Looking for an easy way to add dark mode to your WordPress website?
Dark mode is a new design trend that’s being adopted by every brand on the web. Who doesn’t like having an option to switch to a darker UI while browsing through the website late at night?
While WordPress does not yet support dark mode by default, you can enable it with a plugin.
In this article, we’ll show you how to enable dark mode on WordPress website using a plugin. We’ll also show you how to do the same thing directly from the theme without the use of a plugin.
What Is Dark Mode?
The dark mode is a color scheme option that uses dark or black as the dominant background color. This helps to reduce the amount of light emitted by device screens while maintaining the color contrast ratios required for readability.

Consider a reader having dark mode enabled on his device and visit your website. Wouldn’t it lead to a bad user experience if your site still has a light theme?
Apart from the good-looking UI, the dark mode has some benefits: reduce eye strain by adjusting the brightness of the screen and conserving the battery of mobile devices.
Enough about dark mode; let’s look at how we can make it work for your website.
How To Add Dark Mode to Your WordPress Websites?
We’ll go over two approaches to achieving dark mode: using a plugin or directly from a theme.
First, let’s take a look at we can do it using a plugin.
Using WP Dark Mode Plugin
WP Dark Mode is a free plugin that converts your website into a dark mode with a few clicks. There is no need to add complicated code on the website.

Some of the features of the WP Dark Mode plugin are:
- Floating switch button
- Dark mode for Elementor widget
- Dark mode for Gutenberg widget
- Auto match OS theme
- Dark mode in WordPress dashboard
- Presets colour schema
To use this plugin, go to Plugins → Add New and search for WP Dark Mode, install and activate the plugin.
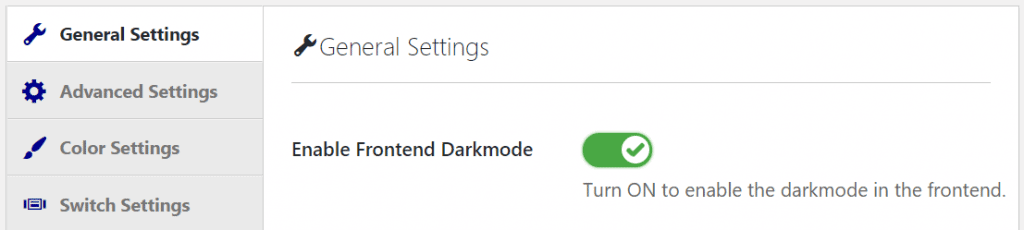
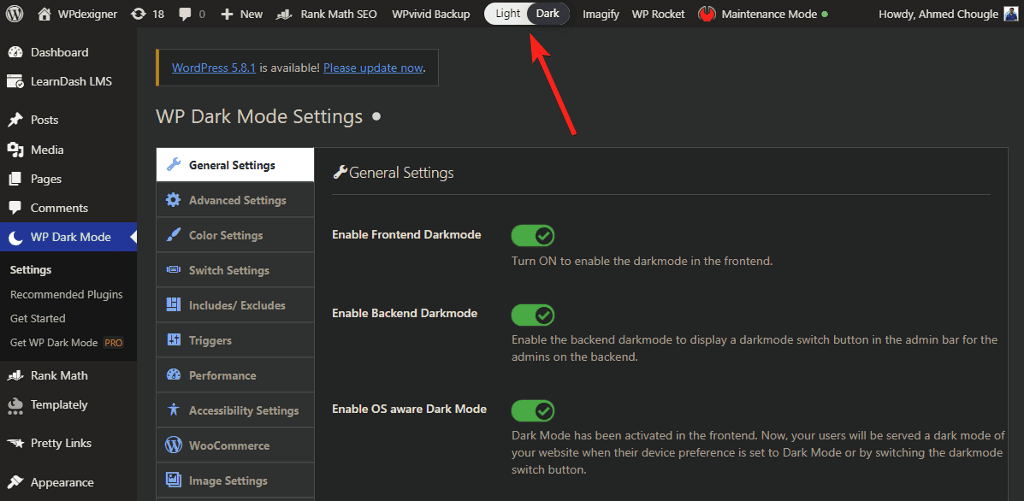
Once the plugin is installed, go to the Settings → WP Dark Mode → General Settings and google on the ‘Enable Frontend Dark mode’ button.

