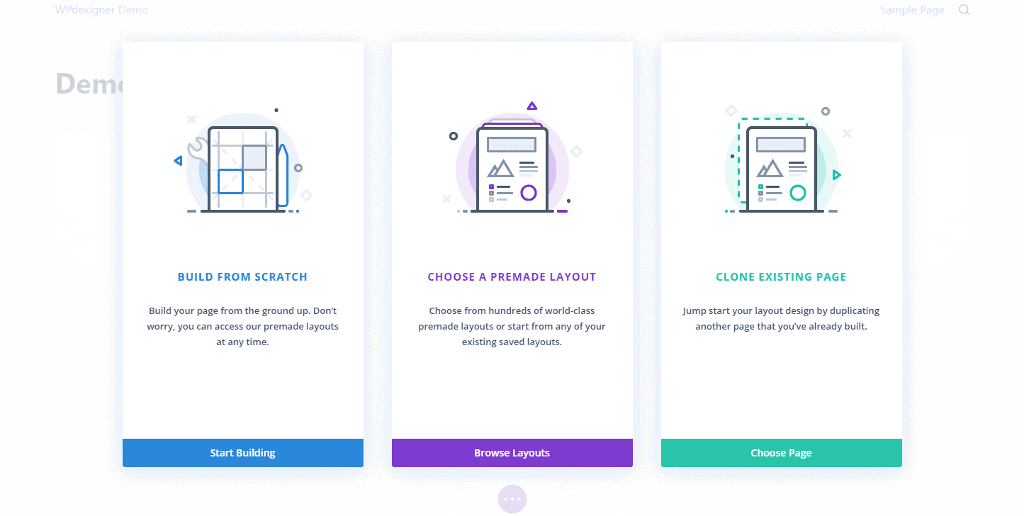
When you open a page with the Divi builder, you have three options: build the page from scratch, select a layout from the library, or clone one of the existing Divi pages you have designed.

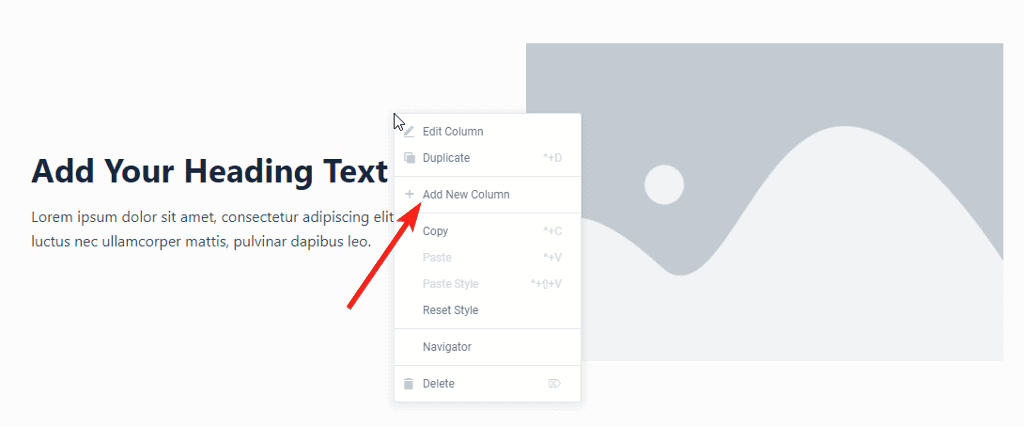
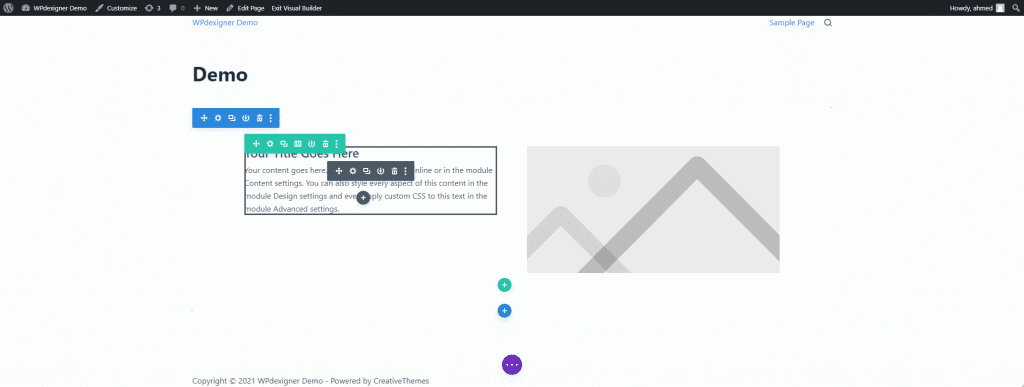
Divi uses four fundamental building blocks: sections, rows, columns, and modules. You can start designing a page by adding a row and selecting the number of columns. You can add more columns by hovering the mouse over the center line and clicking Add New Column.

Divi, like Elementor, does not allow you to change the column width by dragging. You are forced to use a predefined structure. However, by dragging from the edge, you can change the padding and margins.
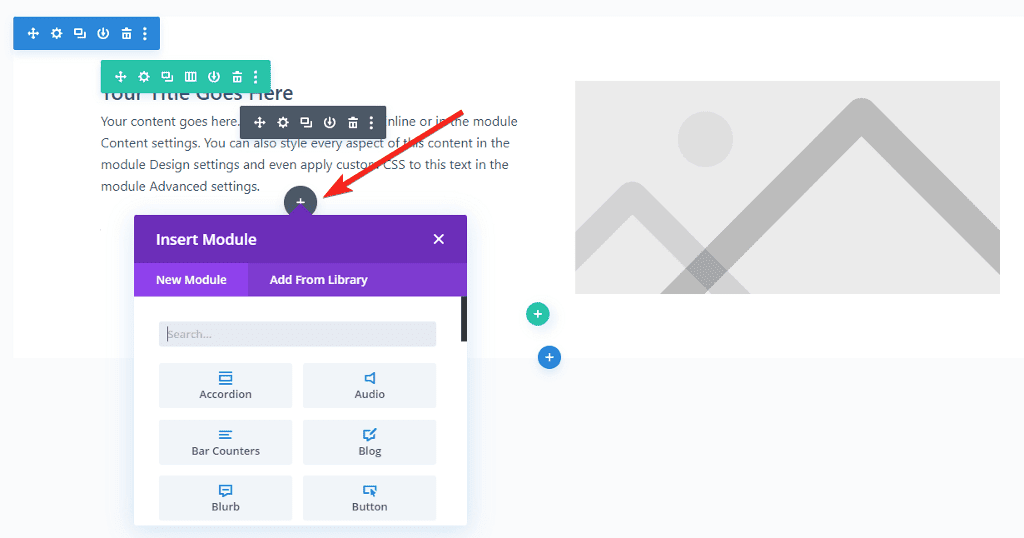
In Divi, widgets are referred to as modules, and they can be added by clicking on the dark grey plus icon in any column.

Result
The Elementor interface is simple and uncluttered. All of the widgets are docked on the left side, making it simple to pick widgets and work with efficiency.
Because of the way settings are displayed as a floating window, I find the Divi interface a little difficult to understand.
Winner: Elementor🏅.
2. Divi vs Elementor Building Blocks
Widgets are the key to designing pages in any page builder. Both page builders provide basic and advanced widgets to help you design the website exactly how you want it.
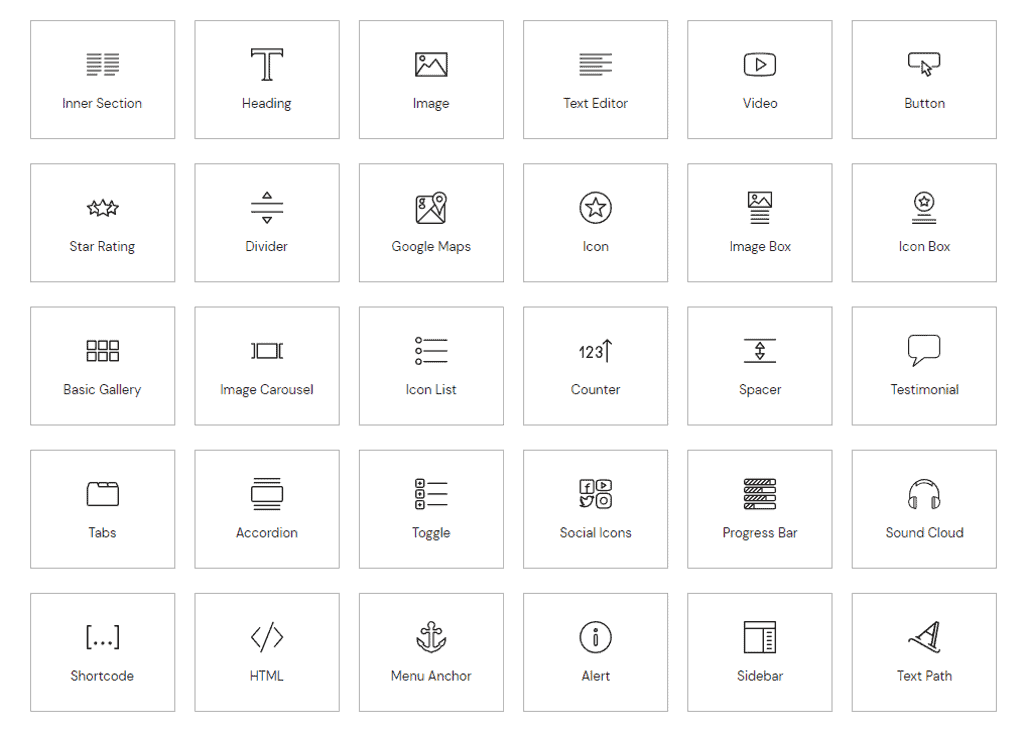
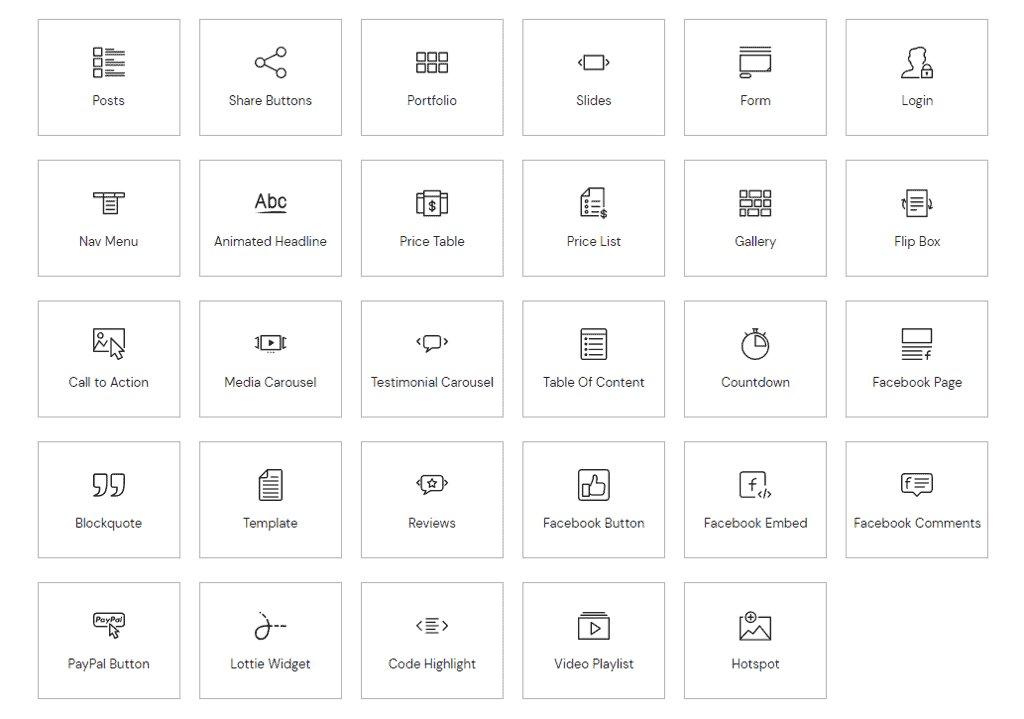
Widgets Available in Elementor Page Builder
Elementor includes more than 90 widgets to help you design different types of websites.
The free version of the plugin includes 30 basic widgets.

However, if you want to add more functionality, Elementor Pro comes with an additional 62 pro widgets.