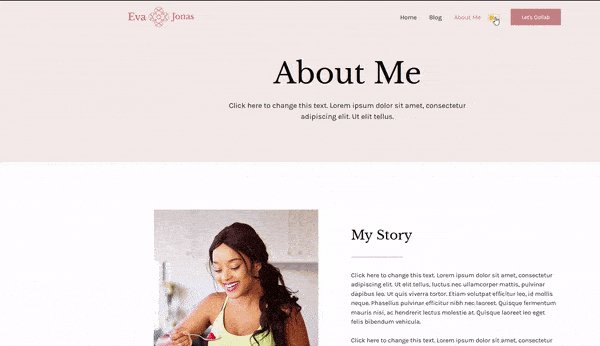
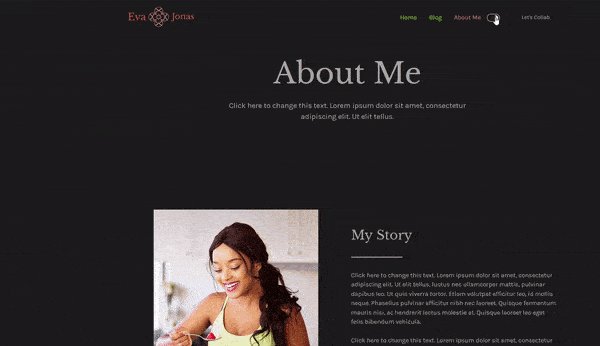
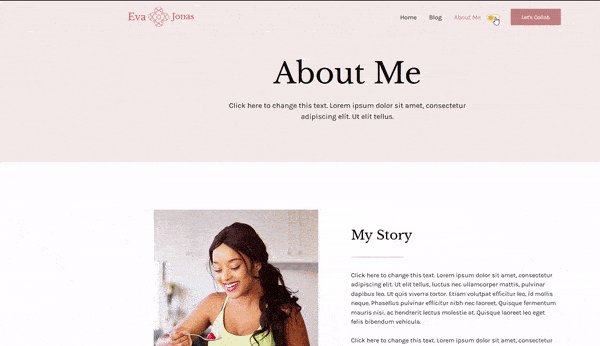
The plugin automatically enables the right settings everything for your website. You can visit the website on the frontend and enable the dark mode via the switch at the bottom.
If you do not like what you see, the plugin provides advanced options to configure how the dark behaves and look on your website.
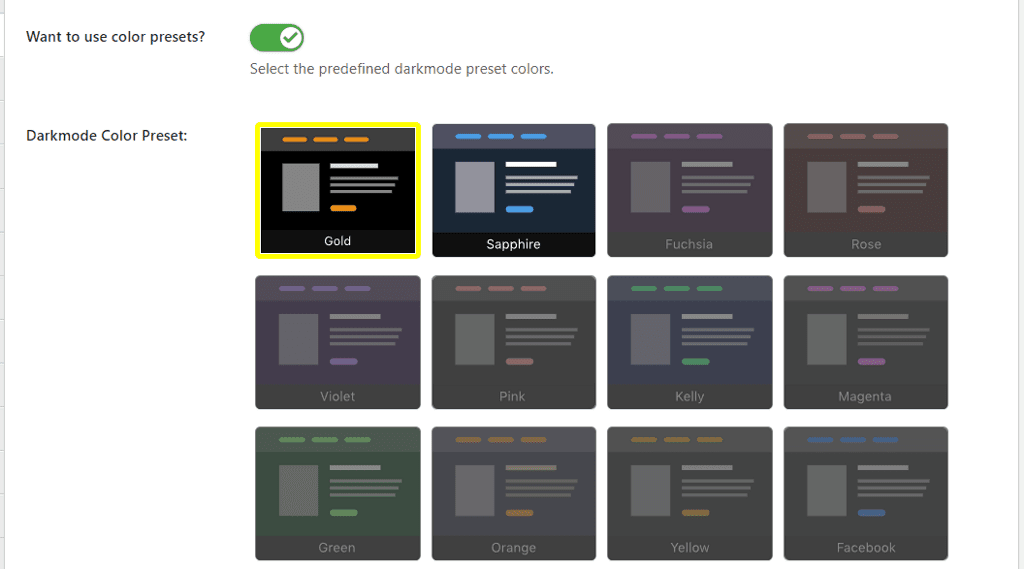
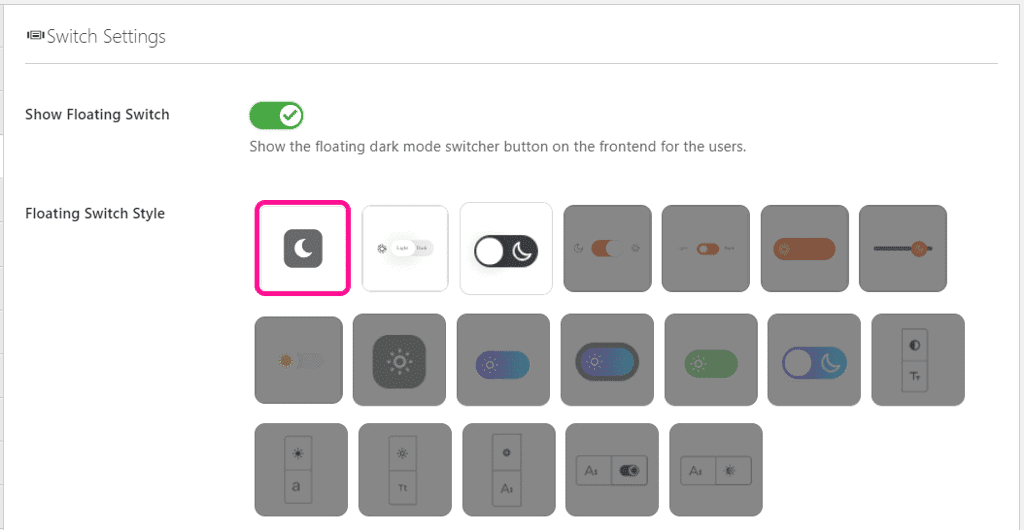
It lets you pick from a number of preset styles for the switch as well as the colors.