Elementor Pro widgets are classified as Pro widgets, theme builder widgets, and WooCommerce widgets. There are 29 Pro widgets, 14 widgets in the theme builder and 19 WooCommerce widgets.
If you only need to create a basic website, the widgets in the free version will be enough.
If you don’t find the widget you’re looking for, there’s a good chance that it’s available in a third-party plugin.
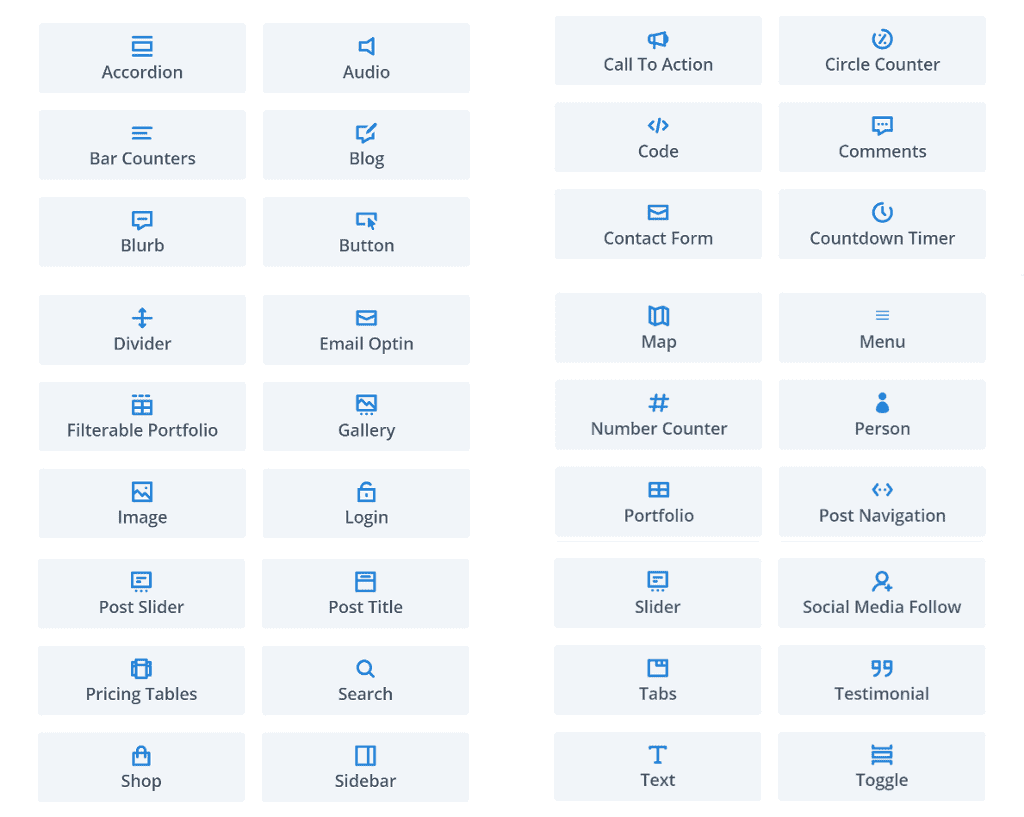
Modules Available in Divi Builder
In the Divi builder, widgets are referred to as modules. The Divi Builder plugin includes 55 modules, 16 of which are WooCommerce-specific.

Divi builder does not have a free version, and all modules are only available as part of the paid plan. These modules are more than enough to help you create visually appealing websites.
If you can’t find a module that meets your needs, Divi also has third-party addons that extend its functionality.
Result
Both page builders contain similar widgets/modules. Divi is a premium-only plugin, whereas Elementor is freemium. Elementor provides 35 additional widgets, making it the clear winner in this category.
Winner: Elementor🏅.
3. Pre-Made Templates
Another important consideration when deciding between Divi vs Elementor are the number of pre-made templates that are included. Templates are useful for giving you a base and speeding up the design work.
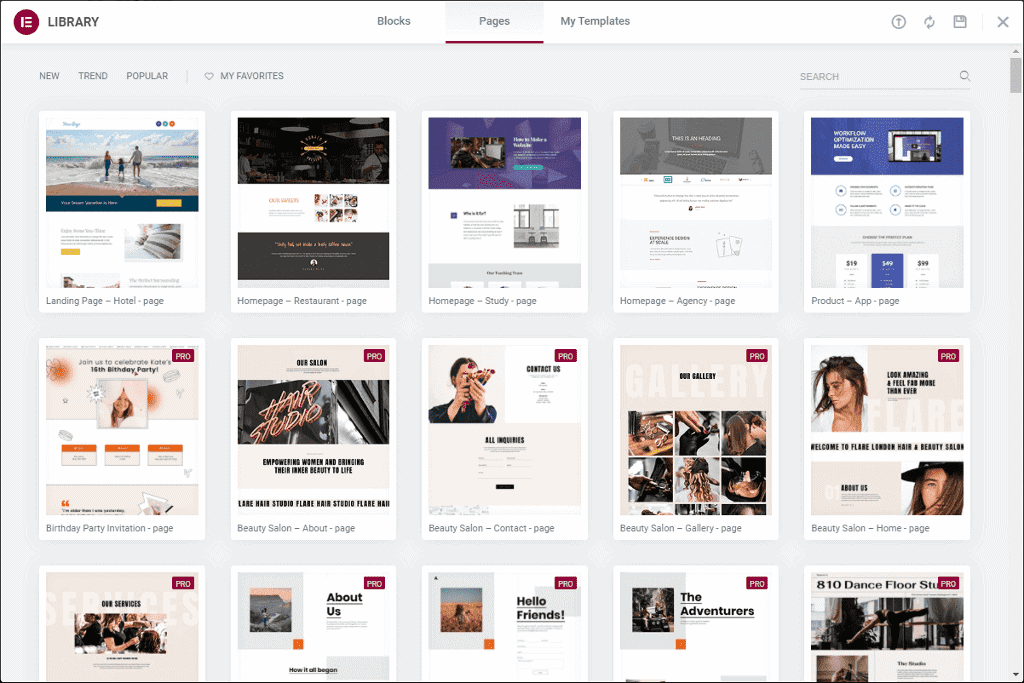
Template Library of Elementor Page Builder
Elementor comes with over 150+ free and paid page templates, as well as 100+ template kits. These templates are available for a wide range of industries. Template kits are unique in that they are designed around a specific niche and all pages adhere to the same design philosophy.

One feature of Elementor that I like a lot is the large number of third-party templates available. I’ve written a separate article that lists websites where you can find professionally designed Elementor templates.
In addition to layout pack templates, Elementor includes section blocks that can be used to create a wireframe and your own custom design pages. Other than these. it also has popup builder templates and theme templates.
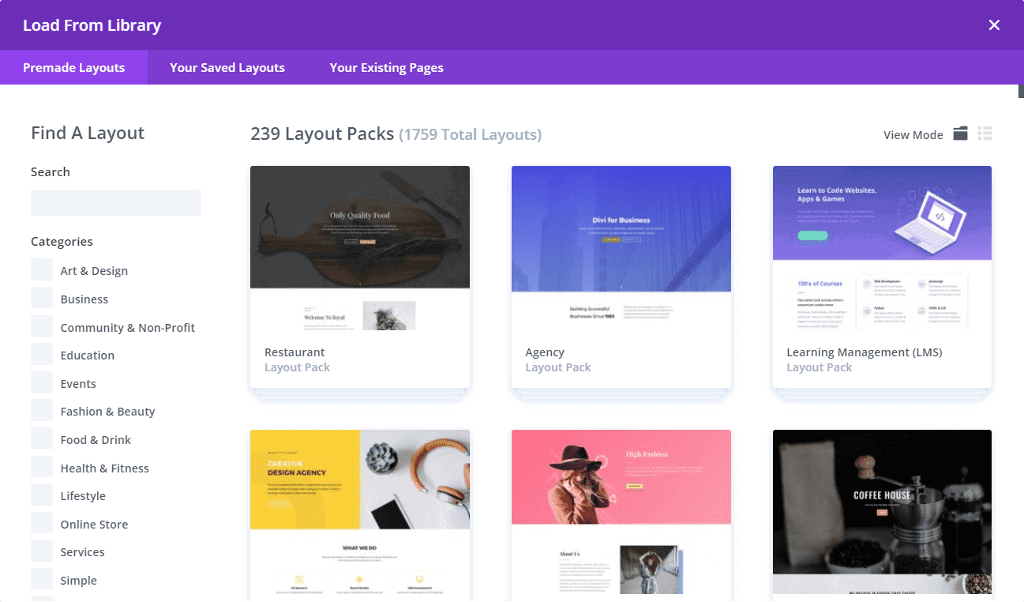
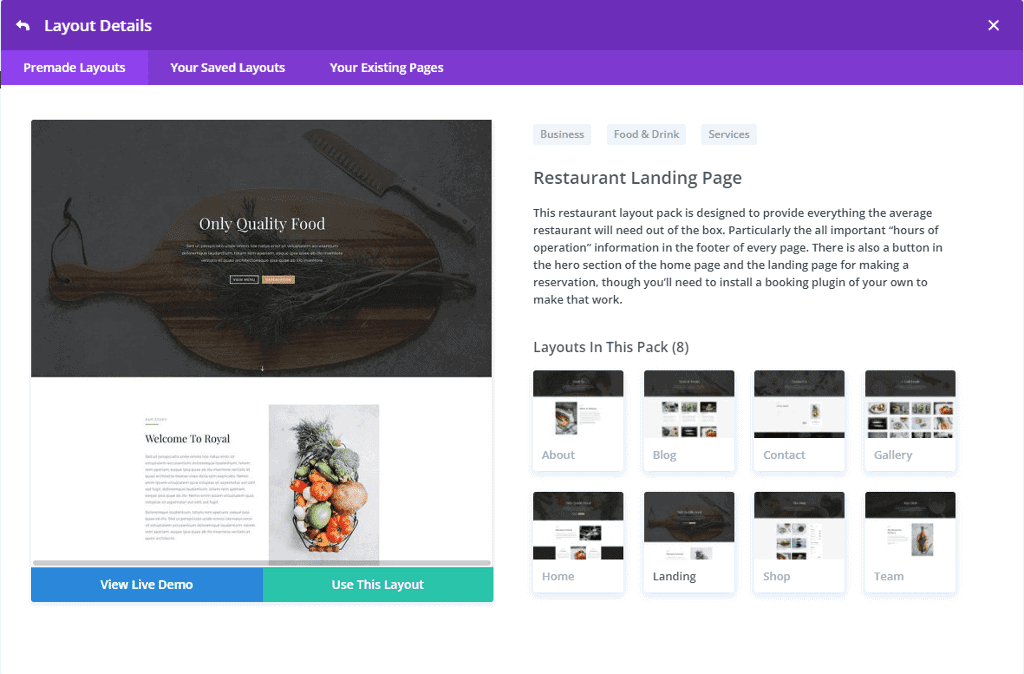
Template Library of Divi Builder
Divi Builder includes 237 (1759 page) beautifully designed pre-built template packs. That’s a lot of templates!

All templates, like Elementor, come in a pack, which means that instead of a single page, you get a pack of all pages with consistent design.