The free version restricts you to three switch styles and two color presets, and you can purchase the Pro version to unlock the rest.

What is impressive about this plugin is that it automatically adapts to the dark mode based on the OS theme.
If some of the parts of your website still use the light color scheme, you need to add those CSS selectors code in the settings.
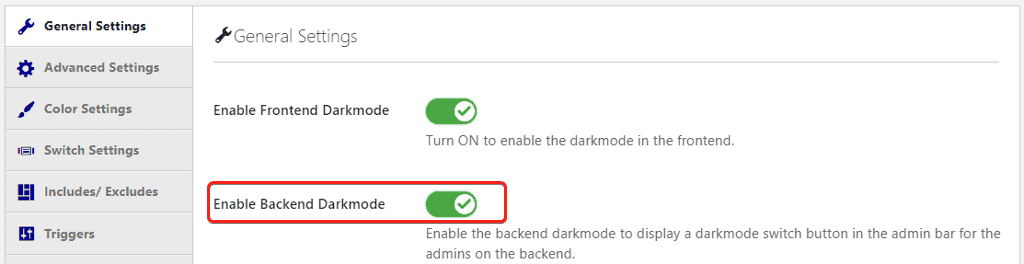
WP Dark Mode also lets you set the dark mode for the WordPress admin dashboard too.
You can enable it from the General settings by setting the toggle the ‘Enable Backend Dark mode’ to ON.

A new switch will be added to the top of the admin bar that you can click to switch between themes.

Using Kadence Theme Built in Dark Mode
If you use the Pro version of the Kadence Theme, you should know that it comes with a built-in feature that lets you enable dark mode on the website.
The approach is Kadence Theme is using is super lightweight and works pretty good with websites built using Kadence Blocks. If you are building a complex website, this method may not work as intended.
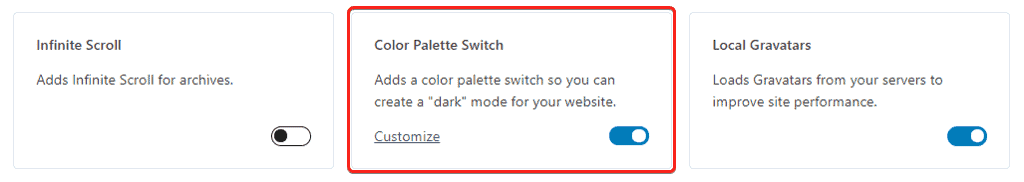
Setting up the dark mode is pretty straightforward, you just need to enable the Color Palette Switch option in Appearance → Kadence and under the Pro Addons.