What’s nice is that you don’t need to look for third-party templates because Divi has templates for almost every niche.
What Divi lacks are section and theme builder templates, which I believe are important.
Result
Overall, I prefer the Divi templates because they are more beautiful and distinctive. In terms of numbers, they surpass Elementor.
Elementor, on the other hand, has fewer templates, and sometimes you’ll have to look for third-party options.
Winner: Divi Builder 🏅.
4. Customization & Design Options
In comparison to a traditional theme, page builders are known to provide greater customization and design options. You get complete creative control over the design of your pages.
Styling & Customization Option in Elementor
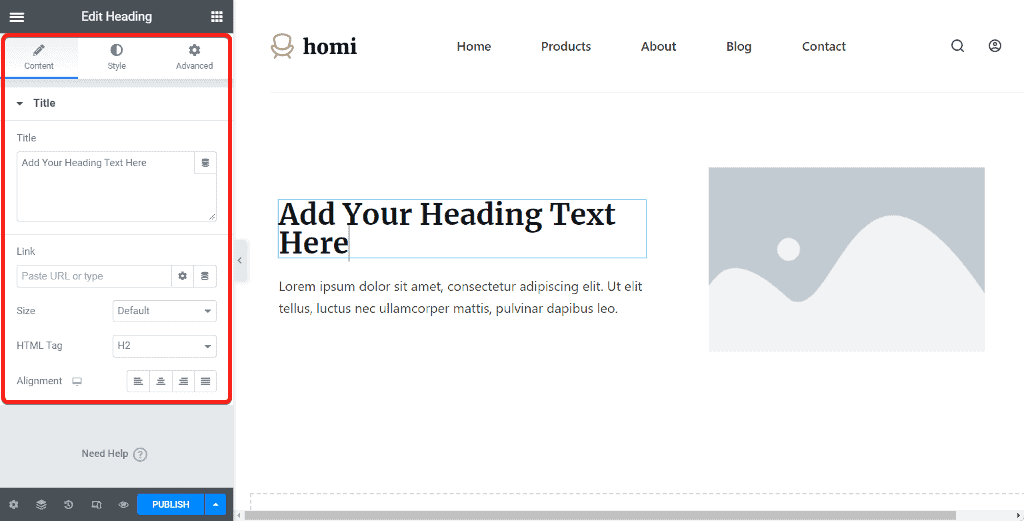
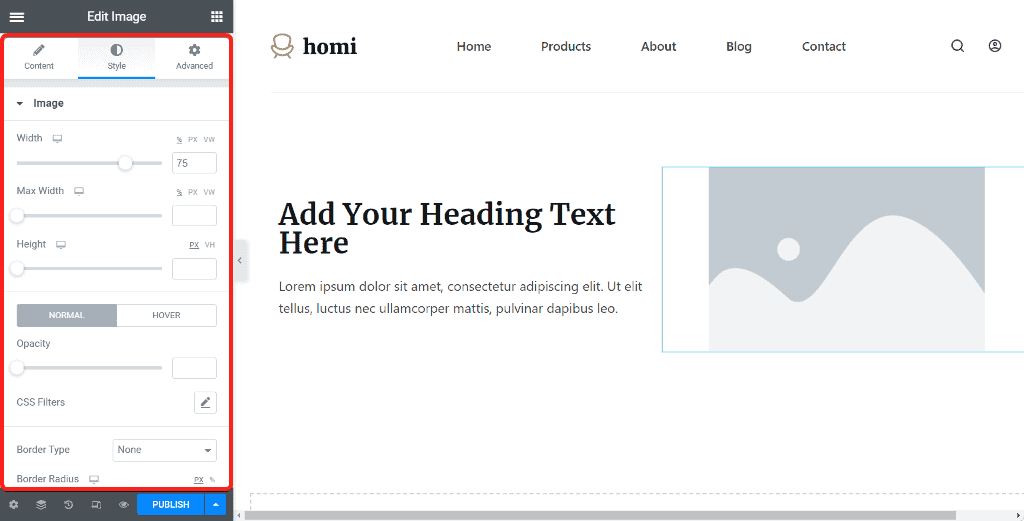
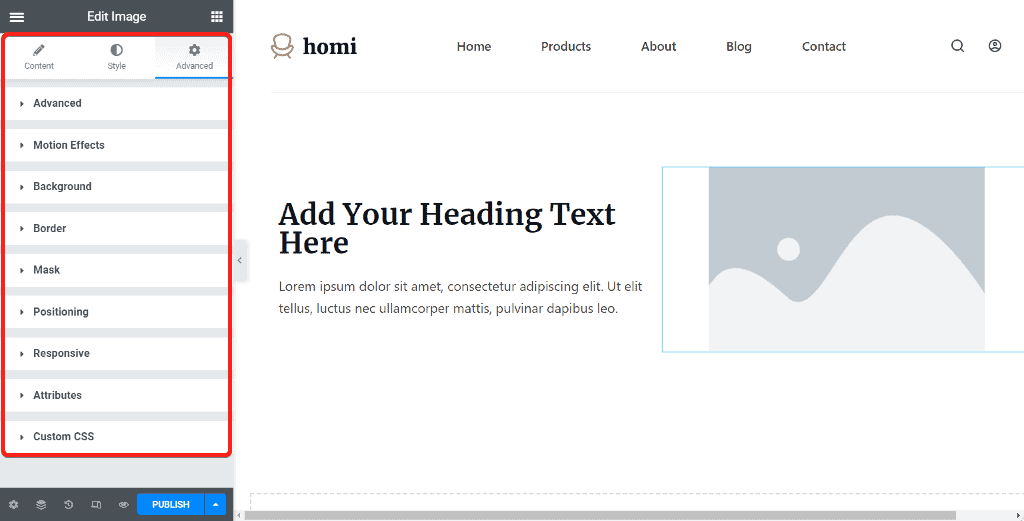
When you add a widget to the page, the left widget panel shows three tabs at the top. These tabs contain all of the widget’s customization and styling options.
The first tab usually allows you to add content to the widget’s various fields. Along with that, you get options to align the content, add links, and an icon.

The second tab is the style tab, and this is where all the magic happens. This tab contains options for changing the background color, font color, borders, and much more.

The final tab is the advanced tab, which includes options for margins, padding, position, custom CSS, and so on.

Styling & Customization Option in Divi Builder
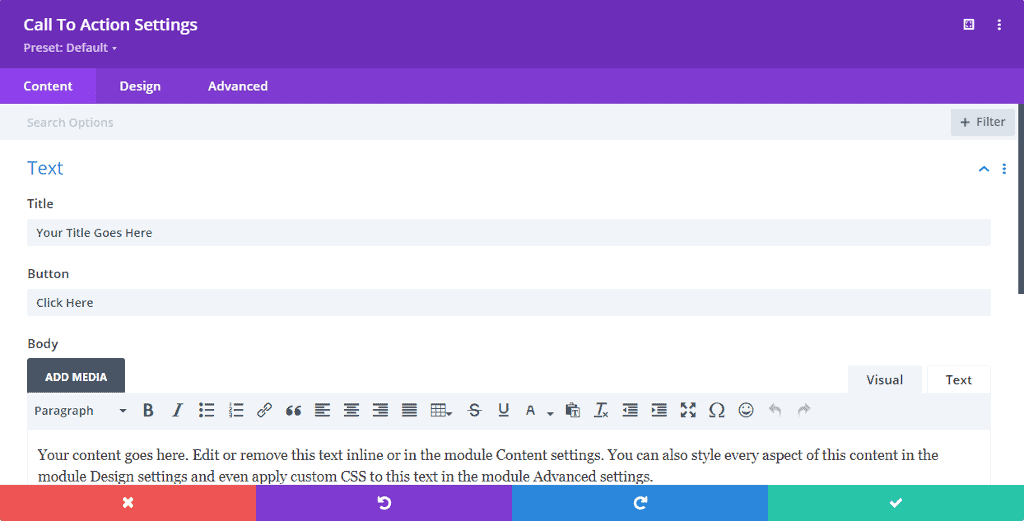
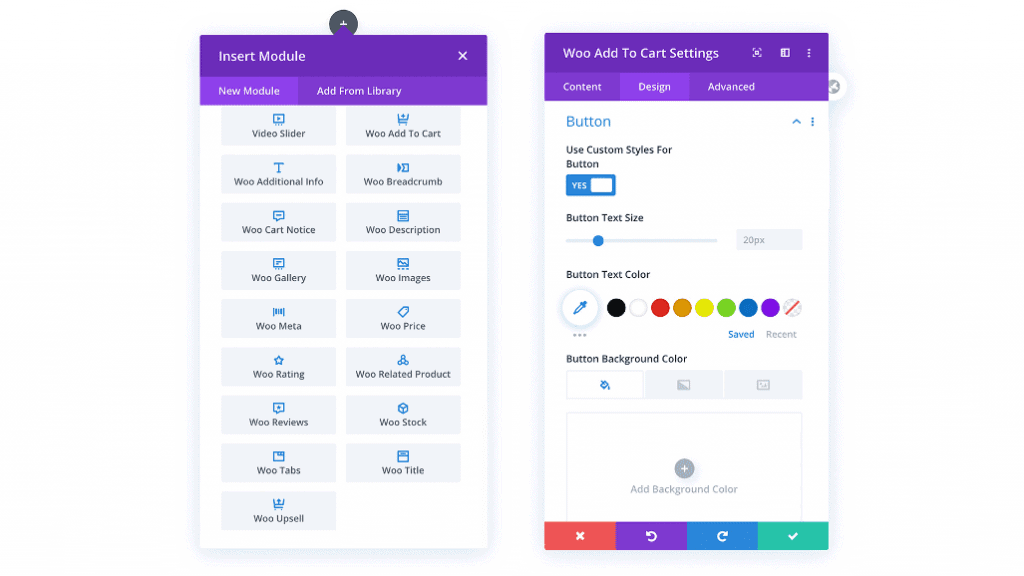
Much like Elementor, Divi also has three tabs for each module. The first tab allows you to add or edit module content. The second tab is the design tab, which includes color, font, alignment, and other options.

The third tab is the advanced tab, which includes options such as custom CSS, position, scroll effects, and so on.
Result
Both offer similar options and it is hard to choose which one is the winner.
Winner: It’s a tie. 🤝
5. Theme Builder
Along with the ability to design static pages such as the homepage, about, and contact pages, a page builder should also allow you to design dynamic parts of the website such as the header, footer, and more.
This gives you complete control over your website and allows you to achieve a consistent design throughout. You do not have to rely on the theme’s options and can create a completely unique design.
Elementor Theme Builder
Elementor theme builder has been around for quite some time. It was recently updated to make it more user-friendly.

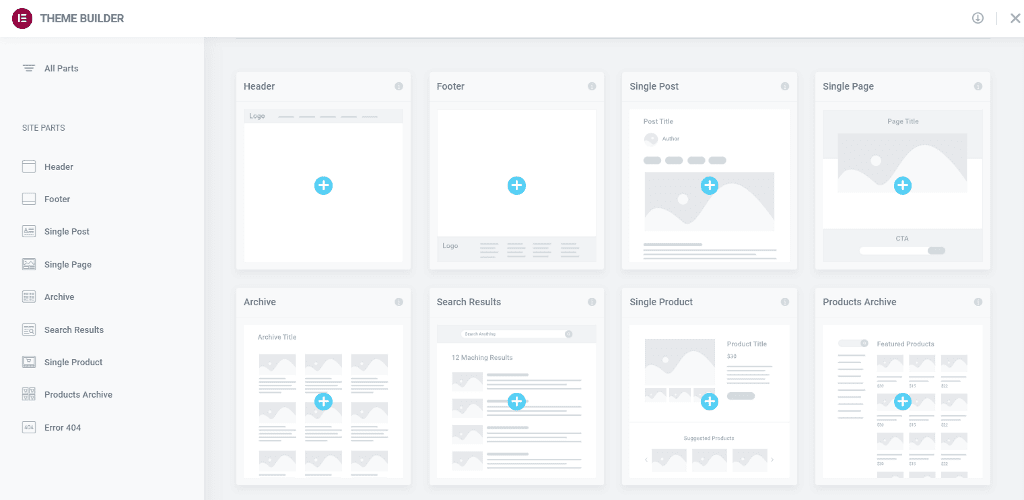
You can create and design the following parts of the website using the Elementor Theme Builder:
- Header and Footer.
- Archive pages such as the blog page, category page.
- Single pages such as the post layout.
- Search page.
- 404 page.
- WooCommerce pages.
- WooCommerce product pages.
Aside from that, the theme builder allows you to design custom post type pages.
You can learn more about the Elementor theme builder in our detailed article on it.
Divi Theme Builder
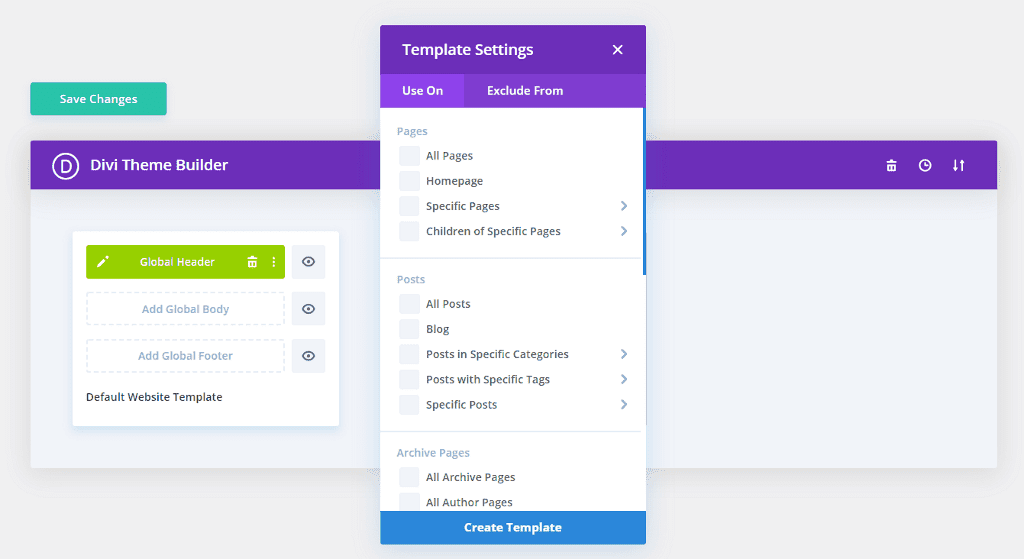
Divi added the theme building functionality with the 4.0 update. It, like Elementor, allows you to design parts of the website that are typically controlled by a theme.

You can use it to design custom headers, footers, category pages, product templates, blog post templates, 404 pages, and other elements.
Result
Both of them offer similar functionality. Elementor, in my opinion, does a better job with theme builder because the interface and flow of settings are simple to understand. It also allows you to use the same builder to design custom post type templates.
Winner: Elementor 🏅.
6. WooCommerce Builder
Designing a WooCommerce store has been a hassle. Page builders such as Elementor and Divi make the process easier by allowing you to use the same drag-and-drop page builder.
Elementor WooCommerce Builder
Elementor includes 19+ WooCommerce-specific widgets, allowing you to design a complete eCommerce store.