You can then click on the Customize button that appears below it and it’ll take you to the WordPress Customizer.
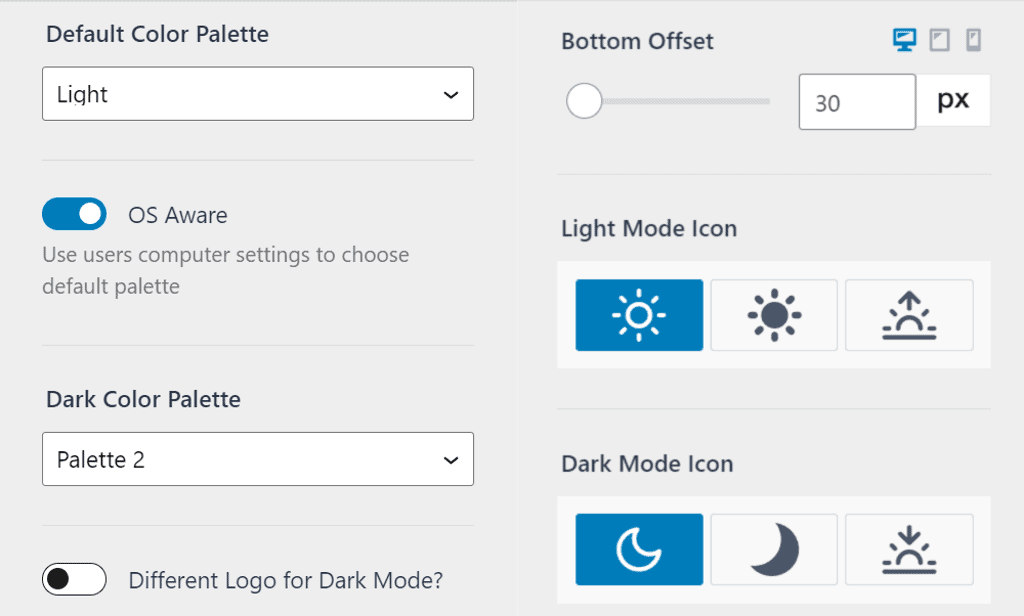
There, you can enable the dark mode switch and define the color palette for the dark mode. It also lets you pick the palette based on the OS theme.
You can also customize the appearance of the switch the way you want.

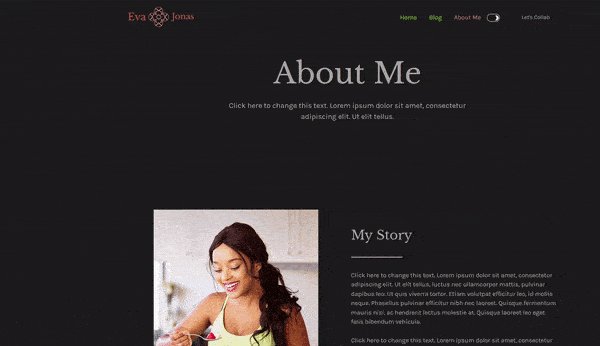
You can visit your website on the frontend and click the switch on the bottom right corner to test the dark mode.

Overall, Kadence implementation of the dark mode is perfect for blogs and users who have the Kadence Membership.
Should You Use The Dark Mode WordPress Plugin?
The night mode does add to the good user experience of the reader. If you have a blog, adding dark mode can enhance the reading experience of your users.
The users are likely to spend more time on the website which will help you in your SEO effort.
Does WordPress Have a Dark Mode?
WordPress doesn’t come with dark mode support by default. But you can enable it using the WP Dark Mode plugin.
It lets you add dark mode on the frontend as well as the backend of your website.
That it! I hope you found this article helpful. Do you think more websites should add a dark mode option on their website? Do let me know in the comment section below.