When combined with the theme builder, you can create each and every page of the store from scratch. You gain complete control over the buyer’s shopping experience by designing WooCommerce pages with Elementor.
The design isn’t limited to the pages. Using the same live editor, you can layout the menu cart and mini cart to follow the same design.
Divi Woo Builder
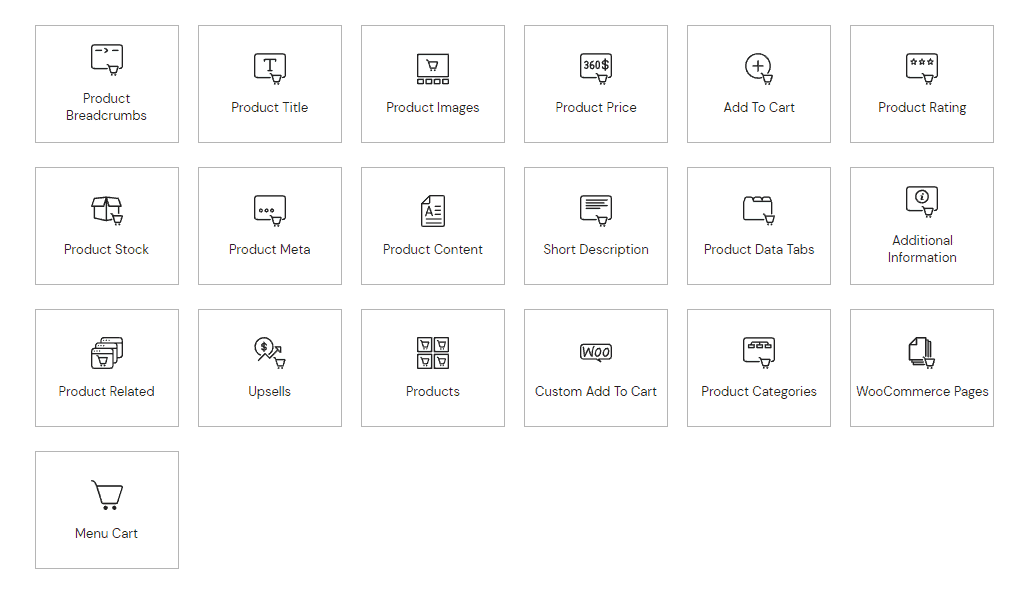
Divi, like Elementor, includes 16 WooCommerce-specific modules that allow you to edit and style WooCommerce elements with the Divi Builder.

If you want to design your own custom WooCommerce pages, Divi’s theme builder allows you to do so as well.
Result
Compared to Elementor, Divi lacks some features, such as the floating cart widget and AJAX add to cart functionality.
Winner: Elementor 🏅.
7. Unique Features
Some of the features are unique to each page builder. Both page builders have some features in common, but it is these distinctive features that set them apart.
Elementor Page Builder
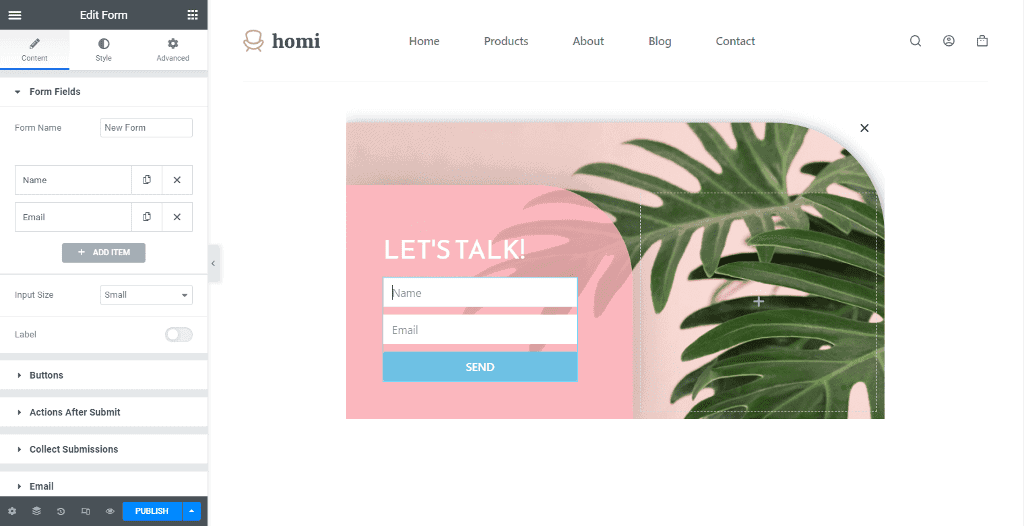
The Popup builder is one of my favorite features of Elementor. You can create beautiful popups that instantly capture the attention of visitors by using the same drag and drop editor.

It can help you grow your email list, get more leads and increase sales when you combine it with marketing tools.
Global theme styling is another feature that I like. It simply makes controlling the design of your entire website easier.
Divi Builder
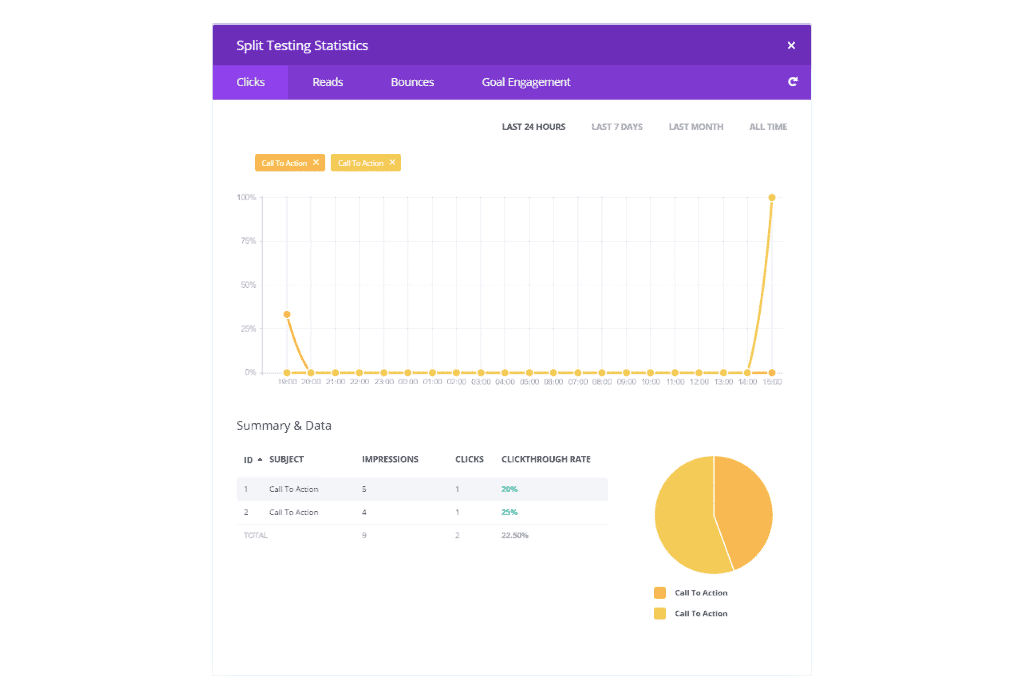
Divi builder has a lot of unique features as well. The split test or you can also call it A/B test feature, however, stands out. It is built into the builder and can be enabled in the Divi editor’s page settings. It will ask you to choose a test subject and a goal.

By duplicating the section and editing it differently, you can make multiple copies of a subject. Split tests allow you to see which design performs well and can help you generate more leads.
Another feature I like is how the Divi helper is integrated directly into the front-end editor. If you don’t know how to use to use any of the modules, simply click on the help icon at the bottom, and a video tutorial explaining how to use it will show up.

If you are new to the Divi builder, this can be extremely beneficial.
Result
Both builders, in my opinion, are excellent in their respective fields. It is up to you to decide which feature adds more value to your website.
Winner: Elementor 🏅. (Almost a tie)
8. Divi vs Elementor Pricing
Pricing can be a deciding factor when choosing between Elementor and Divi. When it comes to spending money, you should always consider which option will provide the best value for your money.
Pricing of Elementor Page Builder
Elementor, as you may know, is a freemium plugin with both a free and a Pro version. Elementor free is good enough for designing basic websites, but Elementor Pro is where most of the features are.
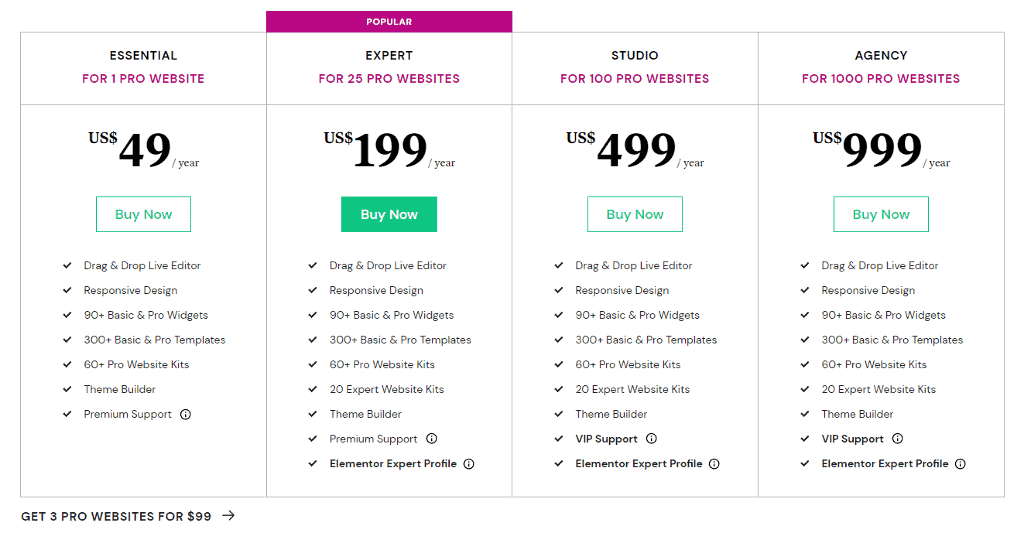
When it comes to the pricing of the Elementor Pro, there are three plans. The Essential plan is $49 and comes with one site license. The Expert plan is $99 and comes with licenses for 25 sites.

For agencies or people needing more licenses, Elementor also has Studio and Agency plans that include 100 and 1000 pro licenses, respectively. All plans include one year of support and updates, and they renew at the same price.
Pricing of Divi Builder
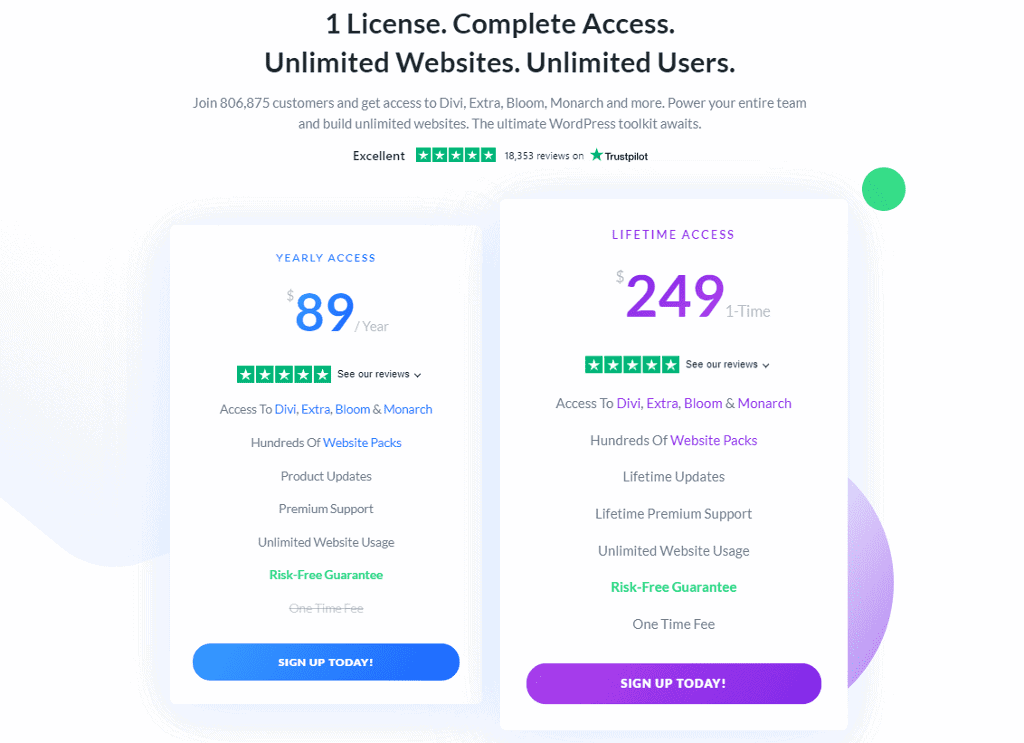
Divi is a premium-only plugin with two plans. The yearly plan costs $89 and allows you to use the plugin on an unlimited number of websites.

The second plan is the lifetime plan and which costs $249. No matter what plan you pick, along with Divi Builder you also get access to the Divi theme, Extra theme, email opt-in plugin Bloom, and social sharing plugin Monarch for the same price.
Result
Both are excellent page builders with varying plans and pricing.
If you only have one website, Elementor is less expensive. It also provides an excellent user experience and is regularly updated with new features.
If you are an agency and intend to use a page builder on multiple websites, Divi’s lifetime plan may suit you better. In addition to Divi Builder, it provides other plugins from its portfolio for the same price.
Winner: You decide.
My Thoughts on Divi vs Elementor
It is obvious that Elementor is the clear winner. However, this does not imply that Divi is a bad page builder plugin. Divi has improved a lot since the 4.0 update.
Both plugins do an excellent job of helping you in creating beautiful websites without any knowledge of code.
Personally, I prefer Elementor because I find its interface to be user-friendly. Widgets are all docked on the left panel, making it simple to find the widget you’re looking for.
I hope you found this in-depth Divi vs Elementor comparison useful.
Who do you think is a better page builder plugin? Do let me know your thoughts in the comment section below.





